
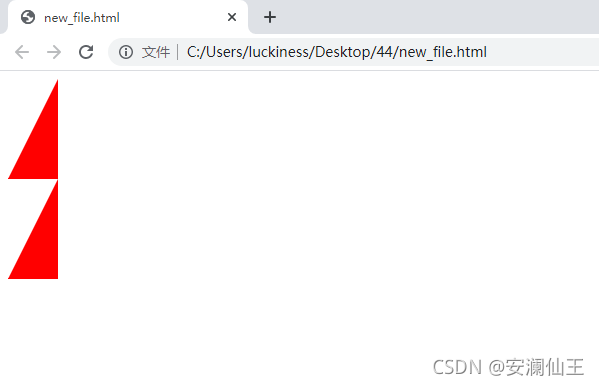
原理代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box1 {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 50px solid #ff0000;
border-bottom: 0 solid #00aa00;
border-left: 0 solid #ff55ff;
}
.box2 {
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 100px 50px 0 0;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

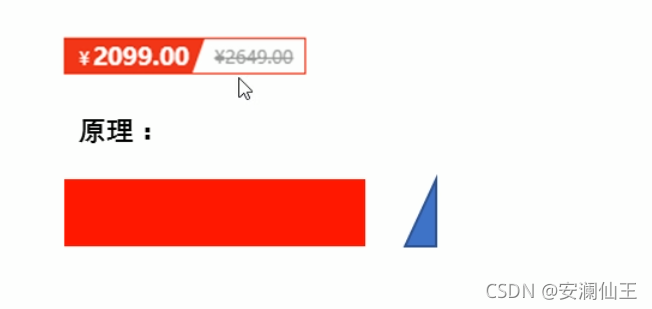
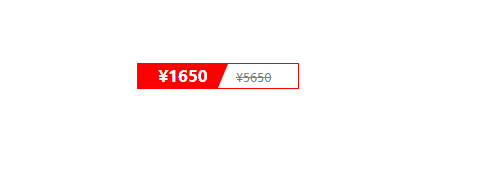
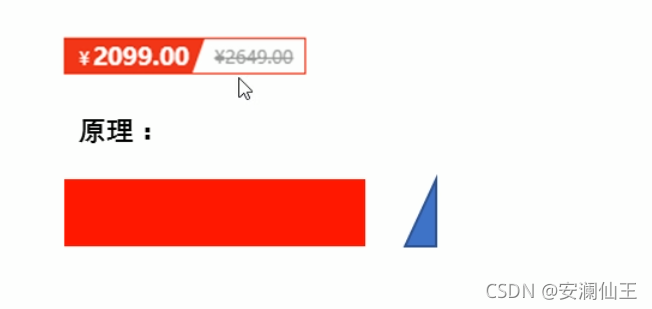
实现京东价格效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS三角强化的巧妙运用</title>
<style>
.box1 {
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 100px 50px 0 0 ;
}
.price {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 0 auto;
}
.miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color:red;
text-align: center;
color: #fff;
font-weight: 700;
margin-right: 8px;
}
.miaosha i {
position: absolute;
right: 0;
top: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 10px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="price">
<span class="miaosha">
¥1650
<i></i>
</span>
<span class="origin">¥5650</span>
</div>
</body>
</html>


























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










