JS原型
在JS中任何一个对象都有一个prototype原型。prototype原型也有个原型,为Object.prototype指向null.
可通过编继续声明同样的属性和或方法重写原型,即覆盖原先的,不过得放在后面。
function foo(){}
foo.prototype.z=3;
var obj = new foo();
obj.x = 1;
obj.y = 2;
obj.x; //1
obj.y; //2
obj.z; //3
typeof obj.toString; //'function'
'z' in obj; //true
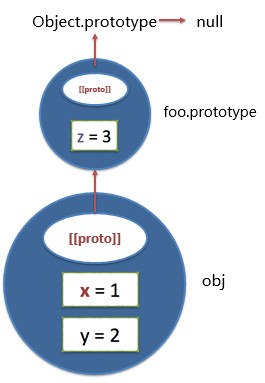
obj.hasOwnProperty('z'); //false如图:
原型链
属性查找
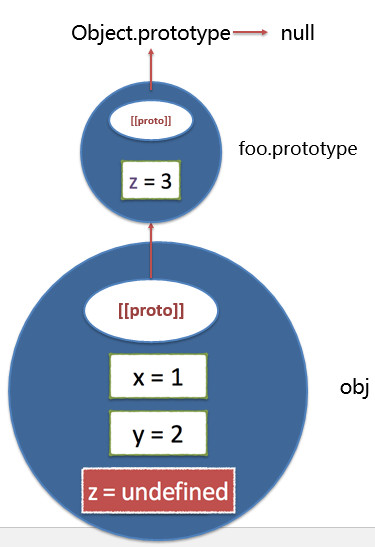
当查找对象的一个属性时,Javascript会向上遍历原型链,直到找到给定的属性名为止,如查找到原型链顶部Object.prototype,仍然没有找到指定的属性,则返回underfiend.
obj.z = 5;
obj.hasOwnProperty('z'); //true
foo.prototype.z; //still 3
obj.z = 5;
obj.z = underfined;
obj.z; //underfined
delete obj.z; //true
obj.z = 3;
delete obj.z; //true
obj.z = 3; //still 3 !!! function Foo() {
this.value = 21;
}
Foo.prototype = {
method : function() {}
};
function bar() {}
//设置bar的prototype为Foo的实例
bar.prototype = new Foo();
bar.prototype.foo = 'Hello World';
//修改bar.prototype.constructor为bar本身 !!!
bar.prototype.constructor = bar;
var test = new bar();
alert(test.constructor); //function bar(){}
test对象从bar.prototype和Foo.prototype继承下来,可以访问方法method和属性value. new bar()不会新创建新的foo实例,而是重复使用它原型上的那个实例。bar的所有实例都会共享value属.
参考资料:
强大的原型和原型链
























 167
167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








