从小白到大神,蜕变都是需要时间的。看看那些不堪回首的作品,有时候真希望当时有个告诉自己应该这样做,那样做。今天就来分享一篇从英文网站扒过来的设计文章,都是刚入行设计小白常犯的小错的,希望对刚入行的设计师们有所帮助。
(一)糟糕的字体搭配

这有几个经验可以帮助你做出更好的版式。
1.每一个项目里坚持只用2-3个字体样式。
2.选择的一对字体要有相似的感觉,例如都非常圆的,或者是相似的黑体或者选择 “简单的”字形的字体搭配。
3.衬线和无衬线字体的组合会让设计更有视觉趣味。
4.视觉趣味的营造上要注意字体的颜色与背影颜色要区分开,确保字体和背景有足够的对比度,确保每个字都能容易被阅读。
5.确保字体的类型和色调的和内容主题相匹配,就像在互联网行上你不会像一个严肃的律师那样说话,所以最好不要用一个像这种感觉的字体搭配。
(二)设计完成后不校对文案

错别字对于设计师来说后果是非常严重的!如果在设计最终稿上出现错别字那是非常不专业的,并且会让你失去客户的信任。没有人愿意在那些有愚蠢拼写或者短语错误的博客上浪费时间。拼写错误的代价是昂贵的。大多数客户不会接受一个错误的印刷项目,他会导致一个双倍的打印成本(侵蚀你的利润)。
如何避免?
当你完成设计之后离开一会,然后回来再读一遍,有必要时重复刚才的行为,你会发现之前你发现不了的错别字。
(三)忘记打包文件
当你发送最终产品给你的客户时,不能只发送一个图像文件或一个未加工的原始文档。这是不够的,你必须把你项目用到的所有相关的文件打包发给客户。如果你没有正确的打包,后续会引发许多的问题,其他任何一个人打开这个文档都有可能导致图片资料丢失,字体被替换,其他的功能也可能丢失。
如何避免?
把所有的文档和源文件打包到完整的项目里。(许多客户会在合同里规定这个需求,让他变成一个好的习惯。) 如果你正在使用Adobe的软件,他有一个“打包”的功能,它会在一个文件夹里为你备份全部的的东西,就像你自己动手打包一样。当你手动打包时,你需要给图片、图形、字体、视频文件以及任何你用到的元素分别创建一个文件夹,最终的设计项目大包都要包含这些文件夹。
(四)害怕空白空间
许多设计师知道如何使用空间,但是还是会在这块栽跟头,因为他们试图把太多的信息放到一个空间里。最后的结果是一个杂乱的空间只会破坏你的设计。
怎样避免?
元素要适当的取舍,并且每种元素应该有自己的空间,元素之间应该有边界把他们从混乱中脱离出来。
1.在元素群的四周加入额外的空间,可以让他与他的元素分开。
2.一定要总是考虑文案主题和行距(你的行距几乎都大于你字体的像素,并给主体足够必须的空间。)
3.把你要排列的文字抄下来,这样就会在容易领悟空间该如何安排。
4.使用网格来帮助你组织信息和空间。
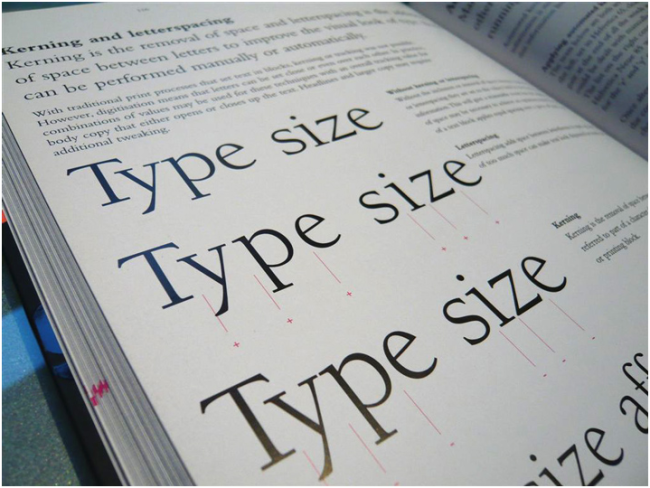
(五)字距调整不当,或者索性不调整

