前面所说的arrayAdapter和SimpleAdapter都是在BaseAdapter基础之上为我们封装好了功能,但是只能在特定情况下使用,不够灵活。今天我们动手写一个自己的Adapter。继承与BaseAdapter,实现四个抽象方法。分别是 getCount() 、getItem(int index)、 getItemId(int index)、 getView(int index, View view, ViewGroup arg2)。实现这个四个抽象类我们就能更加灵活的控制列表项里的组件。
直接来看代码,在代码中加以注释帮助理解。
继承与Activity的入口界面类-MainActivity
public class MainActivity extends Activity {
private ListView listView;
private List<Map<String,Object>> dataList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView=(ListView)findViewById(R.id.listview);
initDataList();//初始化数据
MyAdapter adapter = new MyAdapter(this, dataList, R.layout.list_view);
listView.setAdapter(adapter);
}
/**
* 初始化适配器需要的数据格式
*/
private void initDataList() {
//图片资源
int img[] = { R.drawable.i1, R.drawable.i2, R.drawable.i3,
R.drawable.i4, R.drawable.i5, R.drawable.i6, R.drawable.i7,
R.drawable.i8, R.drawable.i9, R.drawable.i10 };
dataList = new ArrayList<Map<String, Object>>();
for (int i = 0; i < 10; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("img", img[i]);
map.put("title", "android" + i);
map.put("content", "SimpleAdapter" + i);
map.put("date",
new SimpleDateFormat("yyyy-MM-dd").format(new Date()));
dataList.add(map);
}
}
}自己的Adapter,继承与BaseAdapter的MyAdapter
/**
* 自定义适配器
*
* @author qiangzi
*
*/
public class MyAdapter extends BaseAdapter {
private List<Map<String, Object>> dataList;
private Context context;
private int resource;
/**
* 有参构造
*
* @param context
* 界面
* @param dataList
* 数据
* @param resource
* 列表项资源文件
*/
public MyAdapter(Context context, List<Map<String, Object>> dataList,
int resource) {
this.context = context;
this.dataList = dataList;
this.resource = resource;
}
@Override
public int getCount() {
return dataList.size();
}
@Override
public Object getItem(int index) {
return dataList.get(index);
}
@Override
public long getItemId(int index) {
return index;
}
@Override
public View getView(int index, View view, ViewGroup arg2) {
// 声明内部类
Util util = null;
// 中间变量
final int flag = index;
/**
* 根据listView工作原理,列表项的个数只创建屏幕第一次显示的个数。
* 之后就不会再创建列表项xml文件的对象,以及xml内部的组件,优化内存,性能效率
*/
if (view == null) {
util = new Util();
// 给xml布局文件创建java对象
LayoutInflater inflater = LayoutInflater.from(context);
view = inflater.inflate(resource, null);
// 指向布局文件内部组件
util.contentTextView = (TextView) view
.findViewById(R.id.item_content);
util.dateTextView = (TextView) view.findViewById(R.id.item_date);
util.titleTextView = (TextView) view.findViewById(R.id.item_title);
util.imageView = (ImageView) view.findViewById(R.id.item_img);
