前端时间学习了ionic5+angular12,做一次学习记录,对这阶段学习做一个总结。
安装ionic
本地全局安装
npm install -g ionic
或
// 用tabobao镜像装会快些
cnpm install -g ionic
安装完毕后,查看是否安装成功。
ionic -v
xxxxMacBook-Pro:~ xxxx$ ionic -v
5.4.16
────────────────────────────────────────────────────────────
Ionic CLI update available: 5.4.16 → 6.18.1
The package name has changed from ionic to @ionic/cli!
To update, run: npm uninstall -g ionic
Then run: npm i -g @ionic/cli
────────────────────────────────────────────────────────────
出现版本信息,即为安装成功。
创建项目
执行
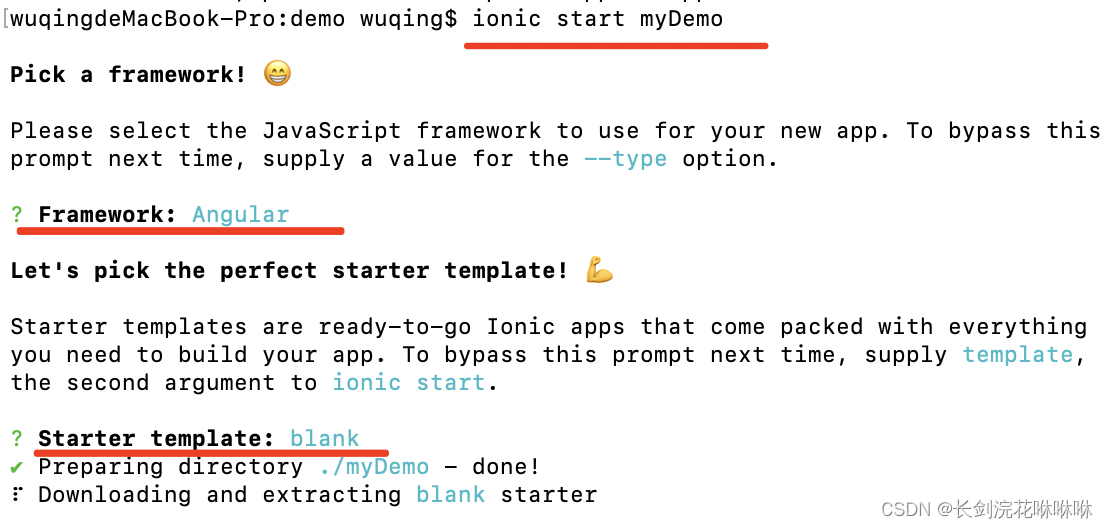
ionic start myDemo

如上,我在本地创建了一个ionic+angular的空白项目,项目名为myDemo,创建完毕会自动下载依赖。
注意
在执行ionic start创建项目时可能会出现下面报错:
[ERROR] Network connectivity error occurred, are you offline?
If you are behind a firewall and need to configure proxy settings, see:
https://ion.link/cli-proxy-docs
Error: getaddrinfo ENOTFOUND d2ql0qc7j8u4b2.cloudfront.net
⠋ Downloading and extracting blank starter

初步判断原因:
可能是国内镜像的原因
解决办法:
用以下命令创建项目,不会下载依赖。
ionic start myDemo --no-deps
项目创建好后,再执行下面命令下载依赖。
npm install
或
cnpm install
项目主要目录介绍

