SeekBar
SeekBar是一个可以拖动的进度条。常用于音频和视频的播放等。
在布局的xml文件中创建一个SeekBar,其基本属性如下:
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="50"
android:thumb="@drawable/seekbar_style"
android:progressDrawable="@drawable/seekbar_style1"/>android:max=”“:表示最大的进度
android:thumb=”“:拖块的样式
android:progress=”“:默认的进度
android:progressDrawable=”“:进度条背景色
大家都希望自己的进度条很美观,所以我们会对默认的进度条进行修改,具体就是设置thumb和progressDrawable属性。在res下的drawable文件夹下创建xml文件。
设置拖块样式的代码如下(设置颜色以及拖块的宽高即可):
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/colorAccent"/>
<size android:height="30dp"
android:width="5dp"/>
</shape>设置进度条颜色的代码如下:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="10dp"/>
<gradient
android:startColor="#ffffffff"
android:centerColor="#ff000000"
android:endColor="#ff808A87"
android:angle="270"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="10dp"/>
<gradient
android:startColor="#ffffffff"
android:centerColor="#ffFFFF00"
android:endColor="#ffAABD00"
android:angle="270"/>
</shape>
</clip>
</item>
</layer-list>注释:
layer-list:作用是将多个图片或上面两种效果按照顺序层叠起来。
clip:是可以剪载图片显示
android:angle:渐变角度(PS:当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=90时为从下往上。angle必须为45的整数倍)
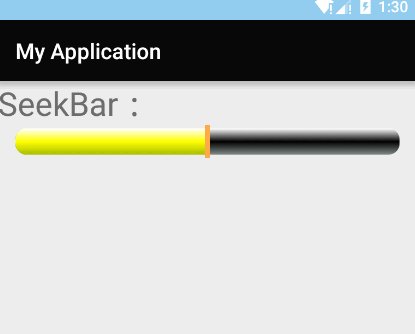
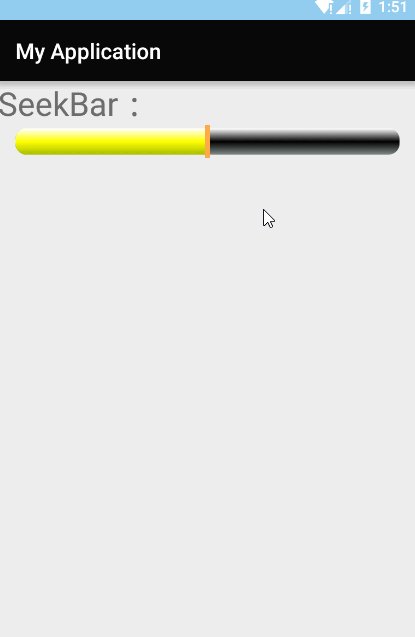
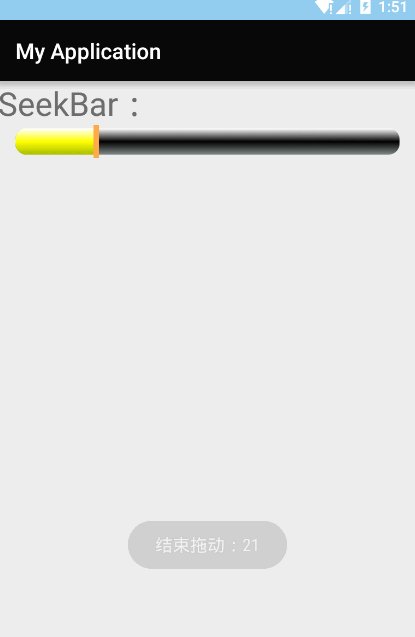
效果图如下:

