字体大小的单位主要有
- Em
- X-height (ex)
- Pixels(px)
说明:
1. Em单位是相对用户浏览器的默认字体大小而言
2. Ex是相对 高度而言
3. Px是相对电脑屏幕所能显示的最小的点
如何使文字大小在不同浏览器和操作系统上保持一致:
说说em如何使用
首先举个栗子例如,默认浏览器字体大小为16px
把body元素的font-size设置为62.5%,body的字体大小就为16Px*0.625=10px
接着就可以把继承的表单和表格元素font-size设置为1em
Input,select,th,td{
Font-size:1em;
}
这样,Web文档中的1em就等于10px
P{
Font-size:1.9em; //文本的字体大小为19px
}如果开发者想把标题设置为24px,段落文字设为15px,用上面的方法就可以
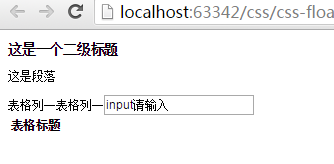
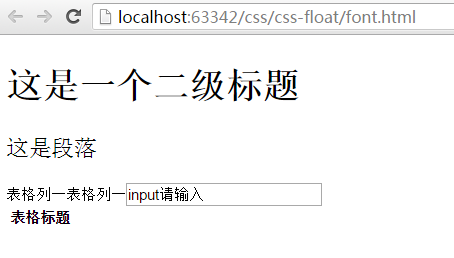
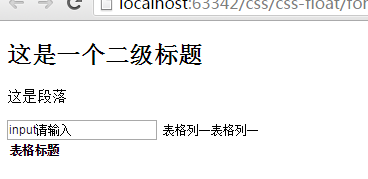
示例
font.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet"type="text/css" href="font.css">
<title></title>
</head>
<body>
<h2>这是一个二级标题</h2>
<p>这是段落</p>
<table>
<tr>
<th>表格标题</th>
</tr>
<tr>表格列一</tr>
<tr>表格列一</tr>
<input value="input请输入">
</table>
</body>
</html>font.css
body{
font-size: 62.5%;
}
input,select,th,td{
font-size:1em;
}
h2{
font-size: 2.4em;
}
p{
font-size: 1.5em;
}


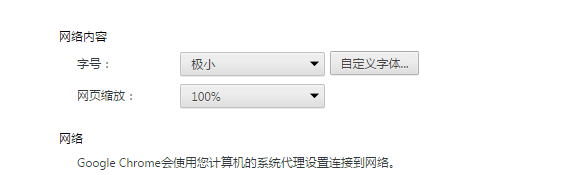
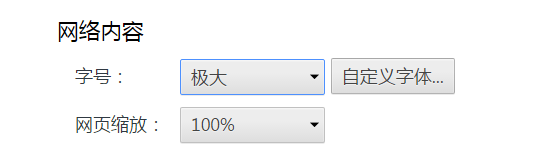
上面展示字体的大小可以随浏览器设置的字体大小而改变。
当然,如果你设为px,无论你怎么变都是下面的效果,因为它是基于像素点,也就是说定了px,字体的大小就固定了。
结论:不要使用px设置字体大小!!
*
使用 rem 设置文字大小*
Rem是css3新增加的属性,也是为了解决字体设置的问题。
最近在UED上看到的,原文链接
http://ued.taobao.org/blog/2013/05/rem-font-size/
em是基于父元素的,上面的例子有展示。
rem 的出现解救了我这样不会算术的人,再也不用担心父级元素的 font-size 了,因为它始终是基于根元素(html) 的。
这篇文章还是好久之前学习CSS写的心得了,特意放在这里,希望对初学CSS的人有所帮助。


























 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








