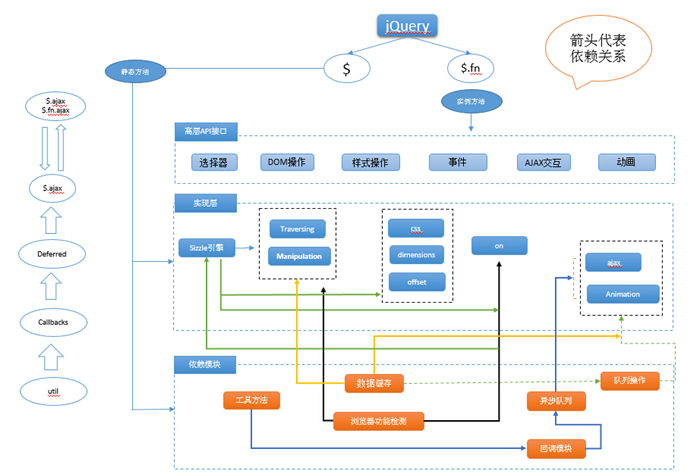
总体架构


可以看出来jQuery主要有三个模块:
入口模块、功能模块、底层支持模块。
- 入口模块
在构造jQuery对象模块中,如果在调用构造函数创建jQuery对象时,会调用选择器sizzle遍历文档,查找匹配的Dom,并创建一个包含这些Dom元素的jquery对象。
-底层模块 工具方法utilities
用于简化对jquery对象、Dom元素、数组、对象、字符串等的操作
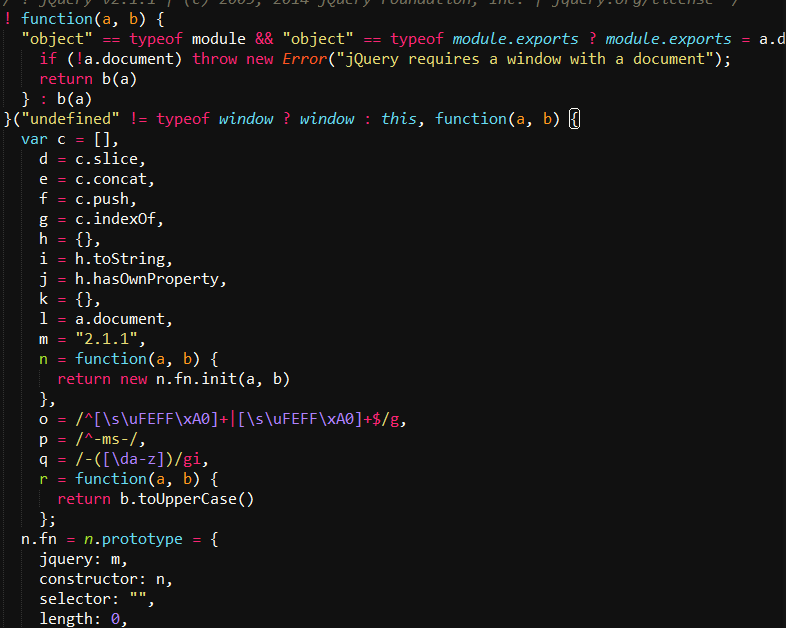
这是压缩版的

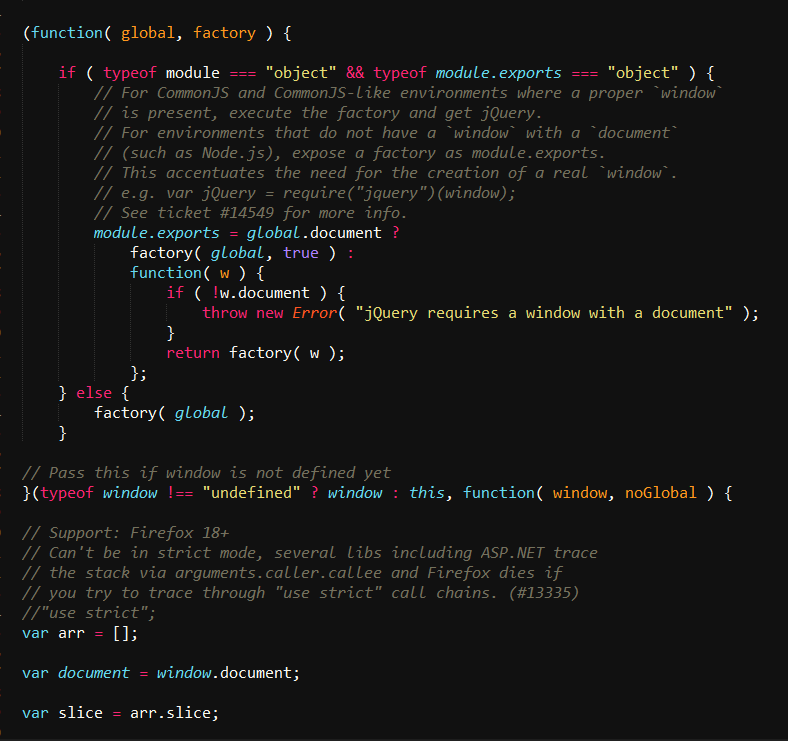
v2.2.4版本
(function(global, factory) {
factory(global);
}(typeof window !== "undefined" ? window : this, function(window, noGlobal) {
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
};
jQuery.fn = jQuery.prototype = {};
// 核心方法
// 回调系统
// 异步队列
// 数据缓存
// 队列操作
// 选择器引
// 属性操作
// 节点遍历
// 文档处理
// 样式操作
// 属性操作
// 事件体系
// AJAX交互
// 动画引擎
return jQuery;
}));本文是在阅读《jQuery技术内幕》后写的,以及慕课网上的jQuery源码解析,也结合了网上的其他对jQuery的分析。
阅读好的源码有利于对好的代码风格进行学习,由于水平有限,这些都是我的学习心得体会。























 96
96

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