SeekBar的监听事件
通过setOnSeekBarChangeListener()方法,重写里面的onProgressChanged()、 onStartTrackingTouch()、 onStopTrackingTouch()三种方法。
onProgressChanged()方法是得到进度条的进度。
onStartTrackingTouch()方法是的到进度条开始拖动时的进度
onStopTrackingTouch()方法是得到进度条结束拖动后进度
下面是实现监听事件的代码:
public class SecActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener {
private SeekBar mSeekBar;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sec);
mSeekBar = (SeekBar) findViewById(R.id.seekbar);
mSeekBar.setOnSeekBarChangeListener(this);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
Toast.makeText(this,"当前进度:"+mSeekBar.getProgress(),Toast.LENGTH_SHORT).show();
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
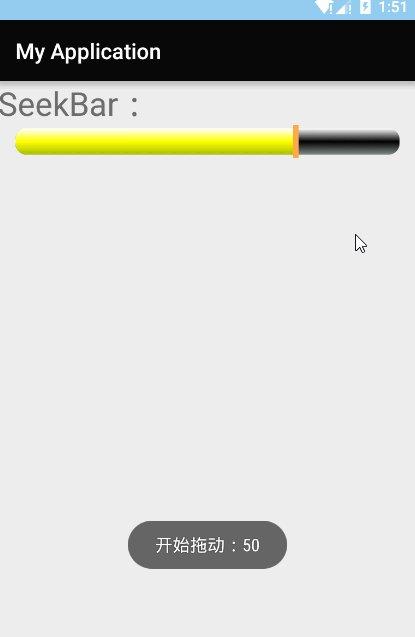
Toast.makeText(this,"开始拖动:"+mSeekBar.getProgress(),Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
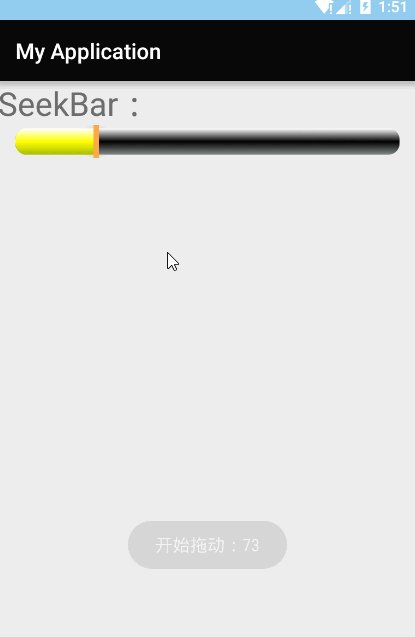
Toast.makeText(this,"结束拖动:"+mSeekBar.getProgress(),Toast.LENGTH_SHORT).show();
}
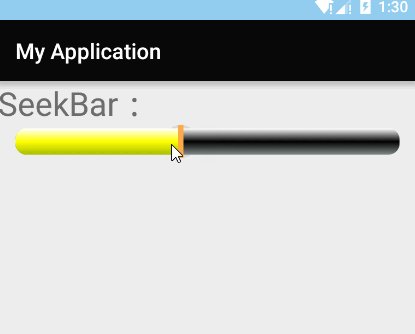
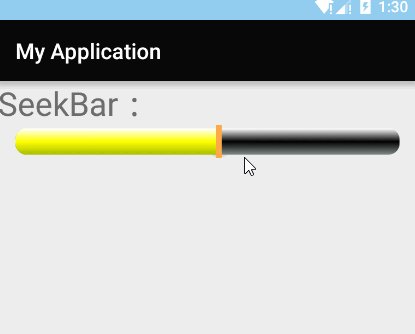
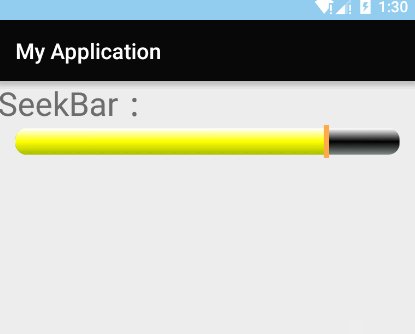
}效果图如下:
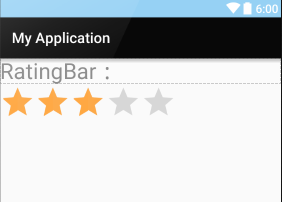
RatingBar
RatingBar是一种评分进度条,默认模式是用五角星来显示的。
在布局的xml文件中,其基本属性如下:
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="3"
android:stepSize="0.5"/>android:numStars:表示显示多少个星星(不进行设置的时候默认是五颗星)
android:rating:表示默认的分数
android:stepSize:表示评分的步长,必须是浮点类型

如果想要设计自定义的RatingBar需要用到style属性style=”@style/MyRatingBar”
在已经有了styles文件中定义如下:
<style name="MyRatingBar" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:progressDrawable">@drawable/myratingbar</item>
<item name="android:minHeight">35dp</item>
<item name="android:maxHeight">35dp</item>
</style>接着是在res/drawable下创建我们的myratingbar.xml文件:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:drawable="@mipmap/rating1"/>
<item android:id="@android:id/progress"
android:drawable="@mipmap/rating2"/>
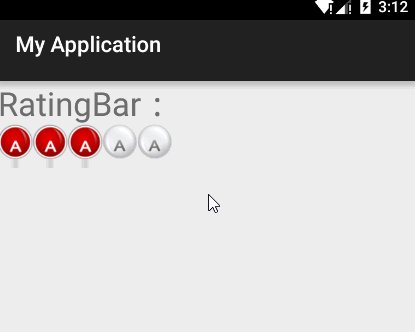
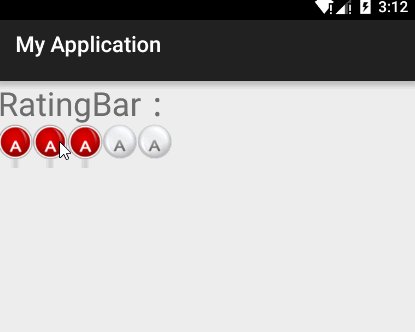
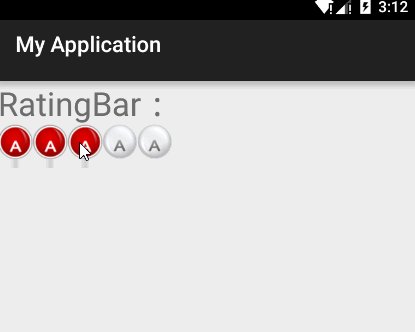
</layer-list>效果如下图:
























 171
171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








