所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
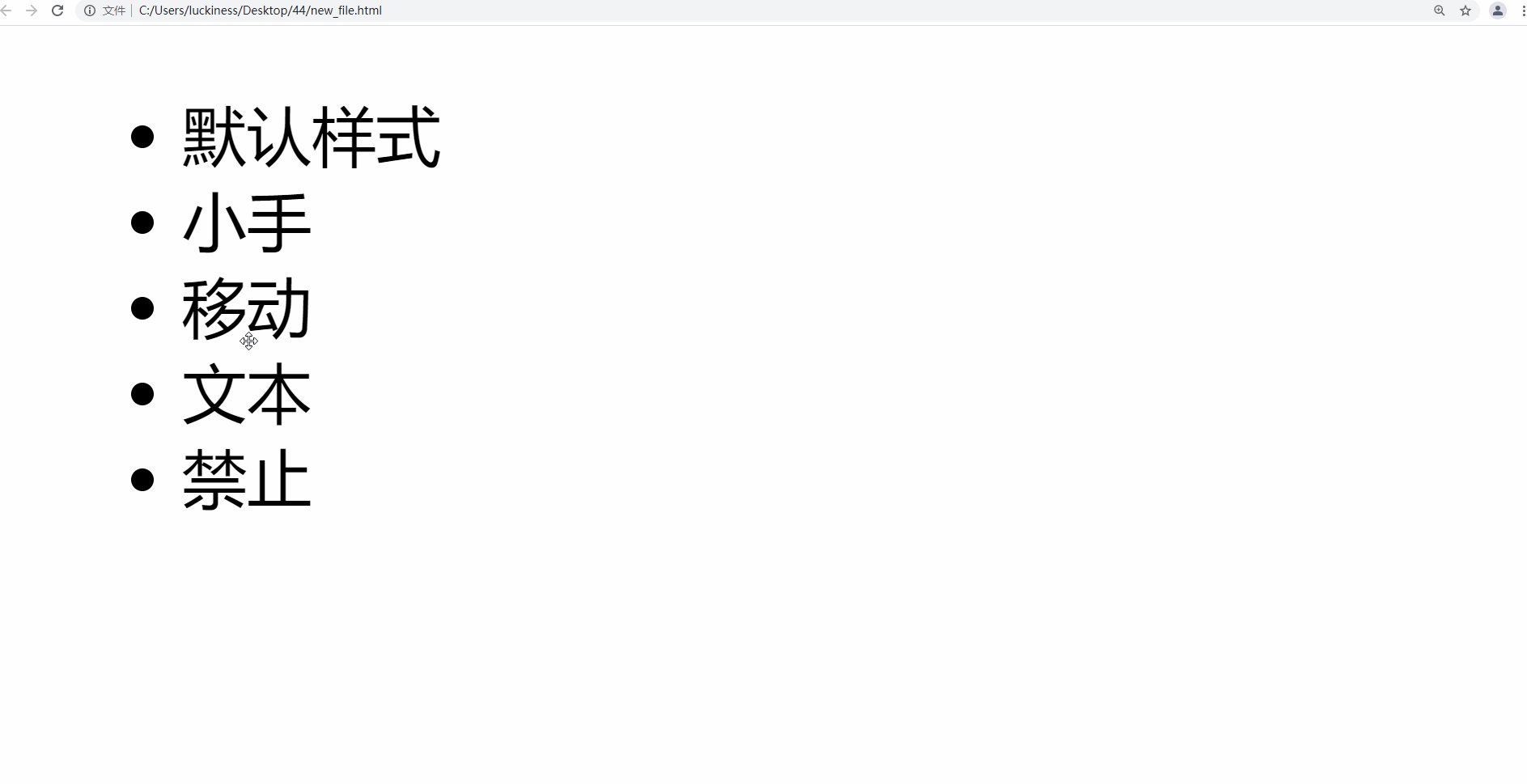
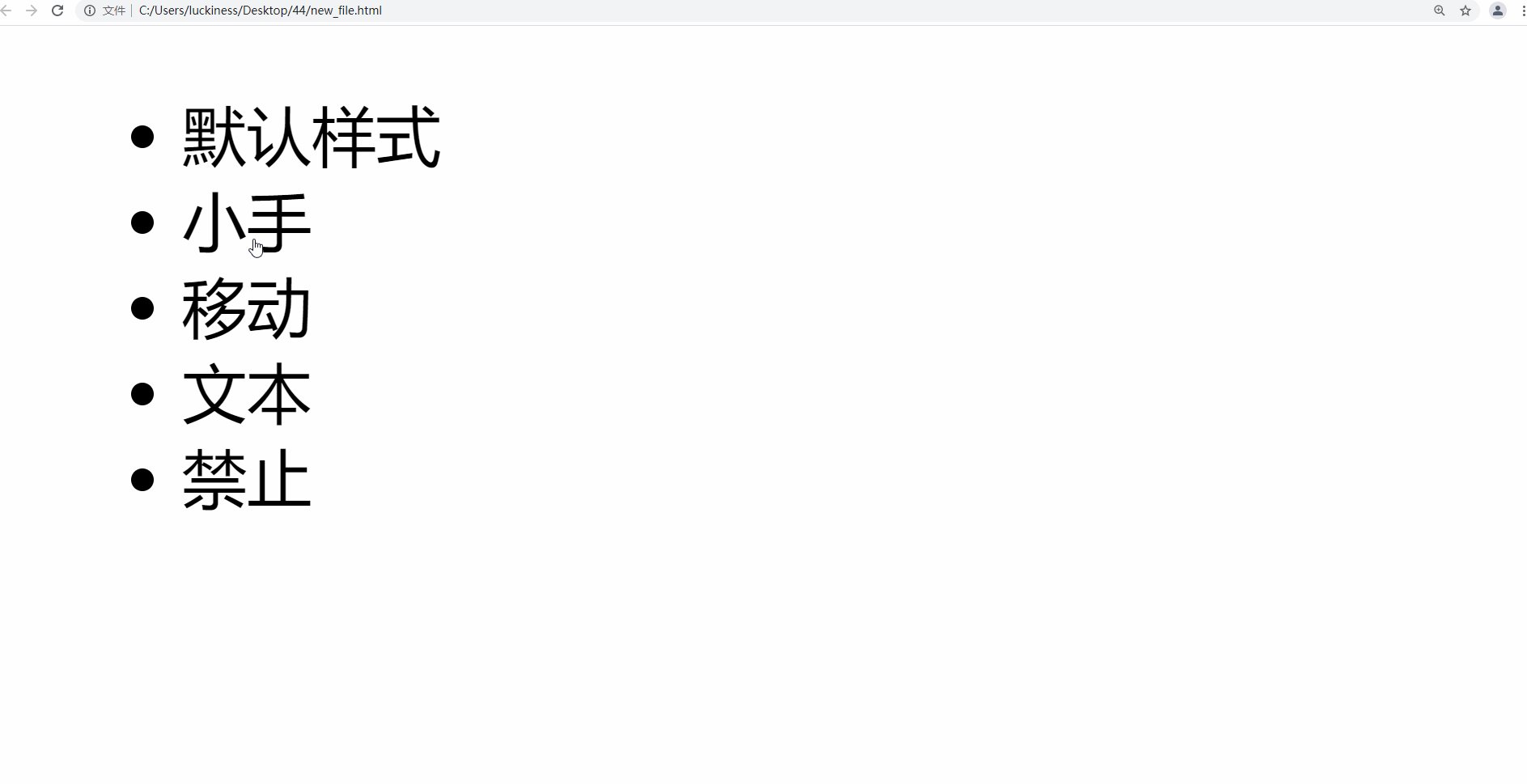
鼠标样式cursor
li {cursor: pointer;}
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<ul>
<li style="cursor: default;">默认样式</li>
<li style="cursor: pointer;">小手</li>
<li style="cursor: move;">移动</li>
<li style="cursor: text;">文本</li>
<li style="cursor: not-allowed;">禁止</li>
</ul>
</body>
</html>

轮廓线 outline
给表单添加outline:0; 或者 outline:none; 样式之后,就可以去掉默认的蓝色边框
input {outline:none;}
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
input {
/* outline-color: #00B057; */
outline: none;
}
</style>
</head>
<body>
<input type="text"/>
</body>
</html>

改变轮廓线颜色
outline-color: #00B057;
防止拖拽文本域
实际开发中,我们文本域右下角是不可以拖拽的。
textarea {resize:none;}
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
textarea {
resize: none;
}
</style>
</head>
<body>
<textarea></textarea>
</body>
</html>























 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










