从ArcGIS API For Javascirp4.0本地离线部署
从ArcGIS API For Javascirp部署到第一个实例:
-ArcGIS API ForJavascirp到目前为止呢,有很多版本,截至笔者目前最新为4.0版本。我也是刚大学毕业,以前在学校也没认真的去学,现在工作了,项目不是很忙,就想这学学ArcGIS API For Javascirp,反正早晚都会用的上。我是属于那种各种部署都喜欢百度的人,不喜欢自己把每个步骤都记在心里的那种,做gis的人都知道,各种部署之类的很麻烦的。
当我在网上搜ArcGIS API For Javascirp的教程的时候,发现网上的资源不是太多,4.0就更少了,结果自己弄还是花了些时间才弄好。4.0版本与以前的版本相比有了不少改变,在此,自己写一个入门,既方便了自己,也方便了大家少走一些弯路。
下载资源
网上有很多资源下载的,在此,推荐官网:
http://support.esrichina.com.cn/2011/0223/960.html
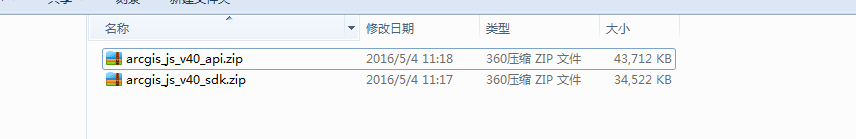
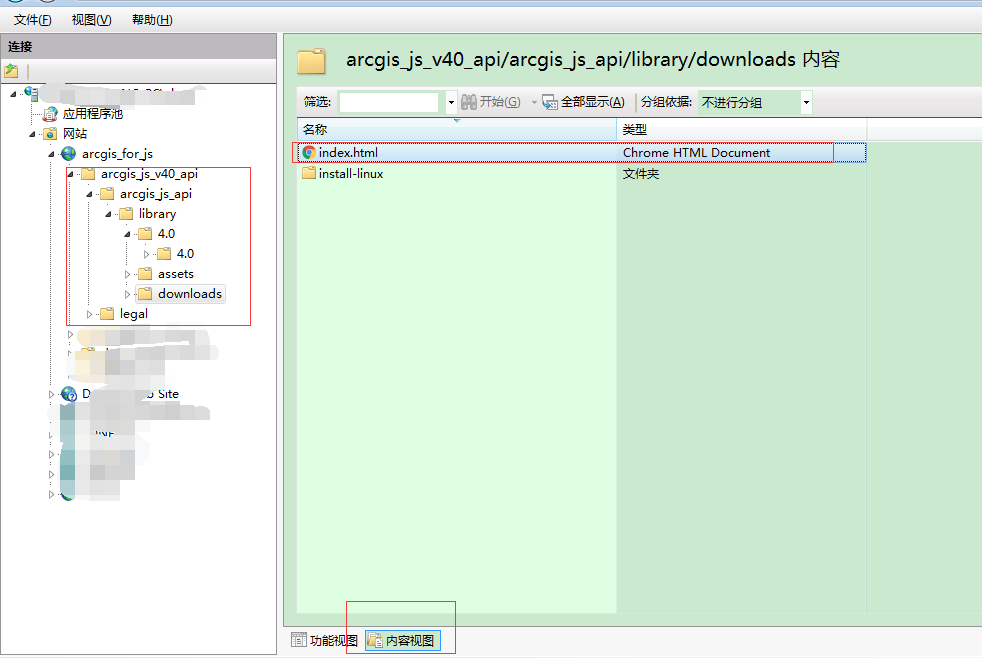
下载下来是这样的:
本地部署
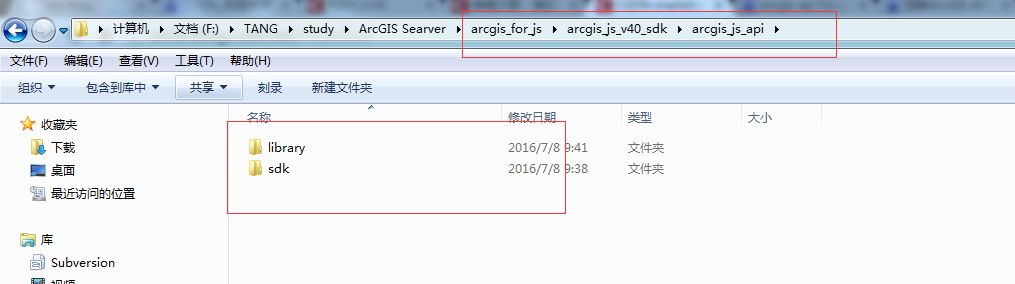
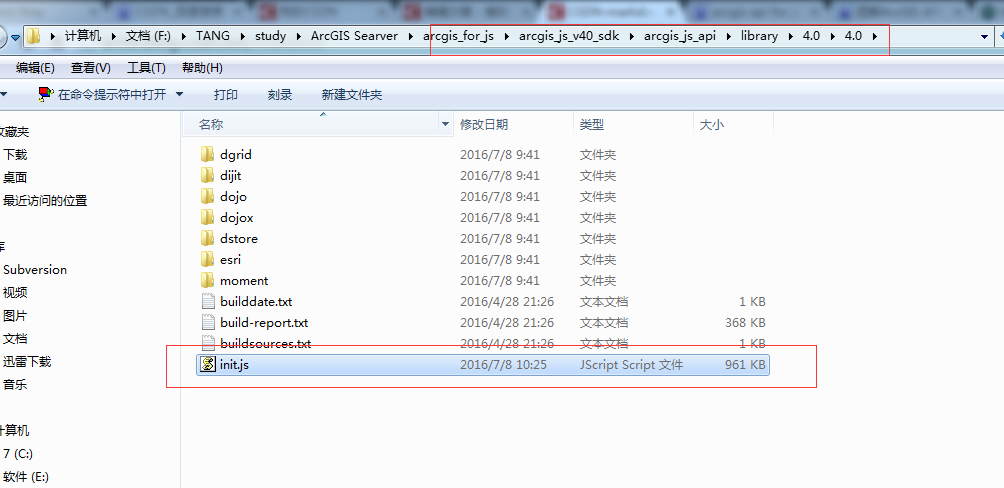
将arcgis_js_v40_api\arcgis_js_api目录下的library文件夹拷贝到
