在百度地图的JavaScript API中,可以根据城市定位来搜索所在城市的关键词列表,但是如果想要获取全国的数据却没有这个接口,我的思路是先获取某一个关键词的城市列表,然后遍历城市列表查询该关键词,所得数据即为全国数据。
以下为获取百度地图全国留守儿童关键词数据为例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="hashMap.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=此处改成你的密钥">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=此处改成你的密钥"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=此处改成你的密钥&callback=initialize"
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915),6);
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
var cityList=[]; //城市列表
var options1 = {
onSearchComplete: function (results) {
for (var i = 0; i < results.vQ.length; i++) {
cityList.push(results.vQ[i].city);
}
alert(cityList.length);
}
};
var local1 = new BMap.LocalSearch("中国", options1);
local1.search("留守儿童");
var s = []; //最终信息的保存数组
function qurey(name){
var options2 = {
onSearchComplete: function (results) {
if (local2.getStatus() == BMAP_STATUS_SUCCESS) {
// 判断状态是否正确
for (var i = 0; i < results.getCurrentNumPois(); i++) {
s.push(results.getPoi(i).city + ","+results.getPoi(i).title + "," + results.getPoi(i).address + "," + results.getPoi(i).point.lat + ","+results.getPoi(i).point.lng);
var marker = new BMap.Marker(new BMap.Point(results.getPoi(i).point.lng, results.getPoi(i).point.lat));
map.addOverlay(marker);
}
document.getElementById("log").innerHTML = s.join("<br>");
}
}
};
var local2 = new BMap.LocalSearch(name, options2);
local2.setPageCapacity(100);
local2.search("留守儿童");
}
//遍历城市列表
function searchAllcity(){
for (var c in cityList) {
var city=cityList[c];
qurey(city);
}
}
</script>
<div id="log">
<input type="button" onclick="searchAllcity()" value="获取"></input>
</div>
</body>
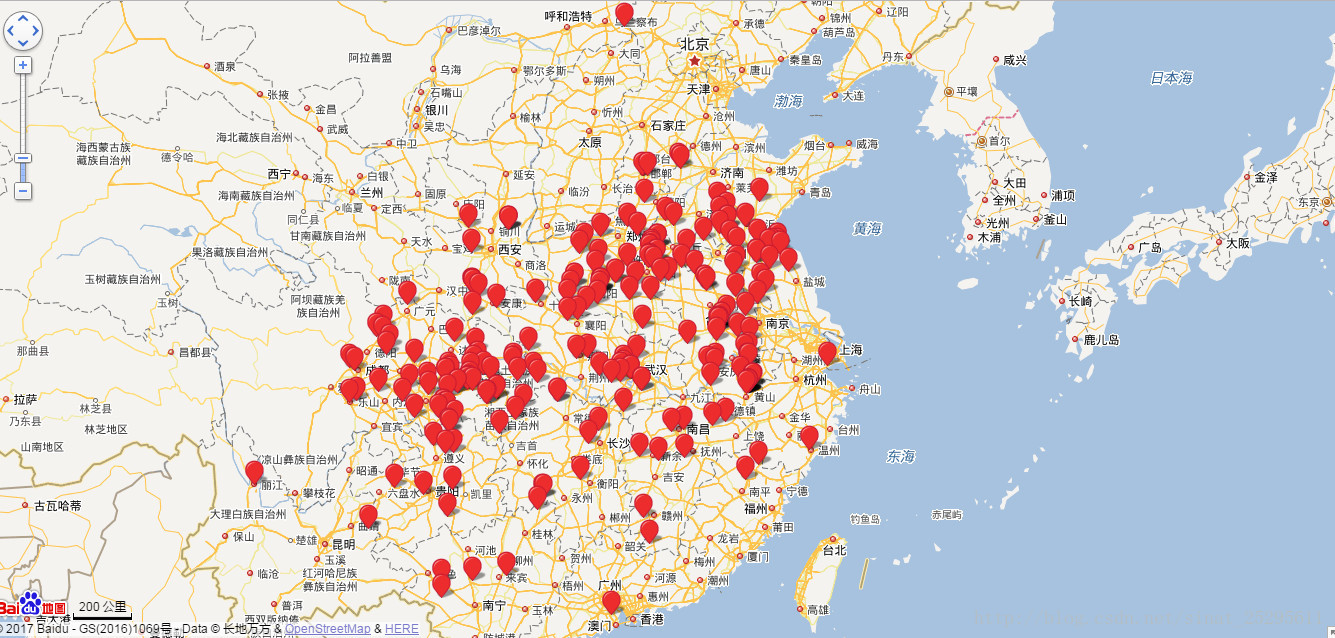
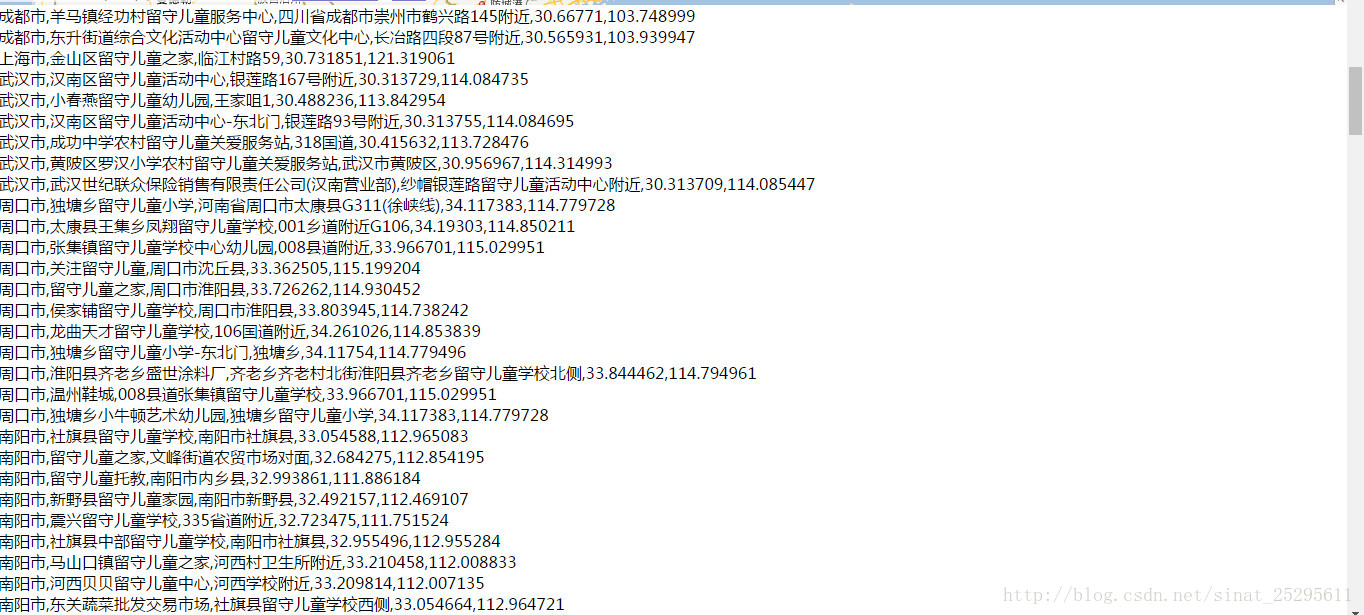
</html>得到:


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










