1.为什么学习JavaScript(处理网页)
(1)普遍性
①所有主流浏览器都支持JavaScript。
② 目前,全世界大部分网页都使用JavaScript。
③ 它可以让网页呈现各种动态效果。
④如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
(2)易学性
①学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。
②我们可以用简单命令,完成一些基本操作。
2.写入JS代码
(1)直接插入
<script type="text/javascript">
document.write("开启JS之旅!");
</script>(2)引用JS外部文件
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>引用JS文件</title>
<script src="script.js"></script>
</head>
<body>
</body>
</html>script.js
//请写入JS代码
document.write("引用JS文件");注意:
①在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
②JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>3.基础语法
(1)变量声明
var 变量名(2)函数
function 函数名()
{
函数代码;
}函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function contxt() //定义函数
{
alert("哈哈,调用函数了!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick="contxt()" />
</form>
</body>
</html>(3)输出内容
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。(相当于java中的System.out.println())
(4)换行
document.write(mychar+"<br>");注:此处若输入“/n”无法实现换行
(5)警告(alert 消息对话框)
访问网站时网页上弹出的小窗口
alert(字符串或变量); (6)确认(confirm 消息对话框)
confirm(str);confirm(str)返回布尔值,
当用户点击”确定”按钮时,返回true
当用户点击”取消”按钮时,返回false
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>(7)提问(prompt 消息对话框)
弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
prompt(str1, str2);str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
eg:
<script type="text/javascript">
function rec(){
var score; //score变量,用来存储用户输入的成绩值。
score =prompt("请输入成绩:");//获取文本框中输入的值
if(score>=60)
{
document.write("你很棒!及格了");
}
else
{
document.write("要努力了!");
}
}
</script>(8)打开新窗口(window.open)
window.open([URL], [窗口名称], [参数字符串])参数说明:
Ⅰ.URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
Ⅱ.窗口名称:可选参数,被打开窗口的名称。
①该名称由字母、数字和下划线字符组成。
②”_top”、”_blank”、”_selft”具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
③相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
④name 不能包含有空格。
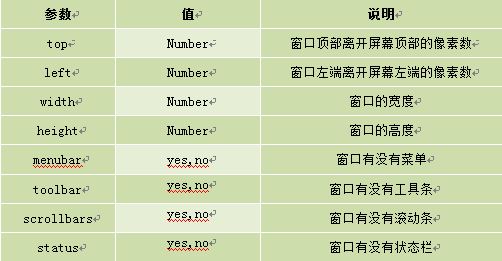
Ⅲ.参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

eg:
<script type="text/javascript">
function Wopen(){
window.open('http://www.baidu.com','_blank','width=600 ,height=400,top=100,left=0')
}
</script>(9)关闭窗口(window.close)
window.close(); //关闭本窗口或
<窗口对象>.close(); //关闭指定的窗口eg:
<script type="text/javascript">
var mywin=window.open("http://www.baidu.com");//将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>(10)






















 1594
1594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








