关于溢出的基本属性
overflow:visible/hidden/scroll/auto/inherit;
visible:默认值,内容不会被修剪,会成现在元素框之外;
hidden:内容会被修剪,并且其余内容是不可见的;
scroll:内容会被修剪,但是浏览器会显示滚动条,以便查看其余的内容;
auto:如果内容被修剪,则浏览器会显示滚动条,以便查看其他的内容;
inherit:规定应该从父元素继承overflow属性的值。
举个栗子
html
<div>
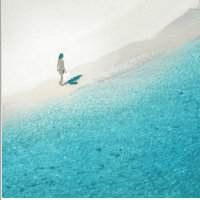
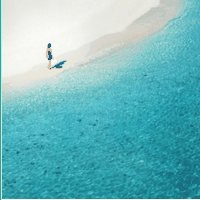
<img src="images/1.png">
</div>css
img{width: 200px;height: 200px;}
img:hover{width: 250px;height: 250px;}
div{margin: 50px 0;width: 200px;height: 200px;}
div:hover{overflow: hidden;}将鼠标移动到图片上后给一个hover效果,让img放大,然后让放大出div的部分隐藏,就可以实现下面这个功能了








 本文详细介绍了 CSS 中 overflow 属性的使用方法及其不同值的作用,包括 visible、hidden、scroll 和 auto 的具体表现形式,并通过一个实际例子展示了如何利用 hover 效果结合 overflow: hidden 实现图片放大的同时隐藏超出部分。
本文详细介绍了 CSS 中 overflow 属性的使用方法及其不同值的作用,包括 visible、hidden、scroll 和 auto 的具体表现形式,并通过一个实际例子展示了如何利用 hover 效果结合 overflow: hidden 实现图片放大的同时隐藏超出部分。















 997
997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








