写在前面
http://blog.csdn.net/u011413061/article/details/51694158上周把基于
Redux的单页应用开发完 紧接着就开始了ReactNative的开发。真的快得不可思议,只花了一周时间,我们两个人就分工把APP也开发完了,并且同时兼容IOS操作系统和Android操作系统。内部测试了一轮,流畅性和用户体验方面也都相当给力! 接下去几篇依次介绍项目开发中领悟的技巧和遇到的坑。
项目架构
和React开发的单页应用不同,ReactNative开发不需要依赖webpack,facebook已经提供的一套基于NodeJS的转换和运行工具,这里不多做介绍。项目的架构如下:
|
|
对
Redux不清楚的童鞋可以出门看我之前的《基于Redux的单页应用开发总结》 。其实除了路由,其他和单页应用的结构差别不大。
依赖的Node模块
ReactNative开发离不开NodeJS的支持,相比单页应用,这里依赖的模块比较少,除了Redux相关的模块,其他都是项目中用到的三方组件。
|
|
错误提示
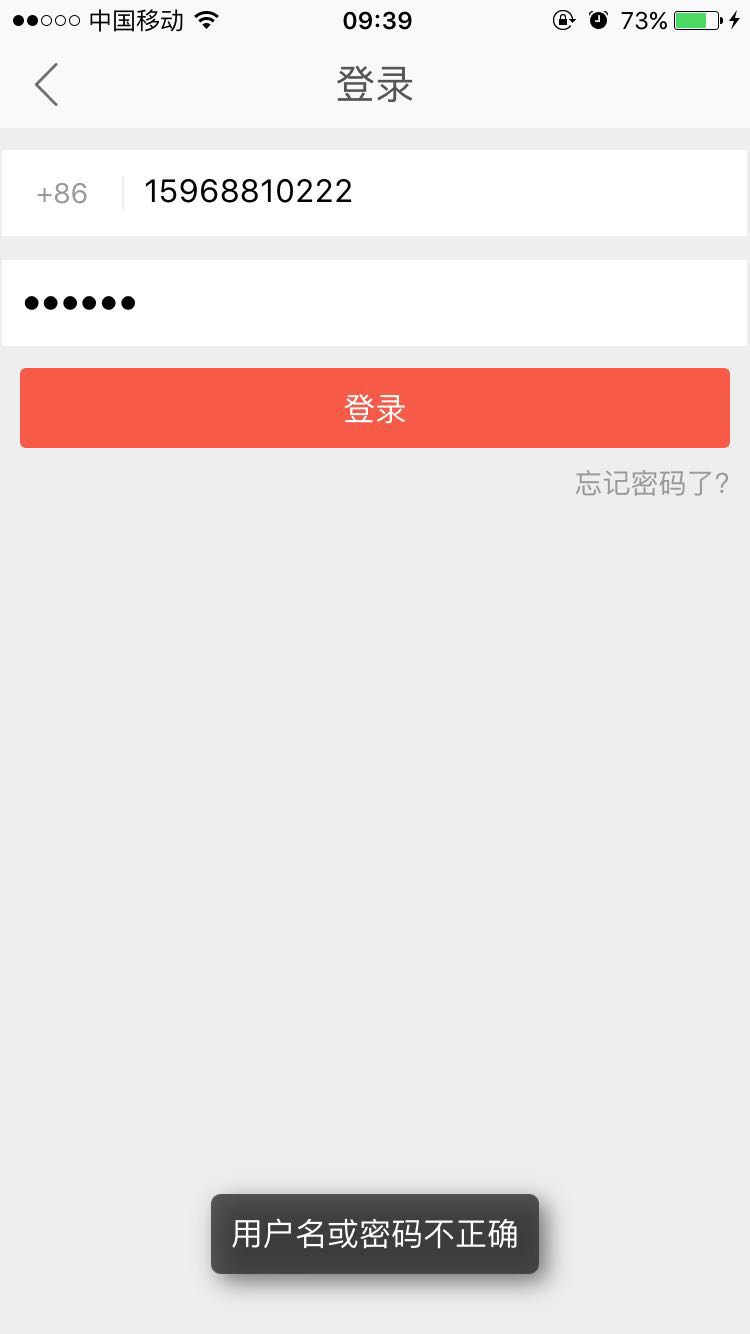
App里错误提示和网站稍有不同,网站页面宽度大,错误提示信息一般出现在输入框的后面或者悬浮在右上角。但是在App里,需要考虑用户不同的屏幕尺寸,错误信息应该放在一个相对独立且不影响其他元素显示的位置,目前主流的展现形式是这样的:
即悬浮放置在页面的中底部,并且定时自动关闭。这个玩意自己写一个也不难,不过为了省事和好的兼容性,就直接使用三方的@remobile/react-native-toast了。使用方法如下:
|
|
对外的API有以下几个,顾名思义:
|
|
安装和使用方法请查看 官方文档
动画库
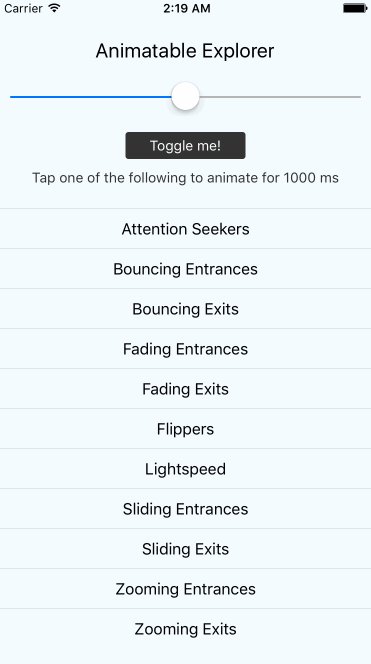
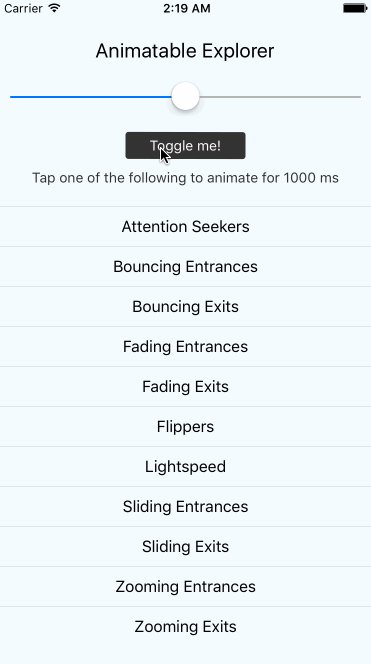
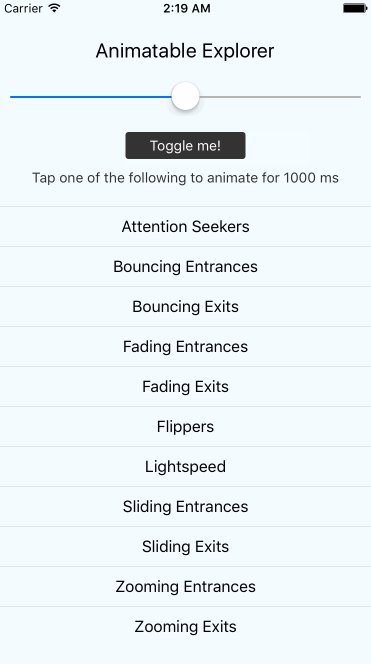
之前花时间研究过CSS3的动画库,其实目前主流的动画类型和动画创意就那么些,感兴趣的可以 clone一下myAnimate 这个项目。一句话,CSS3里使用的动画方案,ReactNative里也应有尽有。我这边使用的是 react-native-animatable 组件。使用方式如下:
