前文
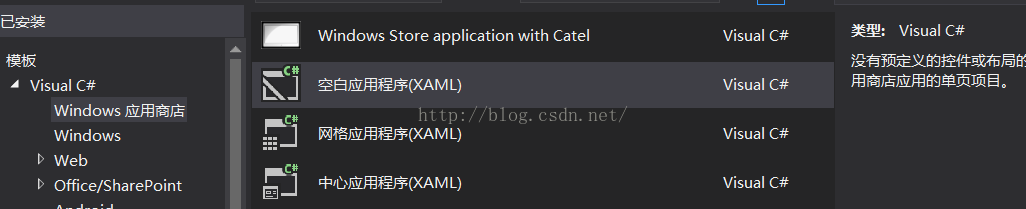
最近在学习如何利用Window Store+ArcGIS for Store 开发一款平板应用。开始之前先来个测试Demo玩玩,但是!!我的VS长这样
示例代码的长这样

看了资料知道这两个其实没有啥区别,都可以。。。。似不似傻
好,现在我们的目标是做这样一个Demo:建立一个可以展示地图的App Demo
正文
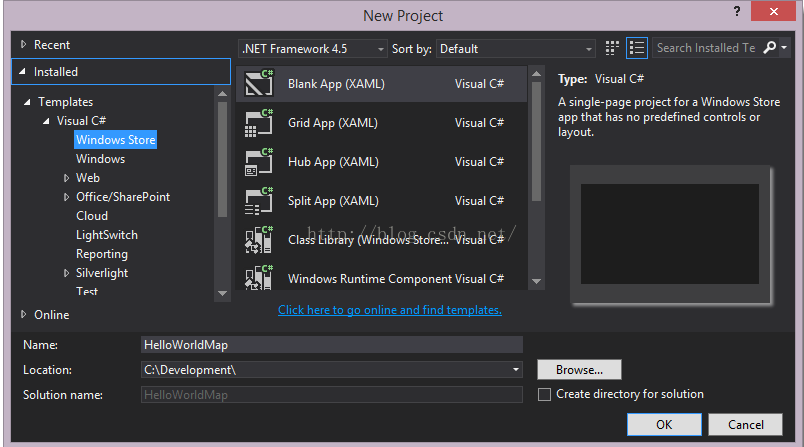
1 新建一个Window Store app应用工程
2 添加对ArcGIS Runtime API assembly的引用
3同时要添加对Microsoft Visual C++ 2013 Runtime Package for Windows程序集的引用,否则可能会出现下图这样的错误提示。
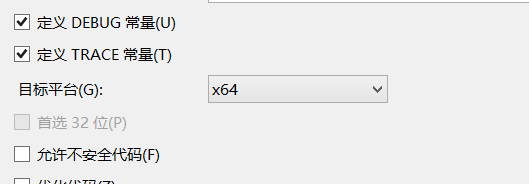
4为了能够让我们的程序通过编译,我们还得选取一个特定的平台,在这里呢我选择的是
X64(PS:平台要和你的dll文件对应,X64的平台也要对应相应的ArcGIS dll文件,否则会出现架构不兼容的问题)

当然了,你可能会想这样做
但是它不会发挥任何作用,并且也是设置成Any CPU之后,dll文件前面有感叹号的原因
这是MainPage.xaml文件代码
<Page
x:Class="App2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App2"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:esri="using:Esri.ArcGISRuntime.Controls"
xmlns:layers="using:Esri.ArcGISRuntime.Layers"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<esri:MapView x:Name="MapView1">
<esri:Map x:Name="MyMap">
<layers:ArcGISTiledMapServiceLayer ID="BaseMap"
ServiceUri="http://services.arcgisonline.com/arcgis/rest/services/World_Street_Map/MapServer"/>
</esri:Map>
</esri:MapView>
</Grid>
</Page>
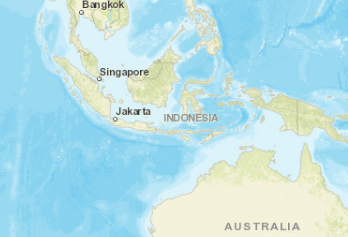
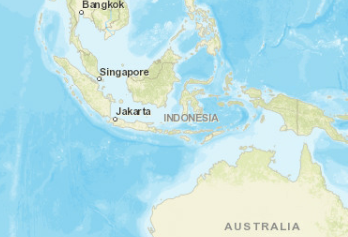
运行工程,上图,到此大功告成~~~~~


























 4797
4797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








