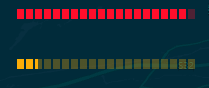
css 分段能量条样式

实现思路:
采用background渐变色背景,background-size来分割大小
<!DOCTYPE html>
<html>
<head>
<title>能量条</title>
<meta charset="utf-8">
</head>
<style>
.body-div{
width: 100%;
height: 600px;
display: flex;
justify-content: center;
align-items: center;
}
.container {
width: 200px;
height: 20px;
position: relative;
}
.dashedLinkHide {
width: 100%;
height: 20px;
background: linear-gradient(to right, #00B5934D, #00B5934D 5px, transparent 5px, transparent);
background-size: 10px 100%;
}
.dashedLink {
position: absolute;
left: 0;
top: 0;
width: 50%;
height: 20px;
background: linear-gradient(to right, #00B593, #00B593 5px, transparent 5px, transparent);
background-size: 10px 100%;
}
</style>
<body>
<div class="body-div" >
<div class="container">
<div class="dashedLinkHide"></div>
<div class="dashedLink"></div>
</div>
</div>
</body>
</html>





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