util.infoButton = (Button) view.findViewById(R.id.button_info);
util.deleteButton = (Button) view.findViewById(R.id.button_delete);
// 增加额外变量
view.setTag(util);
} else {
util = (Util) view.getTag();
}
// 获取数据显示在各组件
Map<String, Object> map = dataList.get(index);
util.contentTextView.setText((String) map.get("content"));
util.dateTextView.setText((String) map.get("date"));
util.titleTextView.setText((String) map.get("title"));
util.imageView.setImageResource((Integer) map.get("img"));
// 删除按钮,添加点击事件
util.deleteButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
dataList.remove(flag);
notifyDataSetChanged();
Map<String, Object> map = dataList.get(flag);
String str = "已删除\n标题:" + map.get("title") + "\n内容:"
+ map.get("content") + "\n日期:" + map.get("date");
Toast.makeText(context, str, Toast.LENGTH_SHORT).show();
}
});
// 详情按钮,添加点击事件
util.infoButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
Map<String, Object> map = dataList.get(flag);
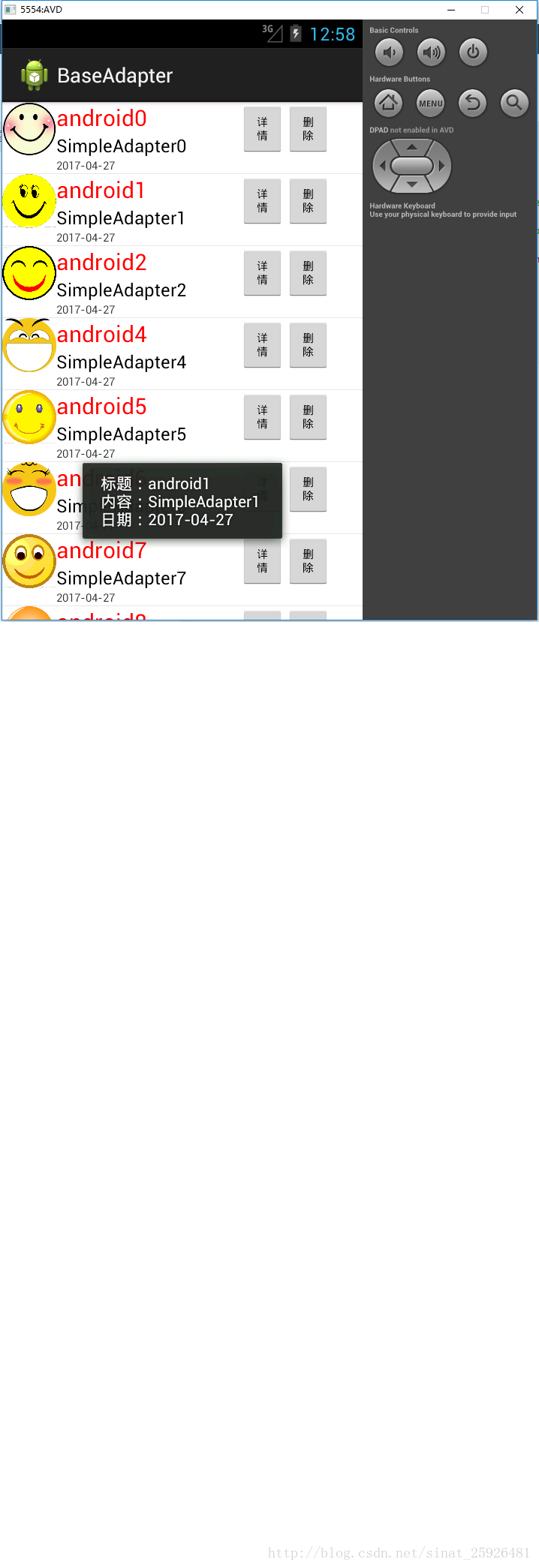
String str = "标题:" + map.get("title") + "\n内容:"
+ map.get("content") + "\n日期:" + map.get("date");
Toast.makeText(context, str, Toast.LENGTH_SHORT).show();
}
});
return view;
}
}
/**
* 内部类,用于辅助适配
*
* @author qiangzi
*
*/
class Util {
ImageView imageView;
TextView contentTextView, dateTextView, titleTextView;
Button infoButton, deleteButton;
}布局文件ListView主文件activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.baseadapter.MainActivity" >
<ListView
android:id="@+id/listview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>列表项布局文件list_view.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/item_img"
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:orientation="vertical" >
<TextView
android:id="@+id/item_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="标题"
android:textColor="#F00"
android:textSize="20sp" />
<TextView
android:id="@+id/item_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="内容"
android:textColor="#000"
android:textSize="16sp" />
<TextView
android:id="@+id/item_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="时间"
android:textSize="10sp" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal" >
<Button
android:id="@+id/button_info"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_alignParentRight="true"
android:text="详情"
android:textSize="10sp" />
<Button
android:id="@+id/button_delete"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_alignParentRight="true"
android:text="删除"
android:textSize="10sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








