react-native-wechat 具有微信 登录,分享, 收藏, 和支付的功能,适合iOS/Android 双平台使用
安装与配置
安装
通过yarn 安装
yarn add react-native-wechat
配置
iOS
执行以下命令:
react-native link react-native-wechat
自动完成配置
link成功命令行会提示
Linking react-native-wechat ios dependency
或者你还可以手动配置
a.打开XCode's工程中, 右键点击Libraries文件夹 ➜ Add Files to <...>
b.去node_modules ➜ react-native-wechat ➜ ios ➜ 选择 RCTWeChat.xcodeproj
c.在工程Build Phases ➜ Link Binary With Libraries中添加libRCTWeChat.a工程配置
在工程target的Build Phases->Link Binary with Libraries中加入
SystemConfiguration.framework
CoreTelephony.framework
libsqlite3.0
libc++
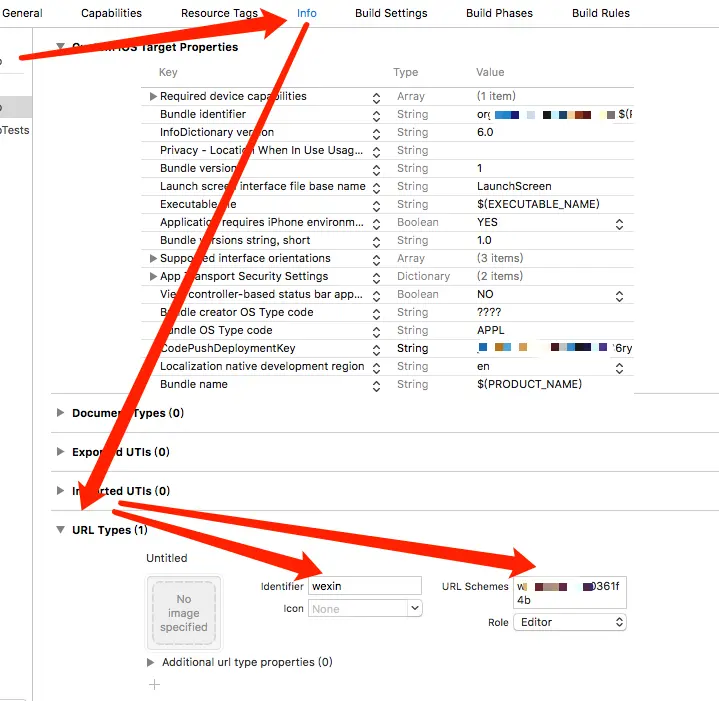
libz 点击TARGETS 下的项目名 -> info ,添加你的 申请的 微信 AppID到 "URL type"的"URL Schema"处

