PDFJS的文本层有时会有一个错误的整体偏移,导致文本处于错误位置,导致用户选择错误的文本。
为什么会这样呢?其一,如果浏览器的文本缩放不是100%,而PDFJS没有检测这一点,导致文本排布发生偏移。安卓可以通过设置wv.getSettings().setTextZoom(100)来解决。
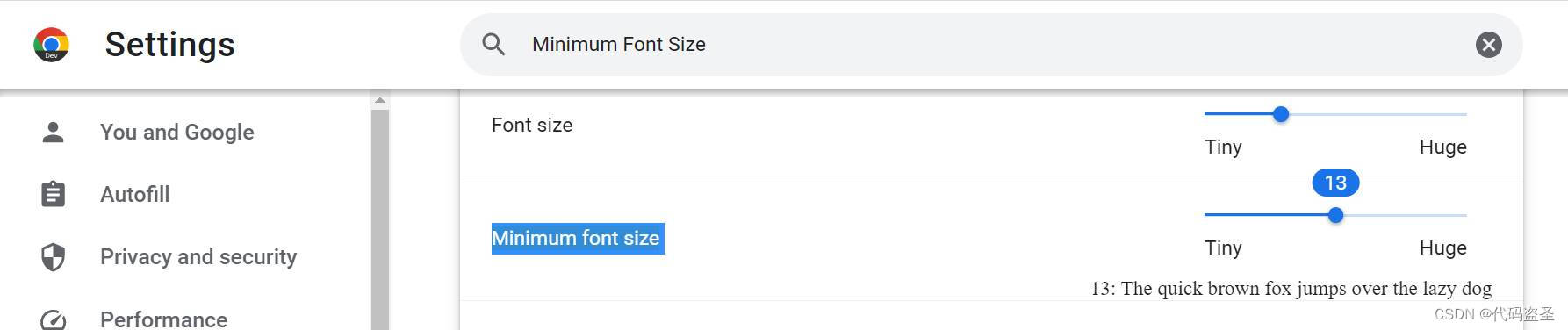
其二,浏览器有一个“最小支持字体”的限制,在chrome浏览器这是一个选项,虽然我从来没有设置过这个数值,但默认就是13px,小于这个值的font-size都是无效的。
chrome 设置 :

