风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的闲一品交易平台。项目源码请联系风歌,文末附上联系信息 。
目前有各类成品java毕设,需要请看文末联系方式 。javaweb,ssh,ssm,springboot等等项目框架,源码丰富,欢迎咨询。
闲一品交易平台源码下载地址:
https://download.csdn.net/download/sinat_26552841/87576288
开发环境:
后端:
开发语言:Java
框架:springboot
JDK版本:JDK1.8
数据库:mysql 5.7+
数据库工具:Navicat11
开发软件:eclipse/idea
Maven包:Maven3.6
前端:
nodejs,vue
数据库:
mysql
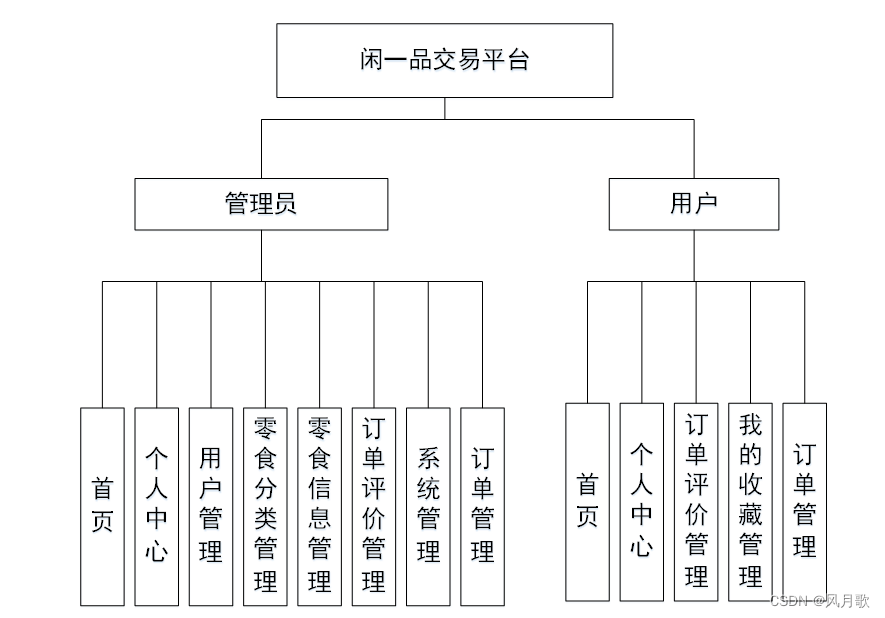
系统架构:

