ListView 在移动开发中是个很常用对的控件,不管是andorid 还是ios,在显示长列表视图时,都是个不错的选择(ps:andorid有更好的新控件),那么在react native中也是如此,本文是从项目中摘出来的,是配合mobx来实现的,当然也可以用redux实现,不过个人觉得redux过于繁杂,不如mobx来的舒服,看有人说就用React的SetState 也可以,但是render 太频繁,重绘太多,太消耗性能,并且逻辑也很乱。下面先上一个效果图,

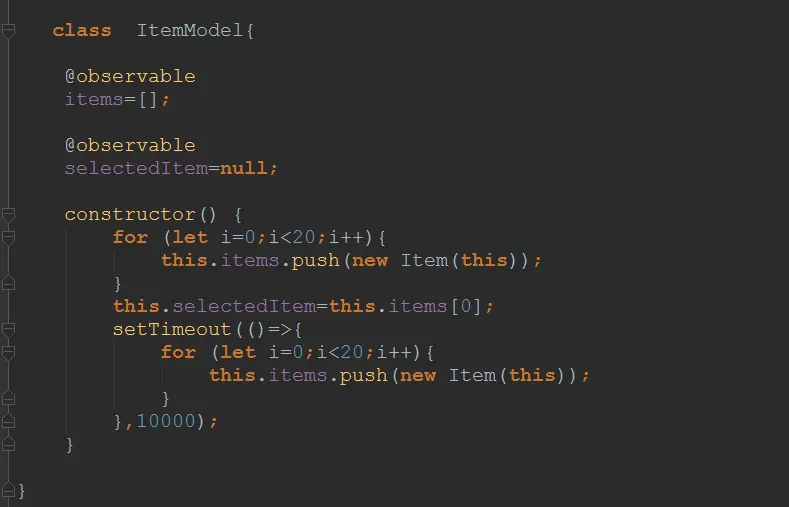
使用mobx,首先要知道他的几个核心概念,observer,observable,action,computed。这里不做过多介绍,大家可以自行百度去查找相关资料。下面说一下代码,

从上面可以看出。定义了2个被观察者,items,代表数据源,selectedItem 代表当前被选中的item,这里只是模拟下数据,在构造方法中,实际项目肯定是从服务器拉下来的。

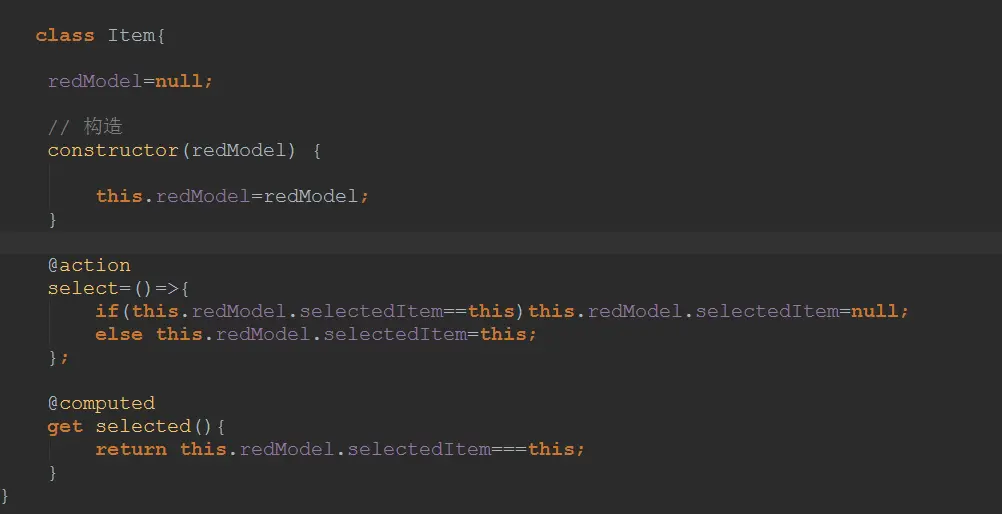
上面是一个item的model类,定义一个action,也就是点击item后调用的方法,判断当前点击的item 是否已经被选中,来更改点击后的状态,
定义的computed的 判断每一个item的状态,是否被选中。

