首先推荐几篇好的文章
http://www.ruanyifeng.com/blog/2015/03/react.html
http://mp.weixin.qq.com/s?__biz=MzA3NTYzODYzMg==&mid=401107957&idx=1&sn=200418877771f656c1a0ab33ad407516&scene=23&srcid=11191BNKniWeoBscfPawZ0tD#rd
https://www.gitbook.com/book/hulufei/react-tutorial
当然官方API必不可少
学了好久的React,关于它的原理,目前可能懂了1成。
首先说明,这篇文章纯属是用于自己记录学习心得,写得杂乱,请轻喷。
开始
首先,跑一个demo。
建议用python开一个服务
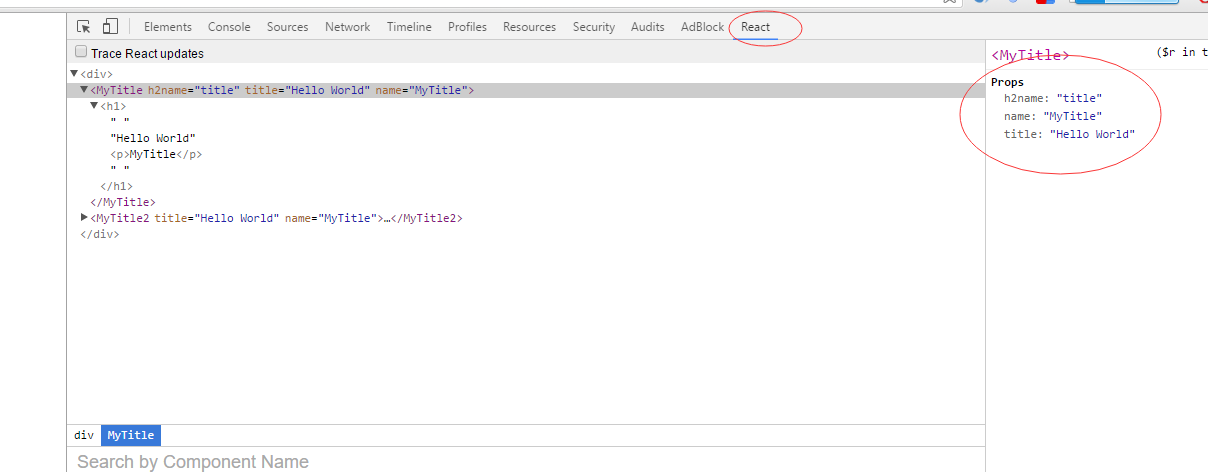
python -m SimpleHTTPServer 8100下载一个谷歌插件,叫React Developers Tools,自行去搜索
然后控制台就会看到多了一个react监控器,很好用,可以看到react定义的Props
然后既可以跟着官网写demo了。
照着官网写并不难。
但是写到后来,想要搞清楚React还是要把速度放慢一点。
学习总结
##首先得从React的虚拟Dom说起
首先按照官网的指引,下载安装
然后就可以开始写第一个demo了
<!DOCTYPE html>
<html>
<head>
<script src="../build/react.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</body>
</html>然后在你的文件目录下开一个web服务。

你就可以在浏览器输入
http://127.0.0.1:8101/就能看到你的效果了,是不是很简单,hello world,hello react!让我们开始吧!

























 929
929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