|
|
调用手机通讯功能
在HybridApp里实现这个功能还是挺麻烦的,需要客户端封装好接口给H5调用,但是在ReactNative里,一个组件就能搞定—— react-native-communications,安装请查看官方文档
这个组件安装很简单,支持的功能有:拨号、发短信、发Email、打开网页 等 ,下面是官方一个综合的例子:
|
|
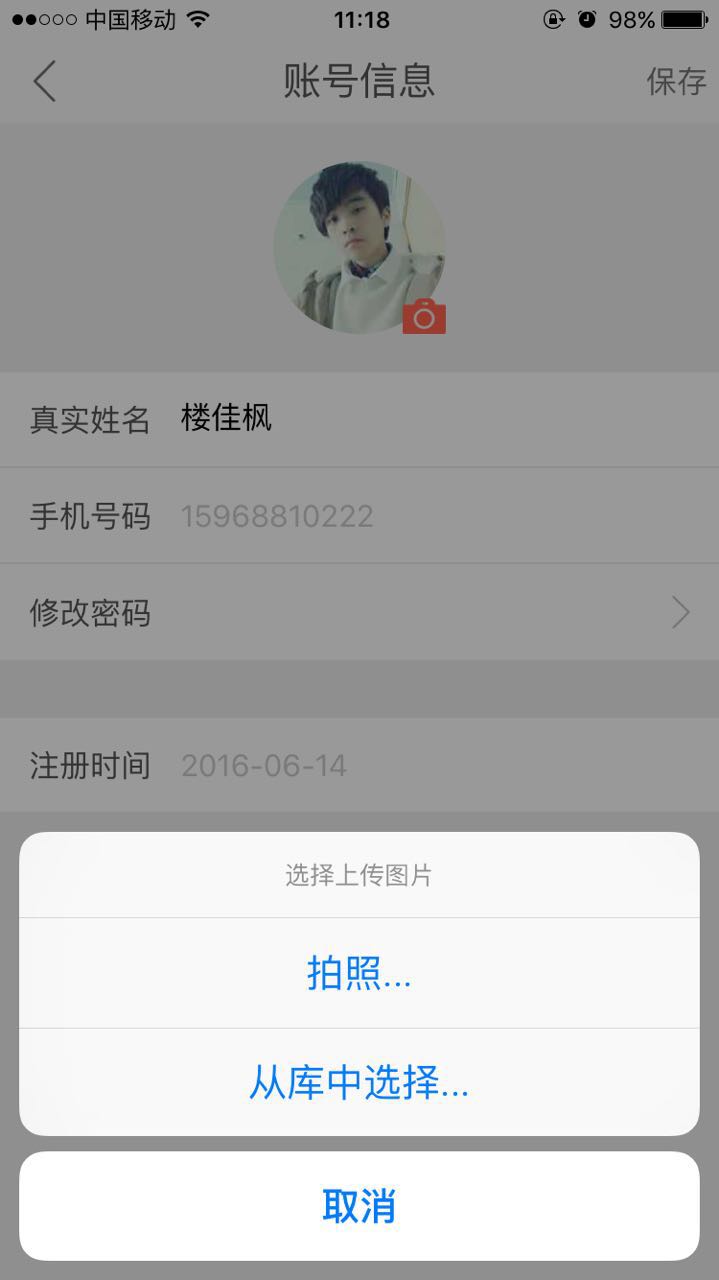
访问手机相册
调取手机相册和上传图片是个老生常谈的问题,ReactNative里可以通过react-native-image-picker 来处理,安装请查看官方文档
拎一段代码片段:
|
|
模态框
模态框在App里使用的也比较多,比如确认模态、加载模态、输入模态等,出于良好的用户体验和兼容性考虑,我这里底层采用react-native-modalbox,然后根据不同功能进行二次加工。
ConfirmModal
很常见,不多做介绍,copy下面代码 直接可以使用
