解决VUE路由跳转出现Redirected when going from “/x” to “/y” via a navigation guard.报错
解决方法:
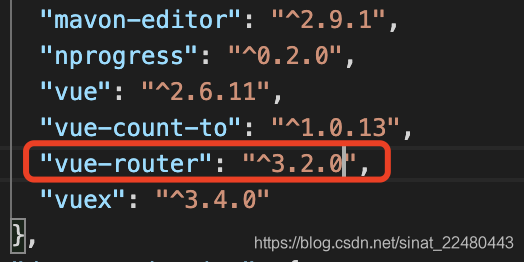
1、降低 vue-router 的版本

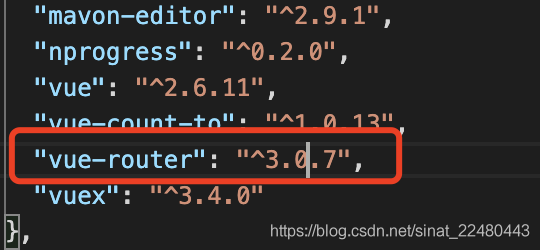
降到 3.0.7

注意:修改完后记得删除原有的node_modules文件,再使用npm i 或yarn install生成新node_modules文件
2、第一种解决办法不行的可以使用第二种,直接复制下面代码到router文件下index.js,也是可以解决的。
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}





















 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