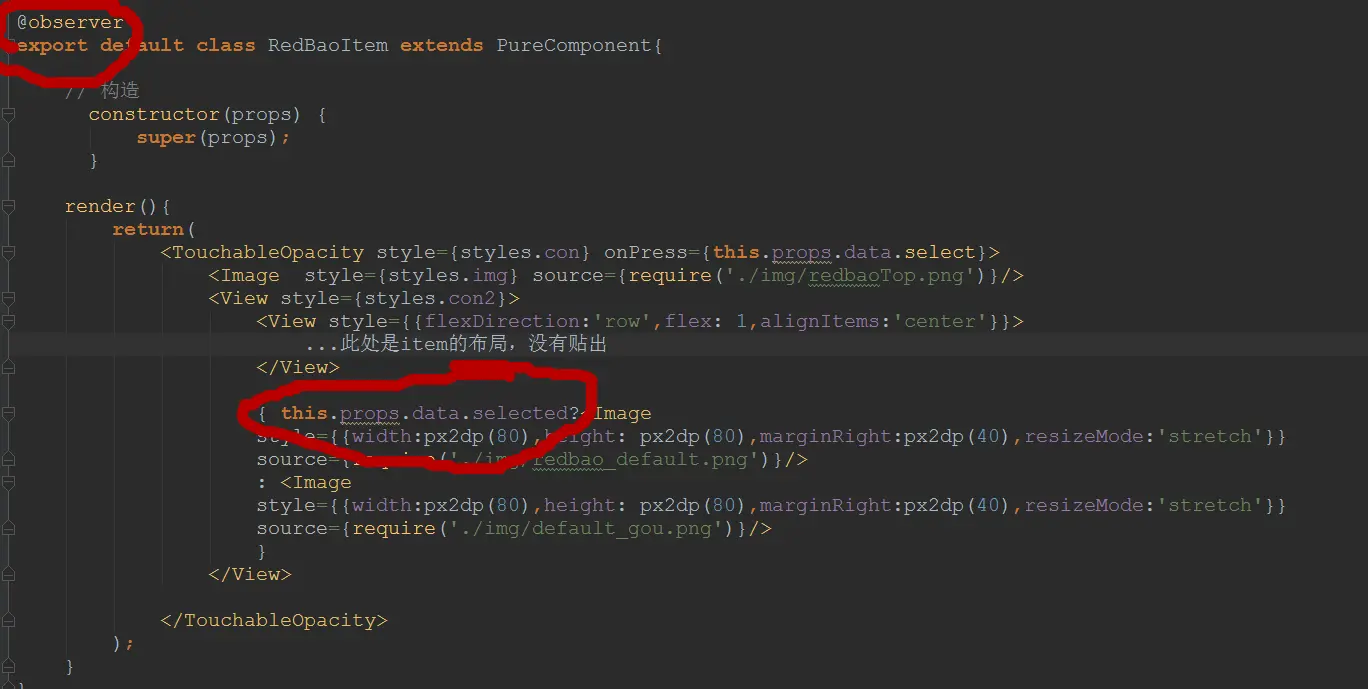
前面的都是定义了被观察者,现在这个是定义观察者,可以看出,onPress 回调调用了Item中的select方法,布局里面根据this.props.data.selected显示不同的图片(不选中是灰色的),mobx的好处是,实现了数据和界面的绑定,只要观察者感兴趣的被观察者发送了变化,他就会自动的发送变化,而且mobx为这种变化 提供了尽可能的优化,性能开销小,最后贴出显示界面的代码

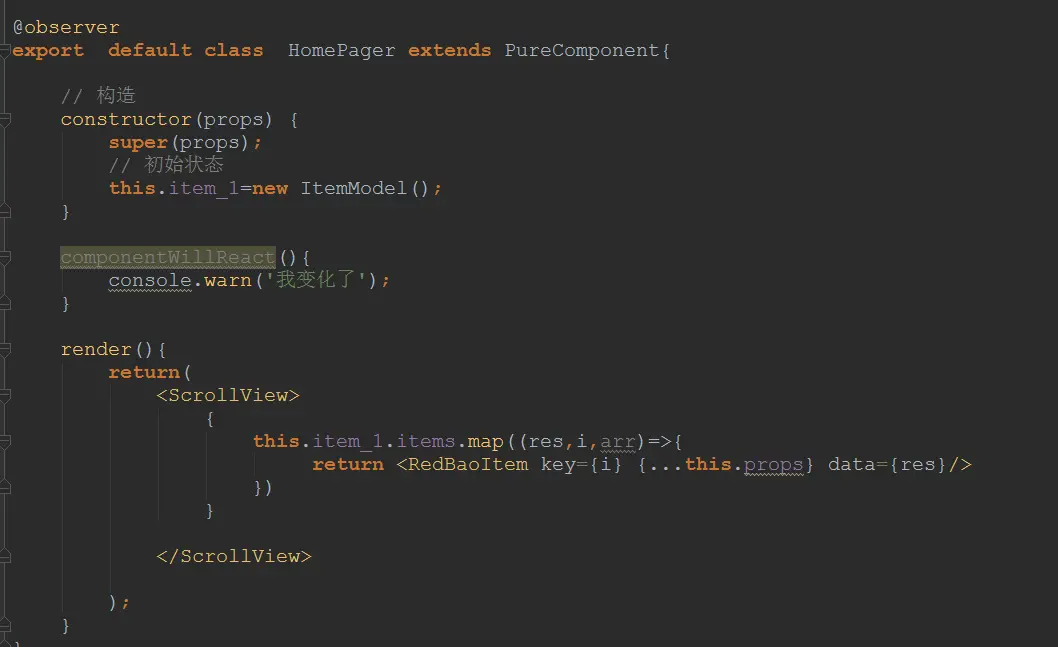
为了演示的方便 用的scrollView 代替了listview 但是原理是一样的,componentWillReact 是mobx 提供的新的组件生命周期方法,在界面重新render后会调用,
























 2348
2348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