|
|
LoadingModal
这个也很常见,copy下面代码 直接可以使用
|
|
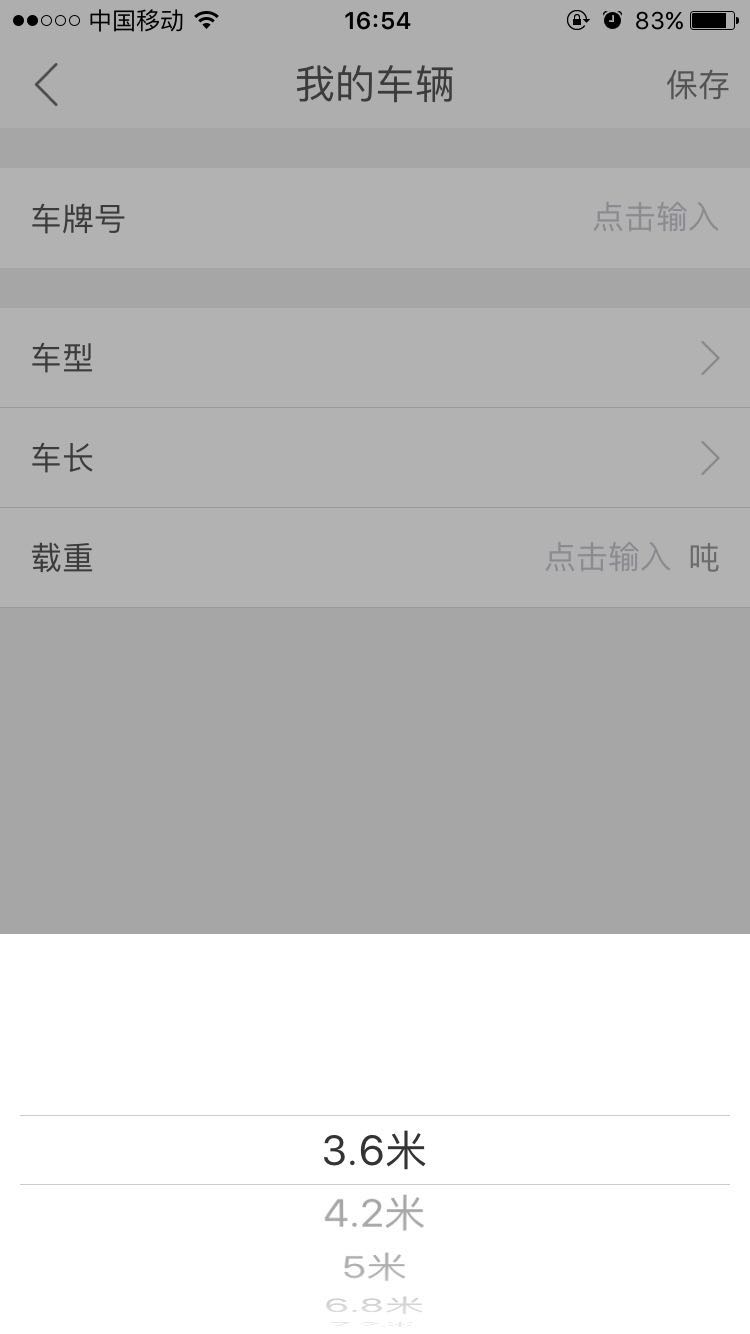
PickerModal
这个特别讲解一下,PickerModal用于页面上的Picker的处理,显示效果如下:
|
|
补充说明一下dismissKeyboard()这个方法,该方法用于关闭页面的keyboard(键盘),ReactNative 默认没有这种方法,需要自己编写:
|
|
导航条
这个组件其实ReactNative提供了原生版本的,但是样式和功能上不好控制,建议自己手写一个,代码如下:
|
|
然后在container里就可以使用了:
|
|
图片轮播
建议使用三方的react-native-viewpager组件,安装请查看 官方文档
下面是一个demo:
|
|






























 388
388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