闲一品交易平台实现了以下功能:
管理员:首页、个人中心、用户管理、零食分类管理、零食信息管理、订单评价管理、系统管理、订单管理。
用户:首页、个人中心、订单评价管理、我的收藏管理、订单管理。
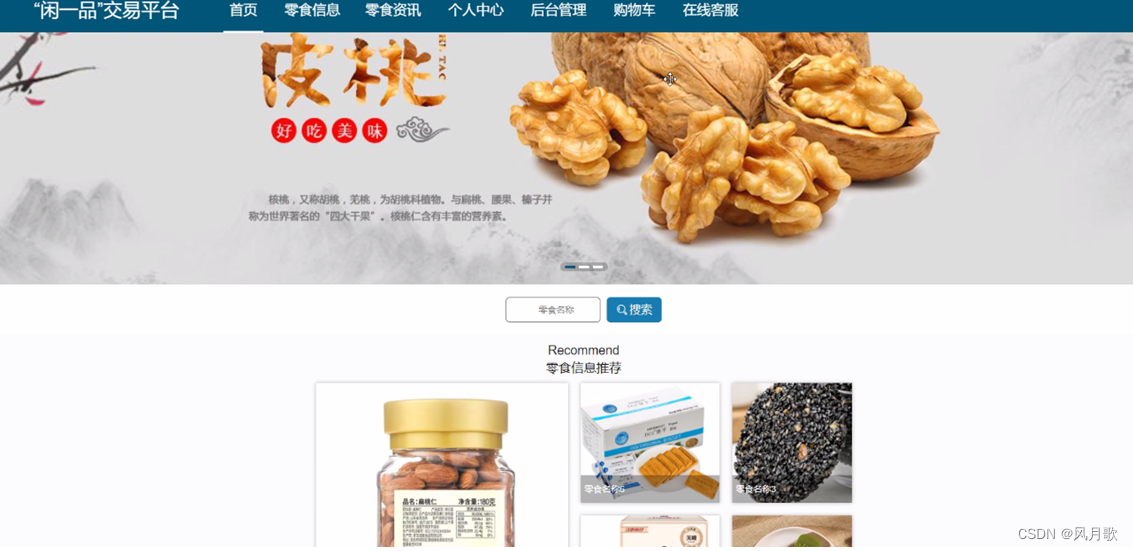
前台首页:首页、零食信息、零食资讯、个人中心、后台管理、购物车、在线客服等功能。
主要功能:
管理员功能模块:
管理员登录进入闲一品交易平台可以查看首页、个人中心、用户管理、零食分类管理、零食信息管理、订单评价管理、系统管理、订单管理等信息。
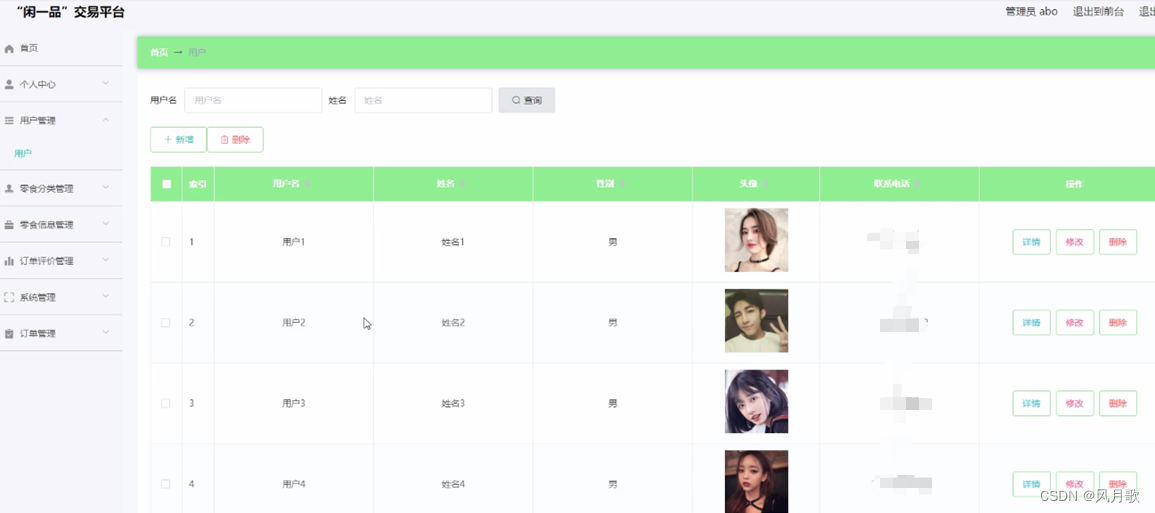
用户管理
在用户管理页面中可以通过填写用户名、姓名、性别、头像、联系电话进行详情、修改。还可以根据需要对零食分类管理进行详情,修改或删除等详细操作。