安卓webview也是可以设置的:
wv.getSettings().setMinimumFontSize(1)
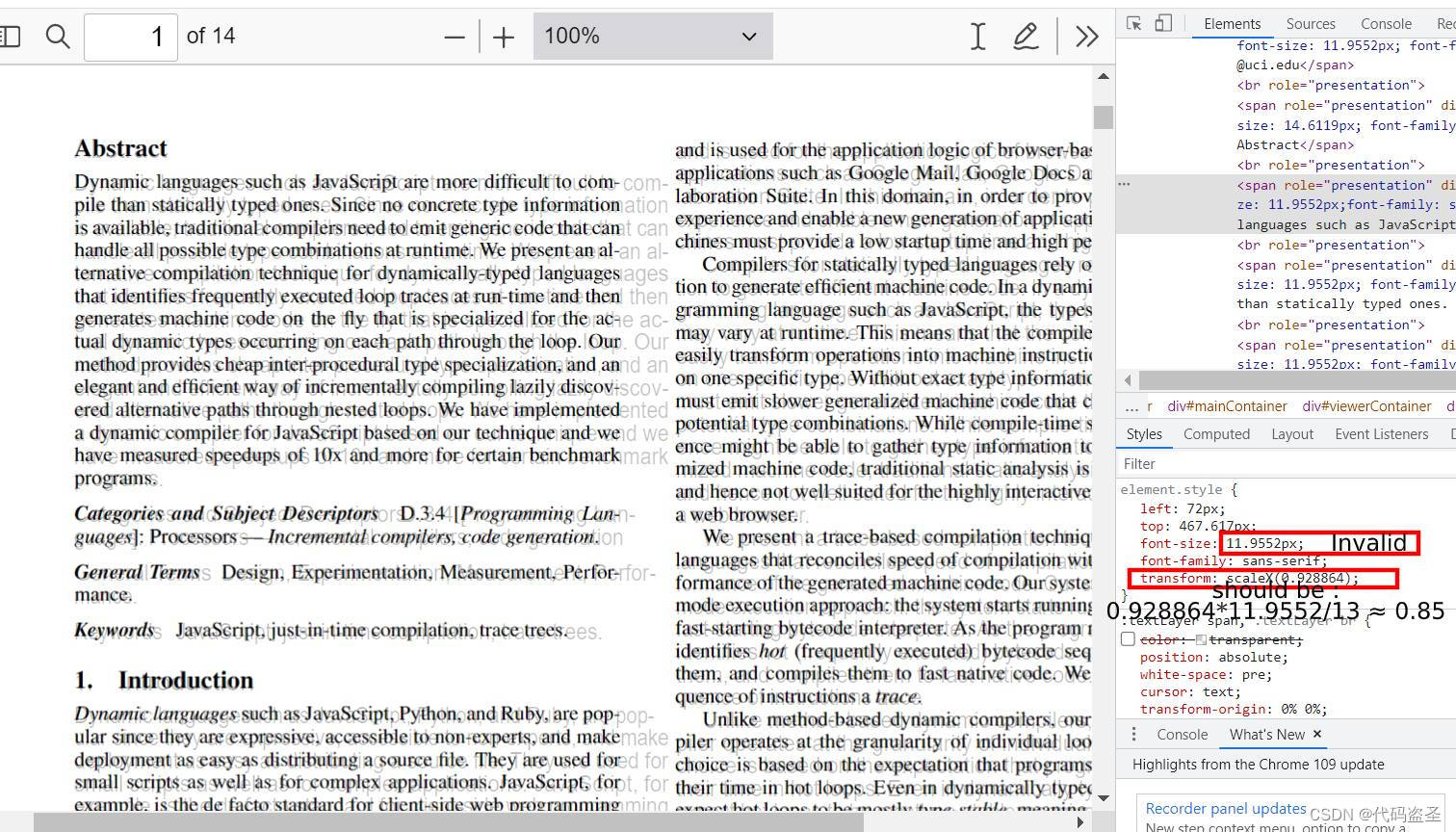
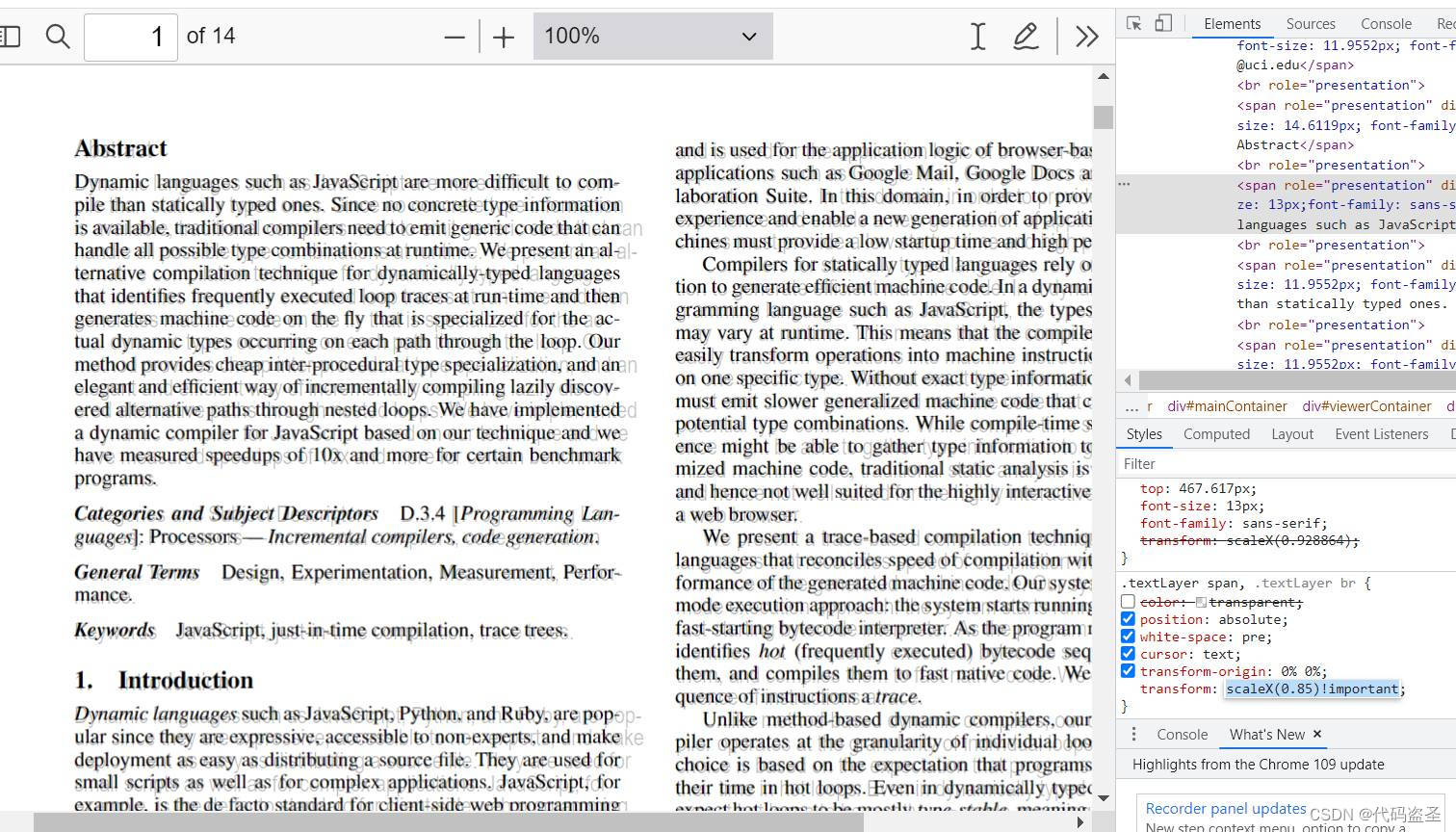
显示文本偏移(将透明文本层显示为半透明):

“修复”:将transform数值调小 ——

那如果不修改最小字体限制,要解决这个问题,必须测试出浏览器支持的最小字体,其实也很简单:
var test = document.createElement('span'), sz = 25, min=sz
, lastW, lastH;
test.innerText='A';
document.body.append(test);
while(sz>=0) {
test.style.fontSize=sz+'px';
if(test.offsetWidth==lastW&&test.offsetHeight==lastH) {
break;
}
lastH=test.offsetHeight;
lastW=test.offsetWidth;
min=sz;
sz--;
}
console.log('最小字体是:'+min+'px')
似乎可以用上二分法搜索,不过还是算了吧。
更简单的方法(来自 Stack Overflow):
test.style.fontSize = '1px';
getComputedStyle(test).fontSize
不要忘了getComputedStyle,Javascript的火眼金睛,看穿css的画皮!










 本文探讨了PDFJS中出现的文本层整体偏移问题及其原因,包括文本缩放和最小字体限制的影响,并提供了相应的解决方案,如设置文本缩放比例和调整最小字体大小。
本文探讨了PDFJS中出现的文本层整体偏移问题及其原因,包括文本缩放和最小字体限制的影响,并提供了相应的解决方案,如设置文本缩放比例和调整最小字体大小。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








