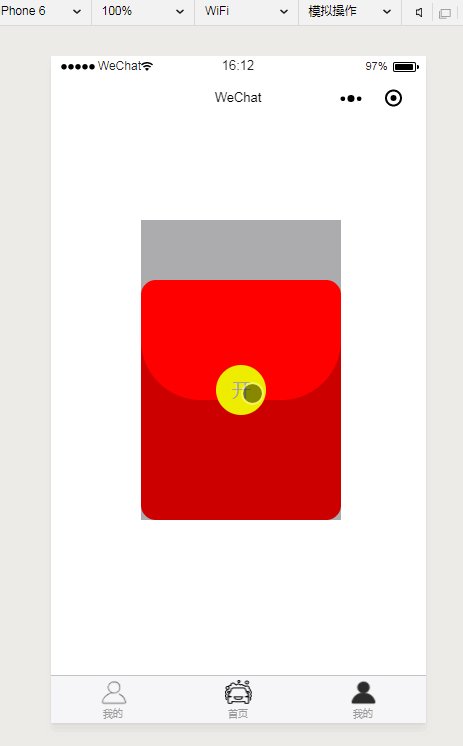
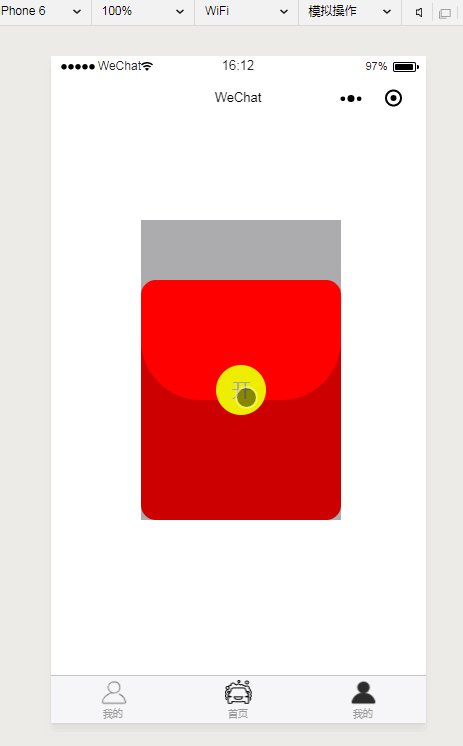
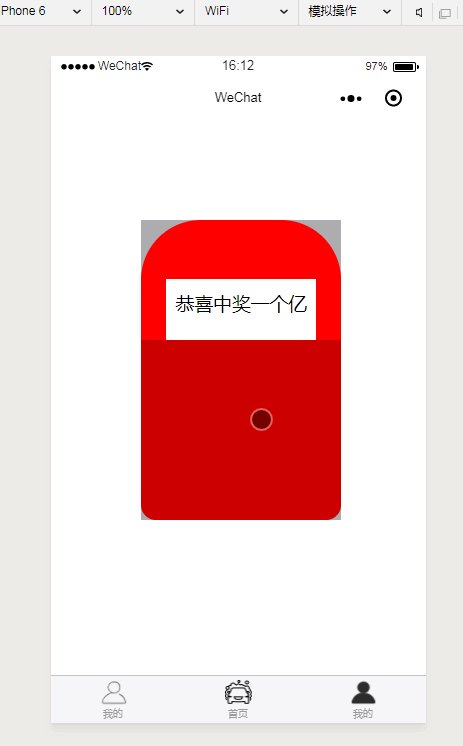
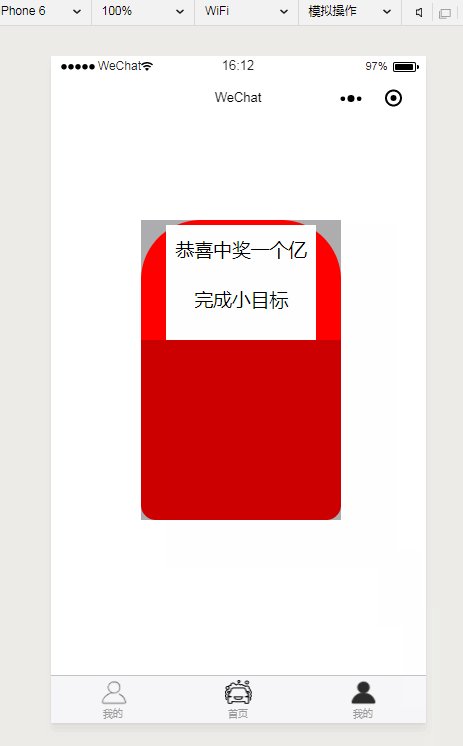
先看效果

html:
<view class='content'>
<view class="showHongbao">
<view class='hb_head' style='border-radius: {{hb_head_radius}}rpx {{hb_head_radius}}rpx 0 0;'></view>
<view class='hb_body' style='top:{{hb_body_top}}rpx;border-radius: {{hb_body_radius_shang}}rpx {{hb_body_radius_shang}}rpx {{hb_body_radius_xia}}rpx {{hb_body_radius_xia}}rpx;z-index: {{hb_body_zindex}};'></view>
<view class='hb_open' style='top:{{hd_open_top}}rpx;' bindtap='openHongbao' wx:if="{{show_open}}"><text>开</text></view>
<view class='hb_money' style='top:{{hb_money_top}}rpx;'><text>恭喜中奖一个亿 完成小目标</text></view>
<view class='hb_foot'></view>
</view>
</view>css:
.showHongbao{
position: absolute;
width: 400rpx;
height: 600rpx;
margin-top:200rpx;
margin-left:180rpx;
background: rgb(173, 173, 175);
}
.hb_foot{
position: absolute;
top: 240rpx;
width: 400rpx;
height: 360rpx;
background: #CD0000;
border-radius: 0 0 30rpx 30rpx;
z-index: 3;
}
.hb_head{
position: absolute;
top: 120rpx;
width: 400rpx;
height: 120rpx;
background: red;
z-index: 1;
}
.hb_body{
position: absolute;
top: 240rpx;
width: 400rpx;
height: 120rpx;
background: red;
}
.hb_open{
position: absolute;
z-index: 5;
background: #EEEE00;
width: 100rpx;
height: 100rpx;
border-radius: 50rpx;
left: 150rpx;
line-height: 100rpx;
text-align: center;
color: #A6A6A6;
}
.hb_money{