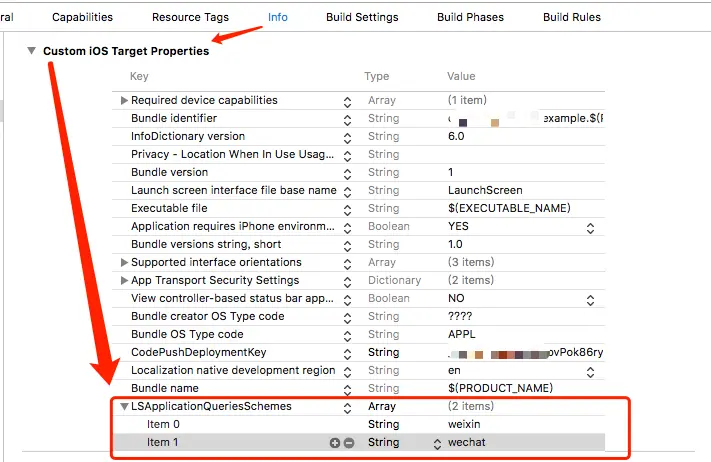
iOS9 以上,添加 微信白名单

或打开 info.plist源码添加:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixin</string>
<string>wechat</string>
</array> 在你项目的AppDelegate.m添加以下代码,启动[LinkingIOS]
#import "../Libraries/LinkingIOS/RCTLinkingManager.h"
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}Android
在android/settings.gradle文件下添加以下代码:
include ':RCTWeChat'
project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android') 在android/app/build.gradle的dependencies部分添加以下代码:
dependencies {
compile project(':RCTWeChat') // Add this line only.
} 在MainActivity.java或者MainApplication.java文件中添加以下代码:
import com.theweflex.react.WeChatPackage; // Add this line before public class MainActivity
...
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new WeChatPackage() // Add this line
);
}在应用程序包中创建一个名为'wxapi'的包,并在其中创建一个名为'WXEntryActivity'的类。以便可以获得微信的授权和分享权限。
package your.package.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}(可选)在应用程序包中创建一个名为“wxapi”的包,并在其中创建一个名为“WXPayEntryActivity”的类。 以便可以获得微信支付权限。
package your.package.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXPayEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
} 在AndroidManifest.xml添加声明
<manifest>
<application>、、、
在proguard-rules.pro中添加:
-keep class com.tencent.mm.sdk.** {
*;
}API
- registerApp(appid)
- registerAppWithDescription(appid, appdesc)
- isWXAppInstalled()
- isWXAppSupportApi()
- getApiVersion()
- openWXApp()
- sendAuthRequest([scope[, state]])
- shareToTimeline(data)
- shareToSession(data)
- pay(data)
- addListener(eventType, listener[, context])
- once(eventType, listener[, context])
- removeAllListeners()
方法接口描述
-
registerApp(appid)
注册微信SDK
registerApp(appid)
params
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| appid | 字符串类型 | 无 | 微信后台的appid |
return
{Promise}
示例代码
建议在应用启动时初始化,初始化之前无法使用此模块的其他方法。WeChat模块只需要初始化一次。
const wechat = require('react-native-wechat')
// If you register here
componentDidMount (){
wechat.registerApp('your appid')
}-
registerAppWithDescription(appid, appdesc)
仅对iOS有效
registerAppWithDescription(appid, appdesc)
params
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| appid | 字符串类型 | 无 | 微信后台的appid |
| appdesc | 字符串类型 | 无 | 对你的APP的描述 |
return
{Promise}
-
isWXAppInstalled()
检查微信是否安装
isWXAppInstalled()
return
{Promise}
-
isWXAppSupportApi()
检查是否支持微信开放接口
isWXAppSupportApi()
return
{Promise}
-
getApiVersion()
获取微信SDK版本
getApiVersion()
return
{Promise}
-
openWXApp()
打开微信
openWXApp()
return
{Promise}
-
sendAuthRequest([scope[, state]])
微信登录授权请求
sendAuthRequest([scope[, state]])
params
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| scope | {Array/String} | 无 | 应用授权作用域,如获取用户个人信息则填写snsapi_userinfo |
| state | {String} | 无 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
示例代码
let scope = 'snsapi_userinfo';
let state = 'wechat_sdk_demo';
wechat.sendAuthRequest(scope,state)
.then(res=>{
) return
{Promise}
| 参数名 | 类型 | 描述 |
|---|---|---|
| errCode | Number | ERR_OK = 0(用户同意) ERR_AUTH_DENIED = -4(用户拒绝授权)ERR_USER_CANCEL = -2(用户取消) |
| errStr | String | |
| openId | String | |
| code | String | 用户换取access_token的code,仅在ErrCode为0时有效 |
| url | String | |
| lang | String | 微信客户端当前语言 |
| country | String | 微信用户当前国家信息 |
-
shareToTimeline(data)
分享到朋友圈
shareToTimeline(data)
params
| 参数名 | 类型 | 描述 |
|---|---|---|
| thumbImage | String | 消息的Thumb图像,可以是uri或资源id |
| type | String | {news/text/imageUrl/imageFile/imageResource/video/audio/file} |
| webpageUrl | String | 如果type为news,则使用此分享url |
| imageUrl | String | 如果type为image,则使用此分享url |
| videoUrl | String | 如果type为video,则使用此分享url |
| musicUrl | String | 如果type为audio,则使用此分享url |
| filePath | String | 如果type为file,则使用此获取本地文件 |
| fileExtension | String | 如果type为file,则使用此提供文件类型 |
示例代码
WeChat.shareToTimeline({
type: 'imageUrl',
title: 'web image',
description: 'share web image to time line',
mediaTagName: 'email signature',
messageAction: undefined,
messageExt: undefined,
imageUrl: 'http://www.ncloud.hk/email-signature-262x100.png'
});return
| 参数名 | 类型 | 描述 |
|---|---|---|
| errCode | Number | 0 if authorization successed |
| errStr | String | Error message if any error occurred |
-
shareToSession(data)
分享到好友
shareToSession(data)
和分享到朋友圈类似
-
pay(data)
微信支付
pay(data)
示例代码
const result = await WeChat.pay(
{
partnerId: '', // 商家向财付通申请的商家id
prepayId: '', // 预支付订单
nonceStr: '', // 随机串,防重发
timeStamp: '', // 时间戳,防重发
package: '', // 商家根据财付通文档填写的数据和签名
sign: '' // 商家根据微信开放平台文档对数据做的签名
}
);return
| 参数名 | 类型 | 描述 |
|---|---|---|
| errCode | Number | 0 if authorization successed |
| errStr | String | Error message if any error occurred |
-
addListener(eventType, listener[, context])
示例代码
//监听分享状态 wechat.addListener( 'SendMessageToWX.Resp', (response) => { if (parseInt(response.errCode) === 0) { toastShort('分享成功'); } else { toastShort('分享失败'); } } ); -
once(eventType, listener[, context])
和
addListener类似,但是被调用一次后会被移除 -
removeAllListeners()
移除所有监听事件
本文参考react-native-wechat组件GitHub的说明文档:https://github.com/weflex/react-native-wechat






















 2554
2554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