arcgis_js_v40_sdk\arcgis_js_api下,变成:

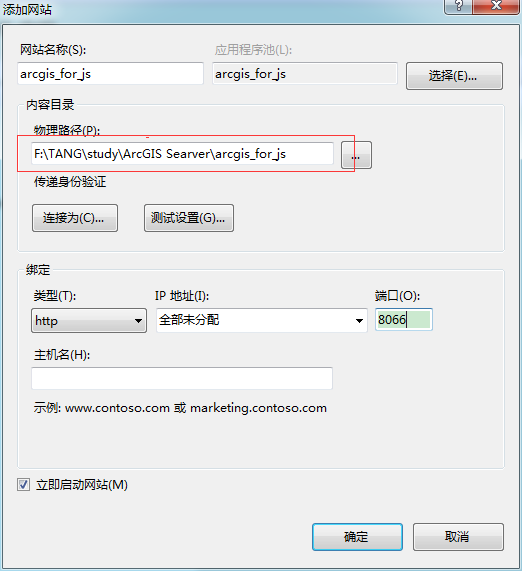
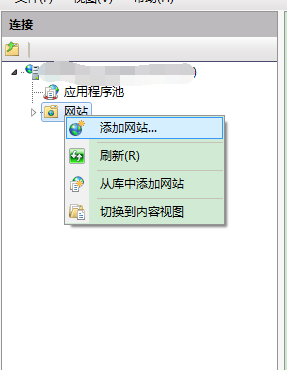
然后将其通过IIS发布出去,我是直接添加的网站,指定一个虚拟路径的好了,当然网上还有将其直接copy到IIS的根目录下的,这样都是可以的。

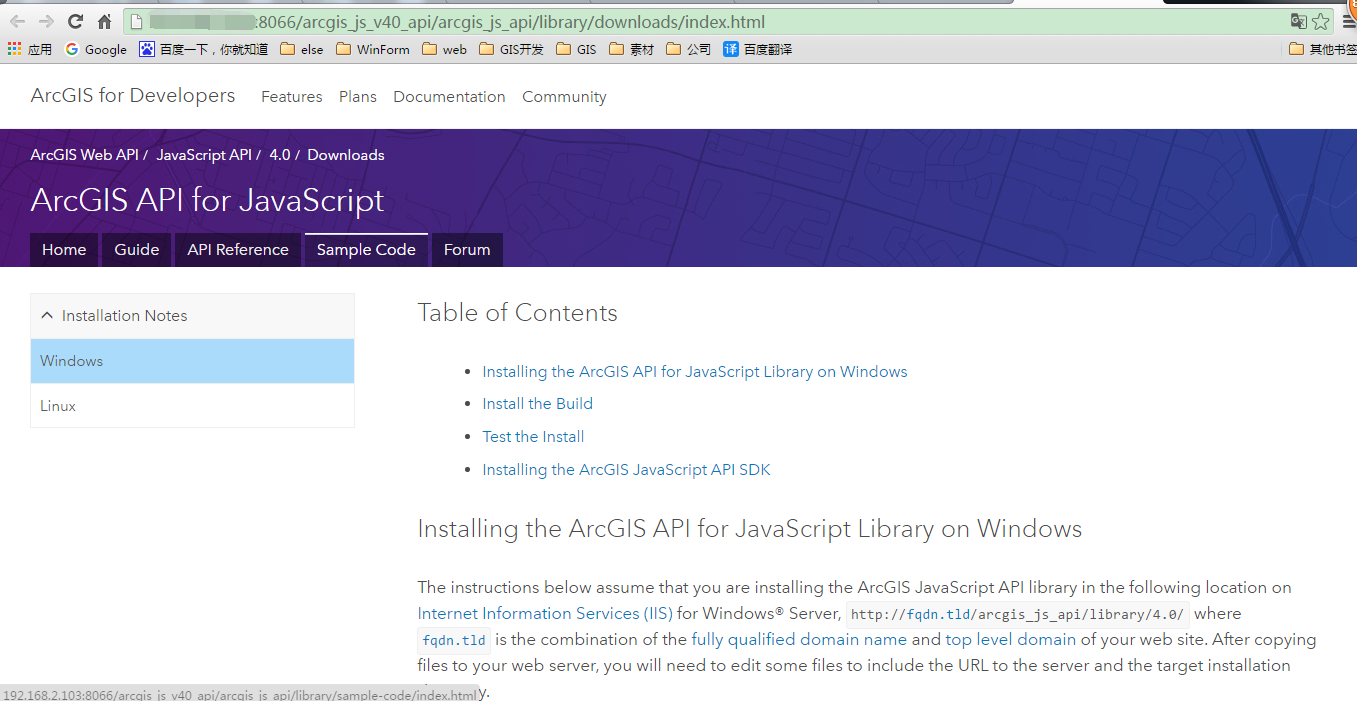
浏览index
找到arcgis_js_v40_sdk\arcgis_js_api\library\4.0\4.0\init.js文件,利用记事本或EditPlus打开;Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为:/ arcgis_js_v40_sdk/arcgis_js_api/library/4.0/4.0/,其中为机器名称或者机器IP,为发布服务的端口号,我这里是8066,注意没有http前缀。可以是localhost或者本机ip,这里我使用的是本机ip。
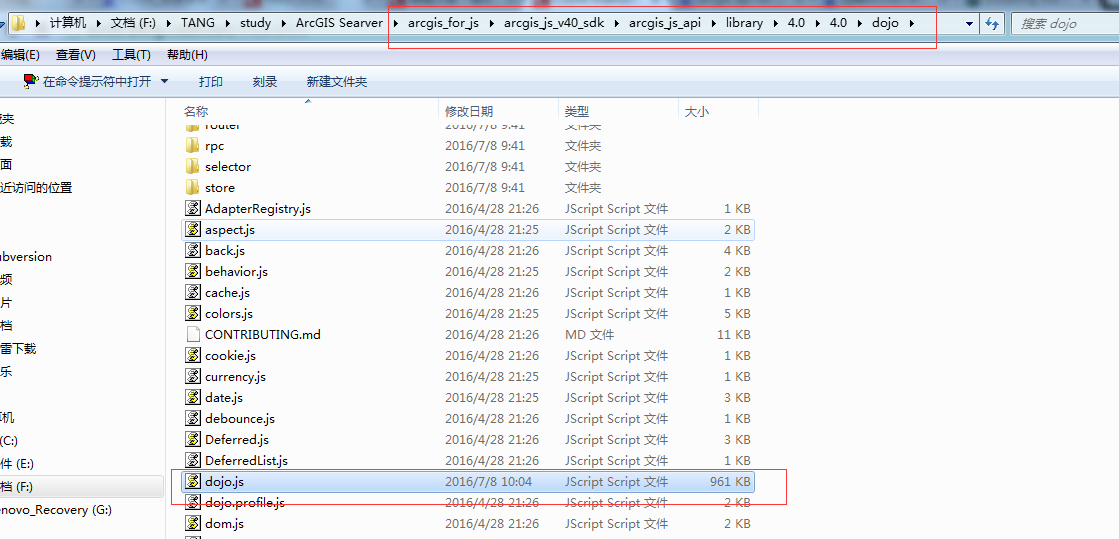
然后找到arcgis_js_v40_sdk\arcgis_js_api\library\4.0\4.0\dojo\dojo.js文件,利用记事本或者EditPlus打开,Ctrl+F组合键查找
