今天复习了浮动的一些知识,点这里,对于浮动定位的细则自己竟然不是很清楚,因此写此博文专门来查个缺补个漏。
浮动框与不同向浮动框不可重叠
啥意思呢?看图就知道了:
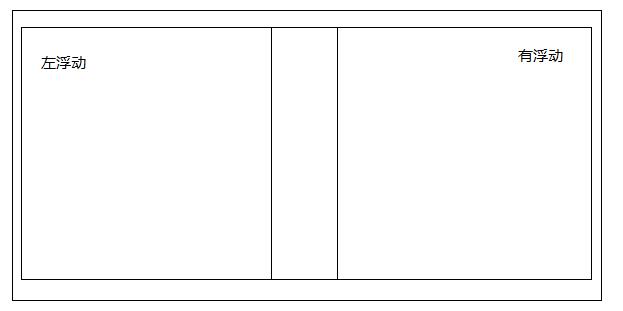
wrong:
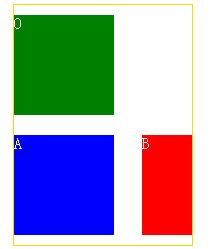
right
浮动框的顶边不可以高于源文档中先前元素产生的块框或浮动框的顶
源码:
<style type="text/css">
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
margin: 10px 0;
}
</style>
<div style="width:180px; height:auto; overflow:hidden; background:white; border:1px solid gold;">
<div style="float:left;">O</div>
<div style="float:left; background-color: blue;">A</div>
<div style="float:right; width:50px; background-color: red;">B</div>
</div>
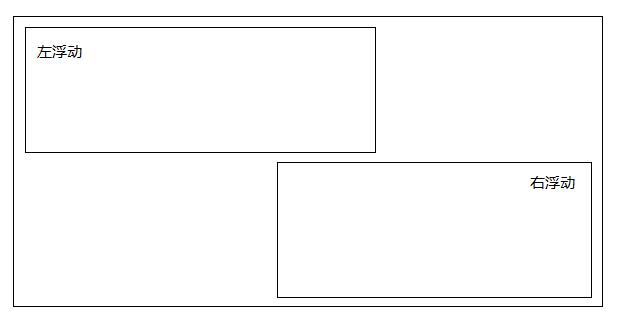
正确的样子是这样的:

有A在,B一定不会和O平行。
clear’ 特性值不是 ‘none’ 的浮动框
只要浮动元素设置了clear非none的属性值,则该元素必须低于前面所有的浮动元素。
源码:
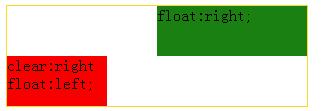
<div id="Container" style="width:300px; height:100px; border:1px solid gold; ">
<div id="DIV1" style="float:right; width:150px; height: 50px; background-color:green; ">float:right;</div>
<div id="DIV2" style="float:left; width:100px; height: 50px; background-color:red; clear:right;">clear:right float:left;</div>
</div>
DIV2设置了浮动元素,所以它的位置应该在DIV1下面。如图:
注意:上下浮动的元素会出现类似于margin折叠的情况,但事实不是margin重叠。
源码:
<div style="width:300px; height:100px; background-color:green; float:left; border:5px solid red; margin-bottom:10px; ">
float
</div>
<div style="clear:left; width:350px; height:50px; background-color:green; border:5px solid yellow; margin-top:50px;">
clearance
</div>
结果如图:
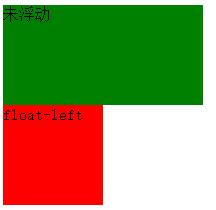
产生浮动的位置
源码:
<div style="float:left; width:100px; height:100px; background-color:red;">float-left</div>
<div style="width:200px; height:100px; background-color:green;">未浮动</div>

vs
<div style="width:200px; height:100px; background-color:green;">未浮动</div>
<div style="float:left; width:100px; height:100px; background-color:red;">float-left</div>
可以发现,浮动元素的前面有标准流的元素,会另起一行浮动;后面有标准流的元素,后面的元素会向上填充。



























 4652
4652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