后缀名为.spec.ts的文件是自动生成的测试文件,我项目中用不到,一般都删除了。
项目启动命令
npm start
或
npm run start
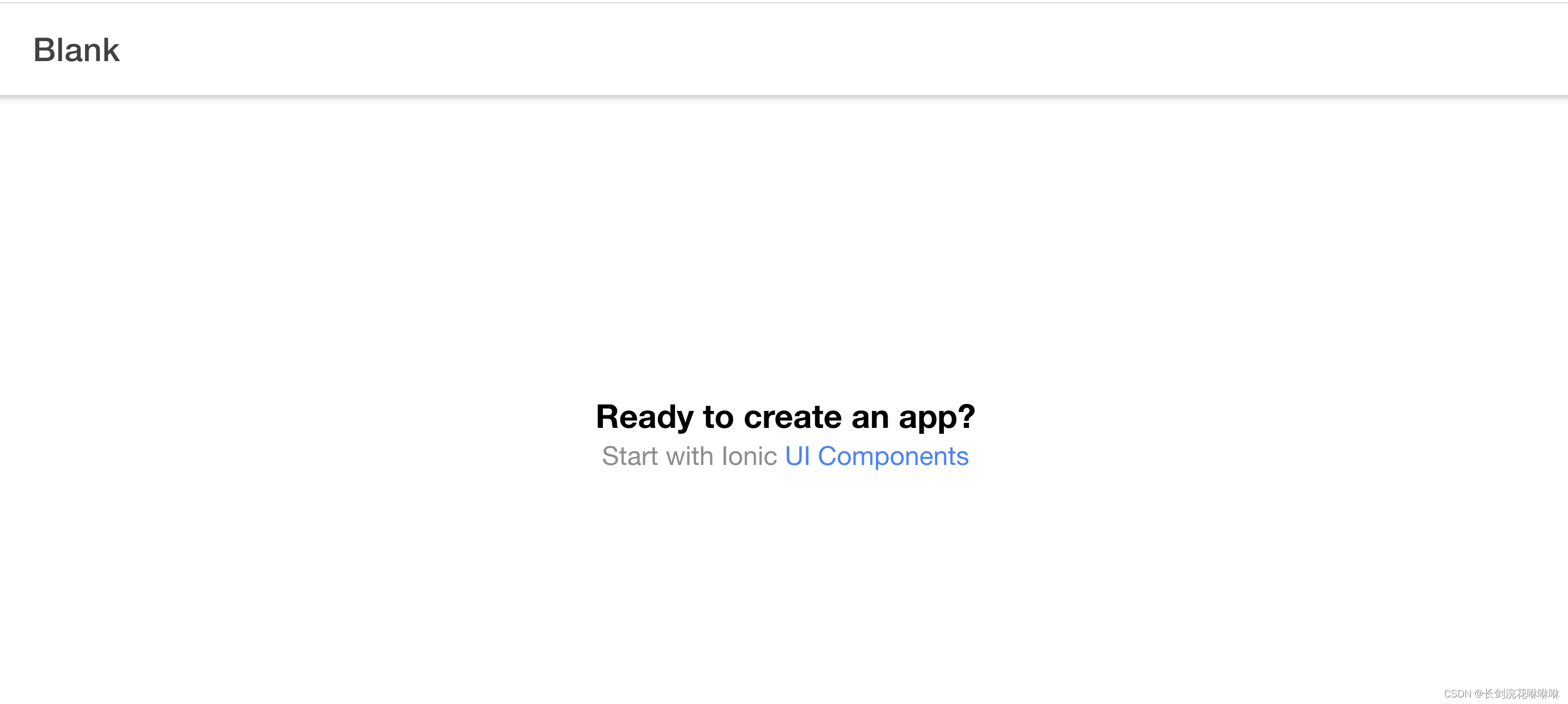
浏览器出现以下页面,则项目成功搭建了。

开发快捷命令
新建页面
ionic g page 页面名称
新建组件
ionic g component components/组件名称
新建路由守卫
ng generate guard 文件名
或者
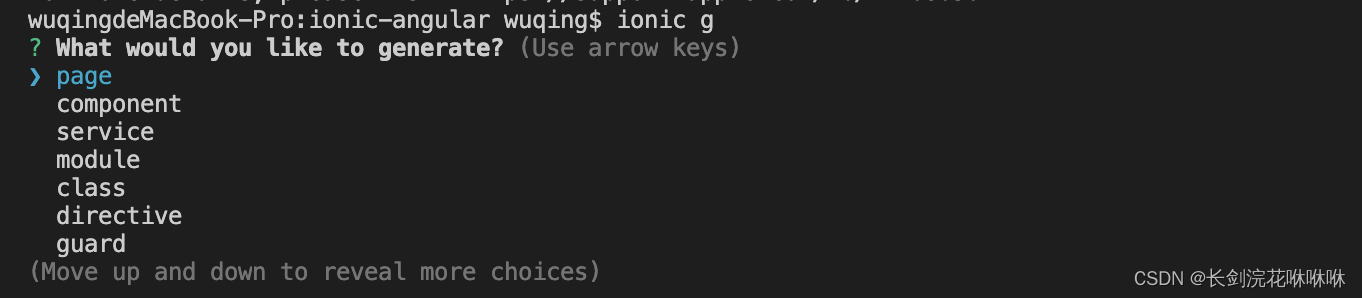
ionic g

ionic或者angular cli构建的项目,目录差不多。
如果之前有学过TS和vue的话,这个上手应该蛮快的。





















 5122
5122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








