作者: github.com/Yangfan2016
源码: github.com/Yangfan2016…
协议:MIT
前言
看掘金上有人写过 React 高仿的豆瓣电影,我也准备尝试一下,顺便试试 React 新的编写风格 react-hooks
设计
豆瓣电影主站的 UI 样式不是很好看(豆瓣,不要打我 ?),可能是它们主要是以数据信息为主,可能在样式上没有太注重
这里,我大部分参照了腾讯视频的样式结构
开发选型与技术栈
- 技术选型 由于这次还是练手,所以就选择了流行的开发框架和工具
下图是整个应用的技术栈结构图
前端
- React
- React-router
- Typescript
UI 框架和组件
- ant-design
- react-lazy-load
辅助工具
- axios
- lodash
后端
- Koa
应用概览
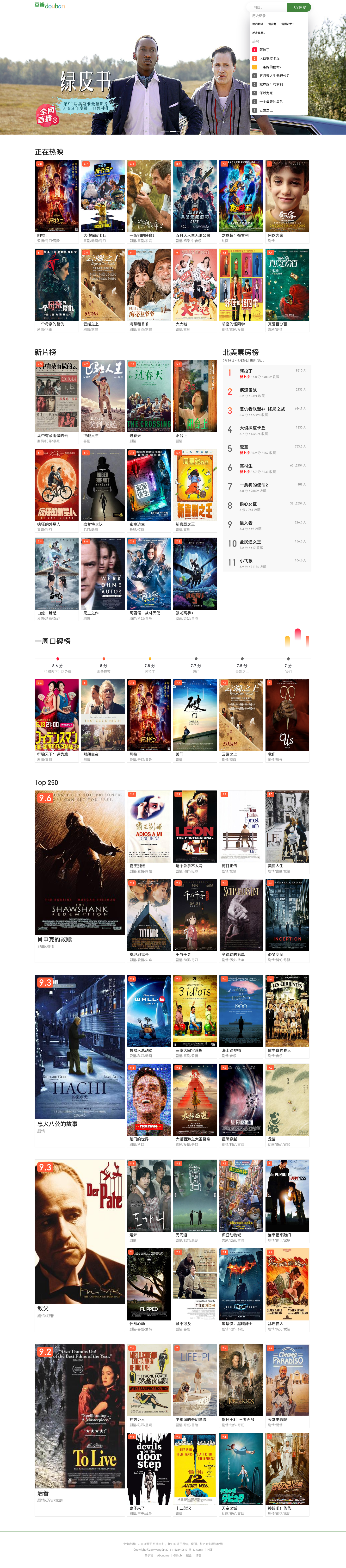
首页
- banner
- 历史记录
- 检索建议
- 正在热映
- 新片榜
- 北美票房榜
- 一周口碑榜
- Top250
- footer
电影详情页
- 电影评分、基本信息
- 剧照
- 预告片(点击打开播放虚拟页)
- 评论
- 热评
搜索详情页
- 搜索信息列表
标签详情页
- 搜索信息列表
票房页
- 评分排行图表
- 地域分布图表
- 电影标签分布图表
- 首页

- 电影详情页
- 电影预告播放页
- 搜索详情页
- 404 页
应用介绍
- React + React-router 实现的单页面应用
- 使用 Ant-design UI 框架开发,提高开发效率
- 用 Typescript 编写,类型严格提示,友好快捷开发
- 全部用 React-hooks 编写组件,很大程度排除了
this的干扰 - 使用 react-lazy-load 实现图片的懒加载,减少首次的 http 请求,减轻服务器负担
- 编写骨架屏组件,提升用户体验
- 改写 react-router 调用风格,类似 vue-router 的配置式开发(其实有一个现成的轮子 react-router-config ,大家就不要造轮子了 ?,我是为了练习)
- 使用 http-proxy-middleware 实现服务代理,解决跨域问题
- 使用 lodash 的防抖函数,合并输入框的多次请求,减轻服务器负担
- 使用 Koa 框架作为后端,对 ES6 友好,减少回调地狱的出现
总结
- react-hooks 的初次体验,大大减少了编码行数,再也不用担心
this的问题 - Typescript 开发,严格的类型提示,及早发现潜在 bug 和规范 Javascript 的编写
- 更加喜欢 react 的以 js 为主的组件式开发
- 还有一部分功能没有实现,最近的空余时间不多,之后继续开发完成
豆瓣数据 api 来源于网络,侵删,本应用仅供学习使用,请勿用于商业用途
作者: github.com/Yangfan2016
源码: github.com/Yangfan2016…
协议:MIT
作者:Yangfan
链接:https://juejin.im/post/5cebdc36e51d45775313814b
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





















 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