[HOSTNAME_AND_PATH_TO_JSAPI],并替换为:/ arcgis_js_v40_sdk/arcgis_js_api/library/4.0/4.0/,其中为机器名称或者机器IP,为你发布服务的端口号,我这里是8066,没有http前缀。可以是localhost或者本机ip,这里我使用的是本机ip。
第一个实例
这样就已经完成了对ArcGIS API For Javascirp的本地部署了
我第一次做的时候,前面就是这样做的,但是后面写代码的时候就怎么也出不来,后来纠结了半天,才发现,4.0版本的较之前的版本变动比较大,我使用的4.0的api,但是却使用的3.7的语法,肯定是会出错的。网上的其他教程主要是针对3.*版本的,语法也是,所以大家千万不要怕麻烦,尽量先去官网学习学习。
代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Test Map</title>
<link rel="stylesheet" href="http://localhost:8066/arcgis_js_v40_sdk/arcgis_js_api/library/4.0/4.0/dijit/themes/claro/claro.css" />
<link rel="stylesheet" href="http://localhost:8066/arcgis_js_v40_sdk/arcgis_js_api/library/4.0/4.0/esri/css/main.css" />
<style>
html, body, #map
{
height: 100%;
margin: 0;
padding: 0;
width: 100%;
}
.esri-attribution
{
display: none;
}
</style>
<script src="http://localhost:8066//arcgis_js_v40_sdk/arcgis_js_api/library/4.0/4.0/dojo/dojo.js"></script>
<script src="http://localhost:8066//arcgis_js_v40_sdk/arcgis_js_api/library/4.0/4.0/init.js"></script>
</head>
<body class="claro">
<div id="map"></div>
</body>
</html>
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
], function (Map, MapView) {
var map = new Map({
basemap: "streets"
});
var view = new MapView({
container: "map",
map: map,
zoom: 7,
center: [119.3, 36.3]
});
});
</script>

至此,本地部署完成,其实本地部署有很多办法,这个部署方法只是我自己使用过的,还是那句话,部署很简单,主要是避免大家在学习的时候走弯路。





























 927
927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








