1:设置导航栏的背景颜色
self.navigationController.navigationBar.barTintColorself.navigationController.navigationBar setBarTintColor:<#(UIColor *)#>需要注意的是,当设置完导航栏的背景颜色后,push 和 pop 得到的 vc 的导航栏颜色也会随之发生变化;
当然,我们也可以使用图片来设置导航栏的背景:
self.navigationController.navigationBar setBackgroundImage:<#(UIImage *)#> forBarMetrics:<#(UIBarMetrics)#>
2:设置导航栏文字的颜色
[self.navigationController.navigationBar setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor whiteColor],UITextAttributeTextColor,nil]]self.navigationController.navigationBar.titleTextAttributes = [NSDictionary dictionaryWithObjectsAndKeys:[UIColor whiteColor],UITextAttributeTextColor, nil];注:因为 titleTextAttributes 是一个字典,可以通过字体颜色和大小进行初始化,所以可以直接写成self.navigationController.navigationBar.titleTextAttributes = @{UITextAttributeTextColor:[UIColor whiteColor]}
在使用上述方法时,xcode 会提示那是 ios7 的方法,可以用以下方法来代替:
self.navigationController.navigationBar.titleTextAttributes = @{NSForegroundColorAttributeName : [UIColor whiteColor]};同样的,我么可以使用 NSFontAttributeName 来设置文字的大小。
3:设置自定义的按钮
UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"back"] style:UIBarButtonItemStylePlain target:self action:@selector(PopViewController)];
self.navigationItem.leftBarButtonItem = item;
该方法可以设置 左侧和右侧的按钮显示,然后可以通过[item setTintColor:[UIColor whiteColor]]; 来设置按钮文字的颜色;
4:还有一个大招来设置导航栏里 文字 的颜色
[[UINavigationBar appearance] setTintColor:[UIColor whiteColor]]; 但是目前我还没有试验成功,不知道是不是因为自定义了按钮的原因。
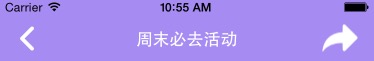
5:这是最终效果:






















 4083
4083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








