Ps:导航栏直接用Android Design Library,导航栏的话用TabLayout实现,是比较方便快捷的方法。以下仅供初学者学习。。。。一年后回过来看写的比较糟糕
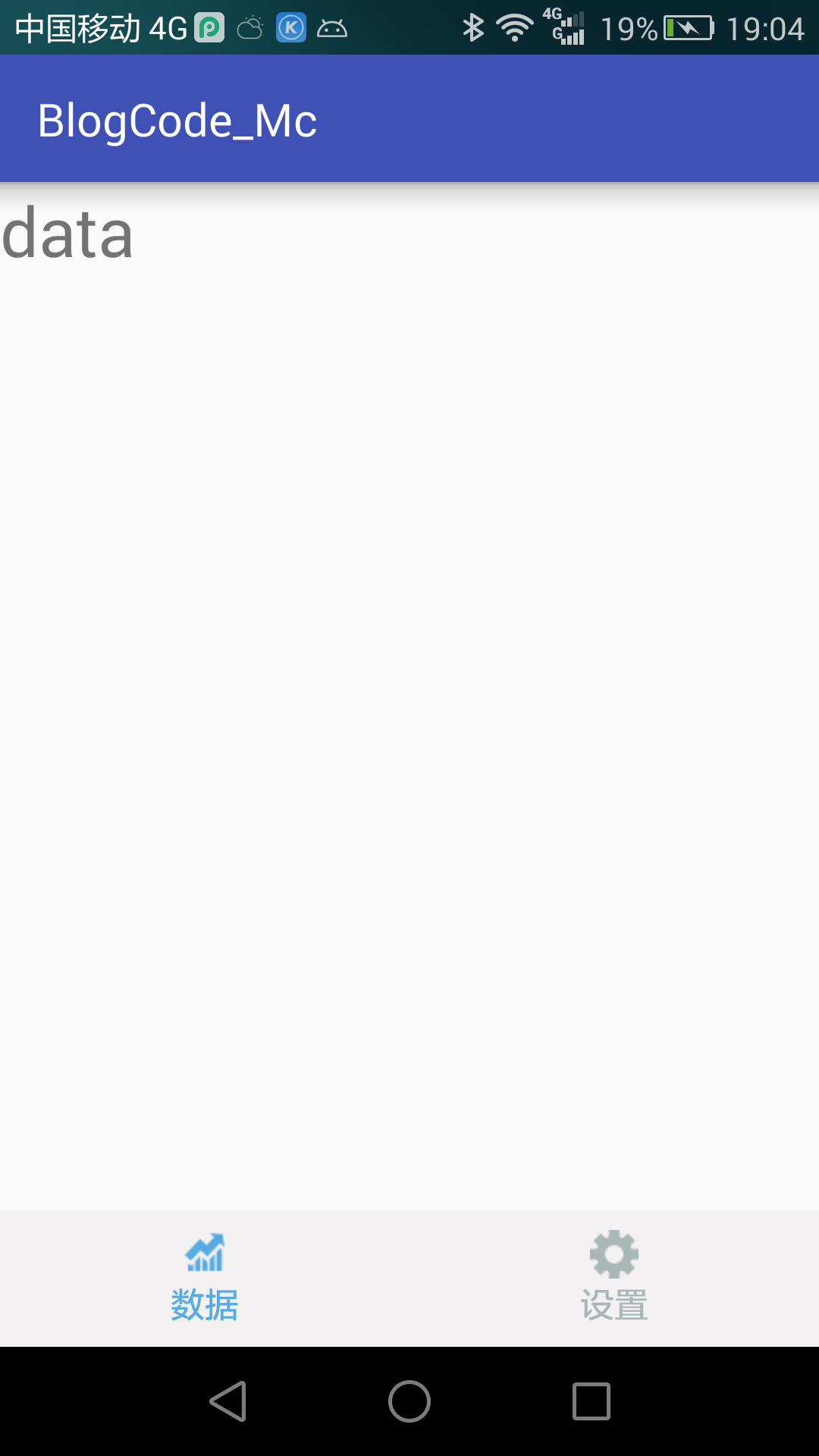
1首先我们要解决界面的问题,也就是先让用户能看到界面,再来搞定能不能用的问题是吧。首先是下面导航栏,我第第一反应就是想到一个ImageView+TextView的组合,也就是用到了组合控件,这里我叫它phototext.xml。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerVertical="true">
<ImageView
android:id="@+id/photo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_centerVertical="true"
tools:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/photo_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
tools:text="男"/>
</LinearLayout>
</RelativeLayout>有了布局文件,那么就要有java文件嘛,因为自定义,不然的话上面布局就是死的,不可以自己自定义了。java文件自然也叫PhotoText.java,很好听吧。。突然觉得我是取名字的天才。。。
public 







 底部导航栏
底部导航栏

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