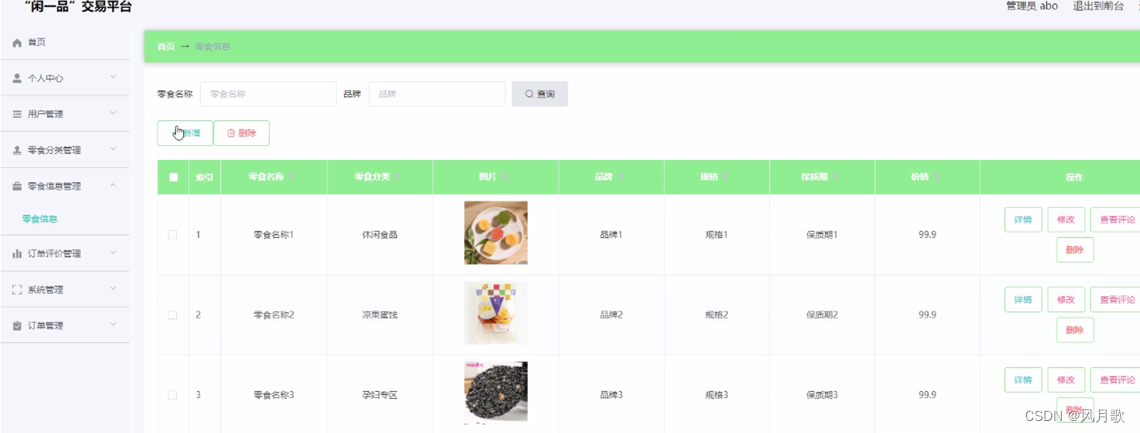
零食信息管理
在零食信息管理页面中可以查看零食名称、零食分类、图片、品牌、规格、保质期、价格等信息,并可根据需要对零食信息管理进行详情、修改或删除等操作 。

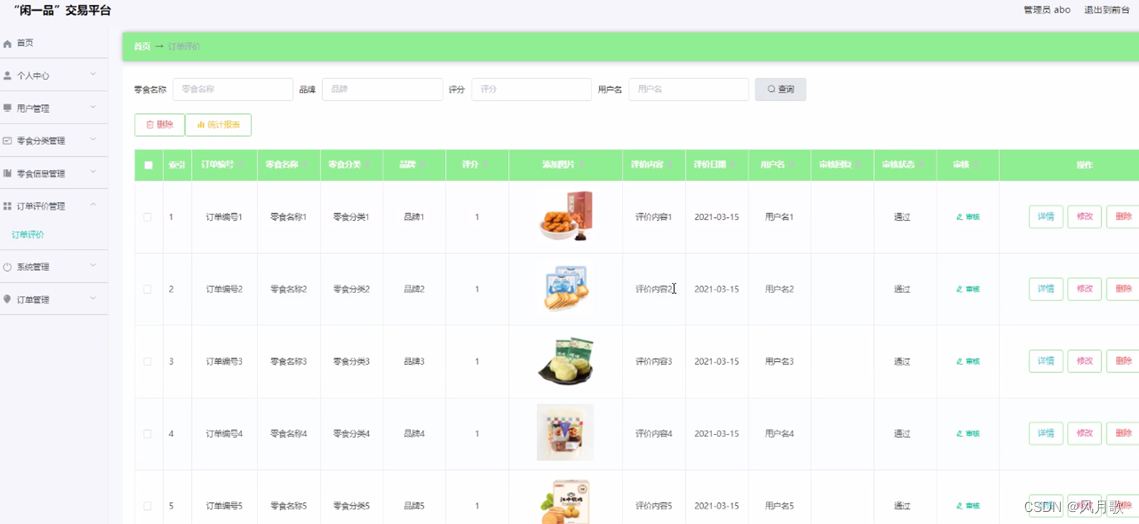
订单评价管理
在订单评价管理页面中可以查看订单编号、零食名称、零食分类、品牌、评分、添加图片、评价内容、评价日期、用户名、审核回复、审核状态、审核等信息,并可根据需要对订单评价管理进行详情、修改或删除等详细操作。