position: absolute;
left:50rpx;
width: 300rpx;
height:300rpx;
background: white;
z-index: 2;
text-align: center;
line-height: 100rpx;
}
js:
// pages/news/news.js
Page({
data: {
hd_open_top:290,
hb_body_top:240,
hb_head_radius:30,
show_open:true,
hb_body_radius_shang:0,
hb_body_radius_xia:120,
hb_money_top:240,
hb_body_zindex:4
},
openHongbao:function(){
var hd_open_top = this.data.hd_open_top;
var hb_body_top = this.data.hb_body_top;
var hb_body_radius_shang = this.data.hb_body_radius_shang;
var hb_body_radius_xia = this.data.hb_body_radius_xia;
var hb_money_top = this.data.hb_money_top;
var that = this;
if (hd_open_top < 360){
var timerTem = setTimeout(function () {
hd_open_top = hd_open_top + 10;
that.setData({
hd_open_top: hd_open_top
})
that.openHongbao()
}, 20)
} else if (hb_body_top > 0){
var timerTem = setTimeout(function () {
hb_body_top = hb_body_top - 20;
hb_body_radius_xia = hb_body_radius_xia -10;
hb_body_radius_shang = hb_body_radius_shang + 10;
that.setData({
hb_body_top: hb_body_top,
show_open:false,
hb_head_radius:0,
hb_body_radius_xia: hb_body_radius_xia,
hb_body_radius_shang: hb_body_radius_shang
})
that.openHongbao()
}, 20)
} else if (hb_money_top > 10){
var timerTem = setTimeout(function () {
hb_money_top = hb_money_top - 2;
that.setData({
hb_money_top: hb_money_top,
hb_body_zindex:1
})
that.openHongbao()
}, 20)
}
}
})代码很简单,看不懂再留言吧。
红包雨效果见微信小程序实现红包雨效果






















 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