现有的字体组合对于排版设计的帮助其实是很少的。字距调整过和没调整过的设计看起来的差别师很大的。如果你的设计师以字体为主要元素的,那么只有一点手动调节有可能画面就会显得太规则了。
如何避免?
字距调整是指单词文字字母之间的间距调整。让一些字母之间留出空隙(或者让字母紧紧贴在一起)让单词看起来不一样(这里只适用于英文的字体的调整)手动的字距调整可以做到这些。在你的设计项目里你要密切关注每一个比较长的单词,并根据你的需要去调整他。适当的字距调节,根据对字母一些恰到好处的组合和一些技巧的运用能够让项目变得与众不同。
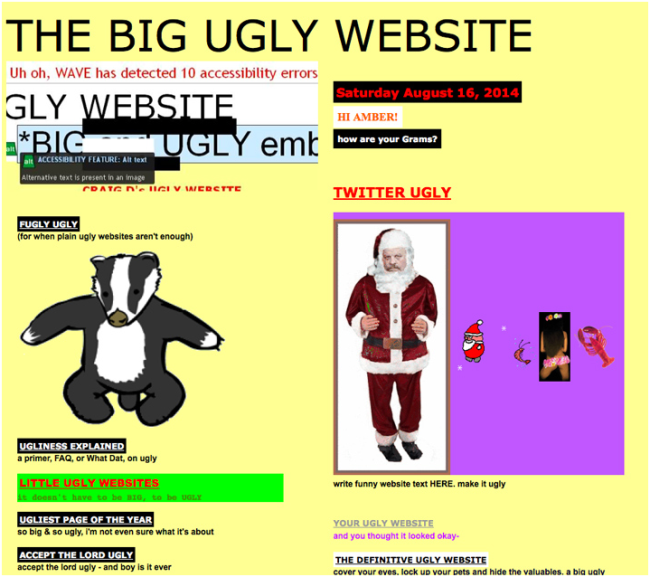
(六)在一个设计中使用太多的技巧

技巧和字体一个道理,用力过猛的话,你最后画面会变得一团糟。一些特别的元素效果应该被单独的使用,像阴影啊,动画啊、浮雕啊等等。上述情况也同样适用于时尚元素。其实你使用的设计元素可以让人立即确定设计的年代。特别是你用到了一些流行时间比较短的设计元素。如果你为了达到一种特殊的效果,你可以冒险把这些不同时代的元素混搭到一起,但你要清楚为何把这些元素集合起来,这样设计的目的是为了什么, 而不是碰巧达到了某种效果,然后就再也设计不出相同的感觉了。
如何避免
从一而终,选择一个技巧并努力把它做到最好。对于设计项目来说选择一种经典设计风格会更有保质期。
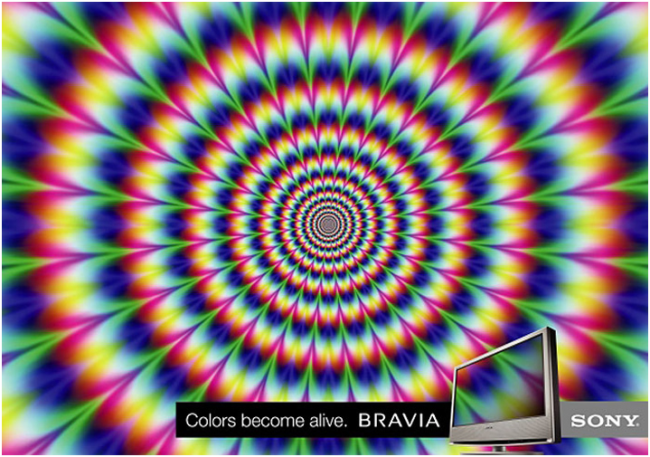
(七)使用过多的颜色

单一的或者杂乱无序的色彩搭配都会让你的设计陷入麻烦。颜色太多会让画面看起来杂乱、拥堵、不正式,而缺乏颜色则会让整体显得光秃秃的,缺乏生命力。一些颜色例如对比色调和非常饱和的色调的颜色搭配都能够紧紧抓住人的眼球甚至震撼你的视觉感官。
如何避免?
在设计中颜色搭配和字体搭配很像,不能同时存在太多种类的颜色和字体,两种或者三种对比色彩的组合能够形成很强的视觉冲击力,添加入一种中立的颜色则会让整个画面颜色搭配更协调舒服。好的颜色搭配要有很强的辨识度,并且能让人产生情感的共鸣。
(八)让一切都绝对的对称
绝对的对称会让画面很无趣,如果每个元素在每一个设计项目里都是对称的,不管是你还是其他人,看到你的设计作品时都会由衷的发出感叹:“啊,好无聊的设计啊!”
如何避免:尽管对称的设计适合一些设计项目,但是如果想追求一种新的视觉感觉,对称设计硬组合起来就会显得很怪异。其实不对称的设计仍然可以平衡和调和元素让画面看起来很舒服和谐,但是他又可以让画面灵动和富有趣味。
【总结】
现在你知道的这些坏习惯,有哪些错误是你曾经犯过的呢?其实犯错是每个设计师毕必经的过程,而分享这个文章的原始是想让这些问题尽可能少发生在我们身上。非常感谢无私的设计同仁把自己之前的见光死的设计作品拿出来与我们分享(多么大的勇气啊~)。如果你也知道一些其他常犯的设计错误,欢迎留言交流哦~~
学习 交流 平面设计 请加 QQ群 365889189参与专业学习




















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