零食资讯
在零食资讯页面中可以查看标题、简介、图片等内容,并且根据需要对零食资讯进行详情、修改或删除等详细操作。

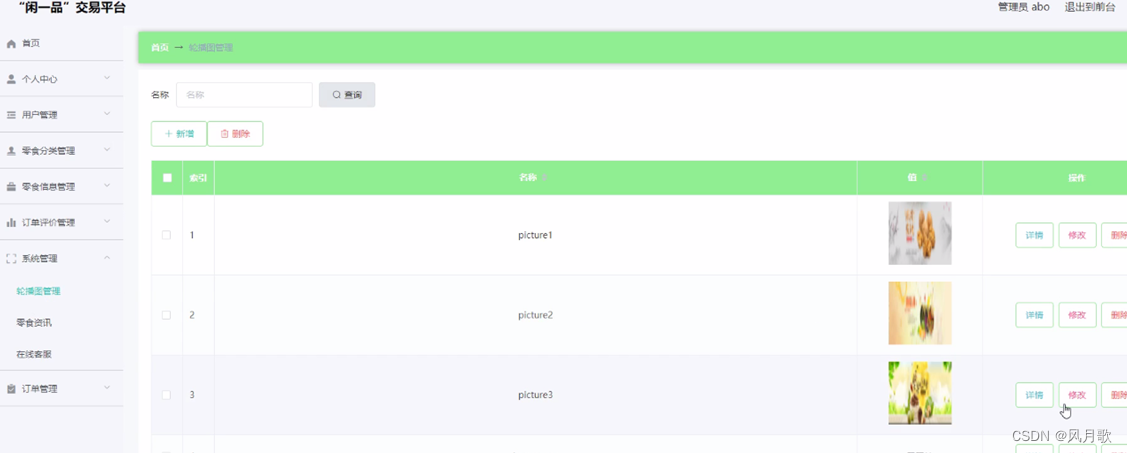
轮播图:
该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作。

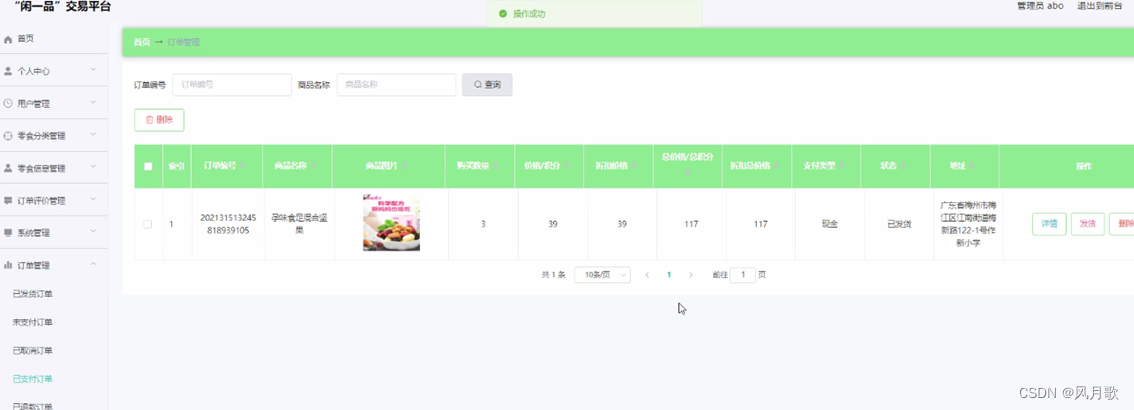
订单管理
在订单管理页面中可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并且根据需要对订单管理进行详情、修改或删除等详细操作。

用户功能模块
用户登录进入闲一品交易平台可以查看首页、个人中心、订单评价管理、我的收藏管理、订单管理等内容。
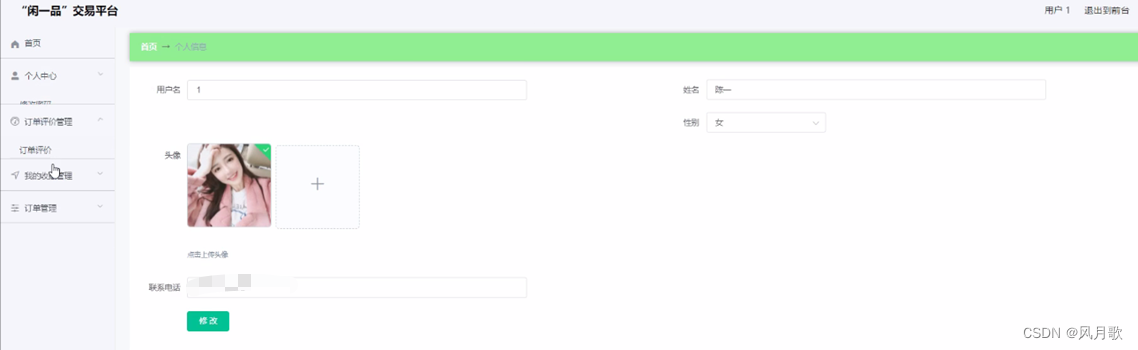
个人信息
在个人信息页面中通过查看用户名、姓名、性别、头像、联系电话等信息还可以根据需要对个人信息进行修改

