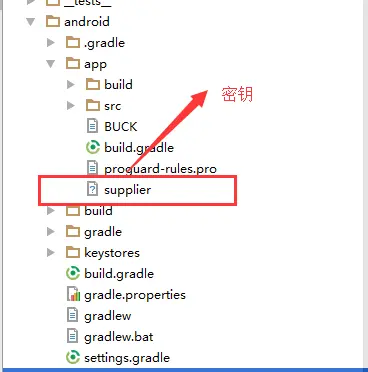
1.将你的密钥复制到 android/app 目录下.

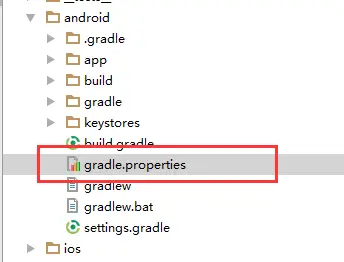
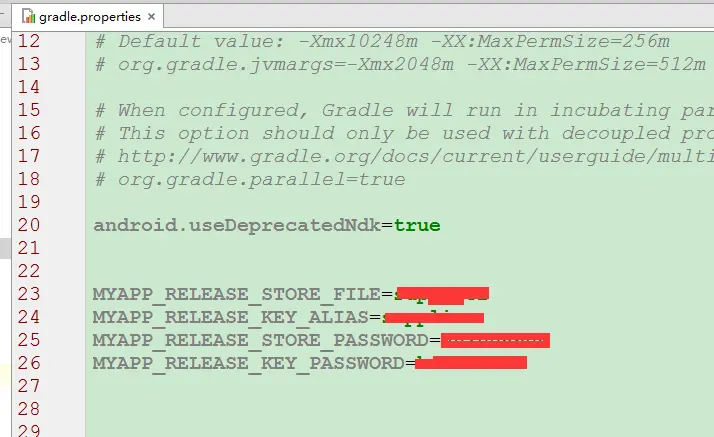
2.在android/gradle.properties文件中添加如下配置。
MYAPP_RELEASE_STORE_FILE=你的密钥名称
MYAPP_RELEASE_KEY_ALIAS=你的密钥别名
MYAPP_RELEASE_STORE_PASSWORD=密钥密码
MYAPP_RELEASE_KEY_PASSWORD=密钥密码


3.编辑 android/app/build.gradle文件添加如下代码:
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}

4.在cmd命令行中进入到当前项目的android目录,运行 gradlew assembleRelease ,苹果电脑貌似是要加(./gradlew assembleRelease)


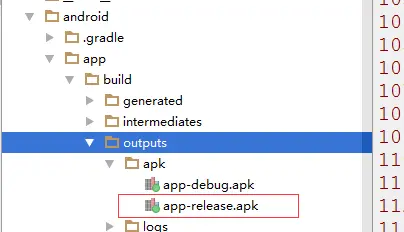
这样就能看到打包好的apk了android/app/build/outputs/apk/app-release.apk

完结!!!!!!!!!!!
http://www.jianshu.com/p/ac6488b2d57f






















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








