本篇文章给大家带来的内容是关于Vue基于vuex和axios拦截器实现loading效果及axios的安装配置,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。转载 http://www.php.cn/js-tutorial-409389.html
准备
-
利用vue-cli脚手架创建项目
-
进入项目安装vuex、axios(npm install vuex,npm install axios)
axios配置
项目中安装axios模块(npm install axios)完成后,进行以下配置:
main.js
| 1 2 3 4 5 |
|
loading组件
我这里就选择使用iview提供的loading组件,
| 1 2 3 4 5 6 |
|
安装引入后,将loading写成一个组件loading.vue

Vuex state状态设置控制loading的显隐
store.js(Vuex)
| 1 2 3 4 5 |
|
在state中定义isShow属性,默认false隐藏
| 1 |
|
为loading组件添加v-if绑定state中的isShow
组件使用axios请求数据
| 1 |
|
| 1 2 3 4 5 6 7 8 9 10 11 |
|
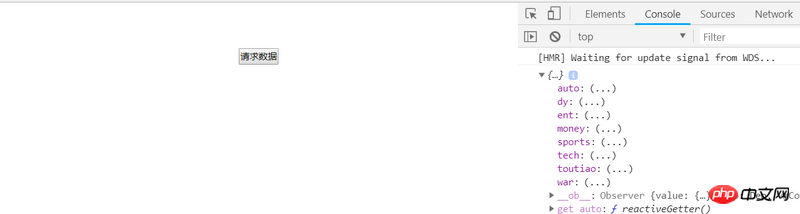
我这里使用一个按钮进行触发事件,利用get请求网上随便找的一个api接口,.then中返回请求的整个结果(不仅仅包括数据)
Axios拦截器配置
main.js
| 1 2 3 4 5 6 7 8 9 10 |
|
分别定义一个请求拦截器(请求开始时执行某些操作)、响应拦截器(接受到数据后执行某些操作),之间分别设置拦截时执行的操作,改变state内isShow的布尔值从而控制loading组件在触发请求数据开始时显示loading,返回数据时隐藏loading
特别注意:这里有一个语法坑(我可是来来回回踩了不少次)main.js中调取、操作vuex state中的数据不同于组件中的this.$store.state,而是直接store.state 同上面代码
效果展示


相关推荐:
以上就是Vue基于vuex和axios实现加载效果以及axios的安装配置的详细内容,更多请关注php中文网其它相关文章!






















 7780
7780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