订单评价管理
在订单评价管理页面中可以查看订单编号、零食名称、零食分类、品牌、评分、添加图片、评价内容、评价日期、用户名、审核回复、审核状态、审核等信息内容,并且根据需要对订单评价管理进行修改或删除等其他详细操作。

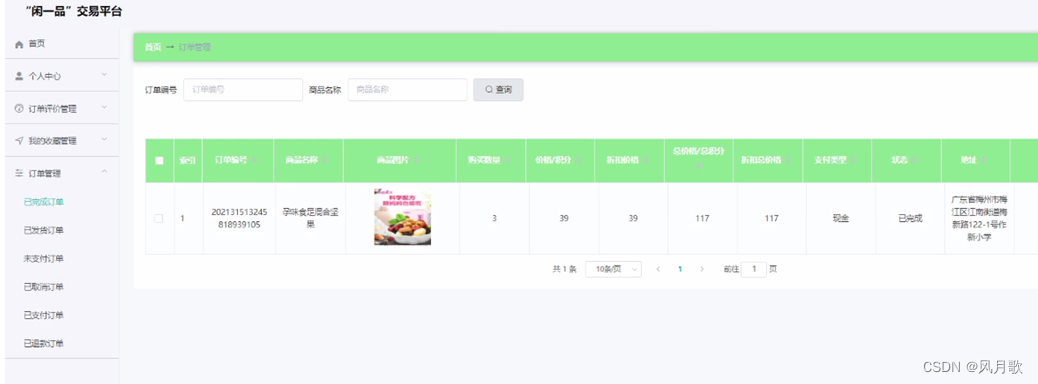
订单管理
在订单管理页面中通过填写订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容进行详情、删除

前台首页功能模块
闲一品交易平台,在闲一品交易平台可以查看首页、零食信息、零食资讯、个人中心、后台管理、购物车、在线客服等内容

用户登录、用户注册,通过注册获取用户名、姓名、性别、联系电话等信息进行注册、登录。
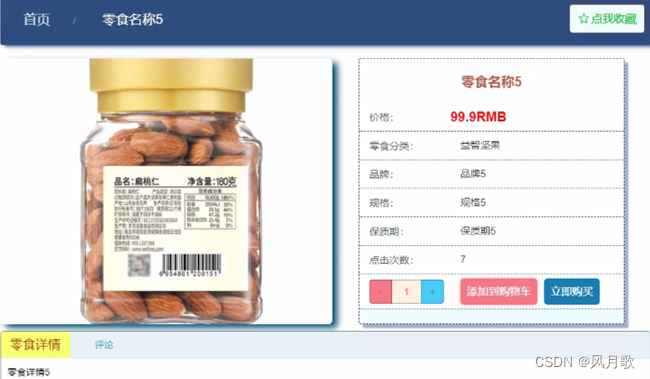
零食信息
在零食信息页面可以查看零食名称、零食分类、图片、品牌、规格、保质期、价格等信息进行添加到购物车、立即购买

个人中心
在个人中心页面可以查看用户名、姓名、性别、头像、联系电话等进行更新信息、退出登录。
以上就是项目的一些基本信息了。
面试高峰期快要来了,这里特意准备了一些关于java面试相关的书单,学完这些再也不用担心面试了。


免费获取方式:后台回复人生苦短,我选java,领取链接。























 367
367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








