转载至http://blog.csdn.net/zhangphil
Android百分比布局:PercentRelativeLayout
在Android studio的build.gradle中添加
compile 'com.android.support:percent:22.2.0'
如图:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:22.0.0'
compile 'com.android.support:percent:22.2.0'
}
本文以PercentRelativeLayout为例加以说明。
PercentRelativeLayout在RelativeLayout增加了一些针对百分比布局的必要属性如:
layout_widthPercent 、 layout_heightPercent
layout_marginPercent
layout_marginLeftPercent
layout_marginTopPercent
layout_marginRightPercent
layout_marginBottomPercent
layout_marginStartPercent
layout_marginEndPercent
其中比较重要的是layout_widthPercent 和layout_heightPercent。顾名思义,该属性将控制子view在父布局中的宽高百分占比。
同样道理,又如layout_marginLeftPercent定义该子view距离父布局左边的百分占比。
写一个布局文件跑起来看看效果就一目了然:
- <android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
-
- <TextView
- android:id="@+id/text1"
- android:layout_height="50dip"
- android:layout_alignParentTop="true"
- app:layout_widthPercent="25%"
- android:background="#ff0000"
- android:text="1,25%" />
-
- <TextView
- android:id="@+id/text2"
- android:layout_height="50dip"
- android:layout_below="@+id/text1"
- android:layout_marginTop="1dip"
- app:layout_widthPercent="50%"
- android:background="#ff0000"
- android:text="2,50%" />
-
- <TextView
- android:id="@+id/text3"
- android:layout_height="50dip"
- android:layout_below="@+id/text2"
- android:layout_marginTop="1dip"
- app:layout_widthPercent="75%"
- android:background="#ff0000"
- android:text="3,75%" />
-
- <TextView
- android:id="@+id/text4"
- android:layout_height="50dip"
- android:layout_below="@+id/text3"
- android:layout_marginTop="1dip"
- app:layout_marginLeftPercent="25%"
- app:layout_widthPercent="50%"
- android:background="#ff0000"
- android:text="4,50%" />
-
- <TextView
- android:id="@+id/text5"
- android:layout_height="50dip"
- android:layout_below="@+id/text4"
- android:layout_marginTop="1dip"
- app:layout_marginLeftPercent="50%"
- app:layout_widthPercent="50%"
- android:background="#ff0000"
- android:text="5,50%" />
-
- <TextView
- android:id="@+id/text6"
- android:layout_height="50dip"
- android:layout_below="@+id/text5"
- android:layout_marginTop="1dip"
- app:layout_marginLeftPercent="25%"
- app:layout_widthPercent="25%"
- android:background="#ff0000"
- android:text="6,25%" />
-
- </android.support.percent.PercentRelativeLayout>
XML代码运行结果如图:

Android百分比布局:PercentFrameLayout
在之前一篇文章我写了Android的百分比占布局:PercentRelativeLayout。(《Android百分比布局:PercentRelativeLayout》文章链接地址:http://blog.csdn.net/zhangphil/article/details/49532493 )
Android新增的百分比占布局有两个PercentFrameLayout和PercentRelativeLayout。本篇介绍PercentFrameLayout。
同样,PercentFrameLayout也有和PercentRelativeLayout类似的以下一些属性:
layout_marginLeftPercent
layout_marginTopPercent
layout_marginRightPercent
layout_marginBottomPercent
layout_marginStartPercent
layout_marginEndPercent
layout_aspectRatio
使用方法和前一篇介绍的PercentRelativeLayout类似。在类层次结构上,PercentFrameLayout继承自FrameLayout。既然使用百分比占布局,其实在一定程度上可以不用再像以往那样指定view的宽高或者match_parent、wrap_content诸如此类。比如:
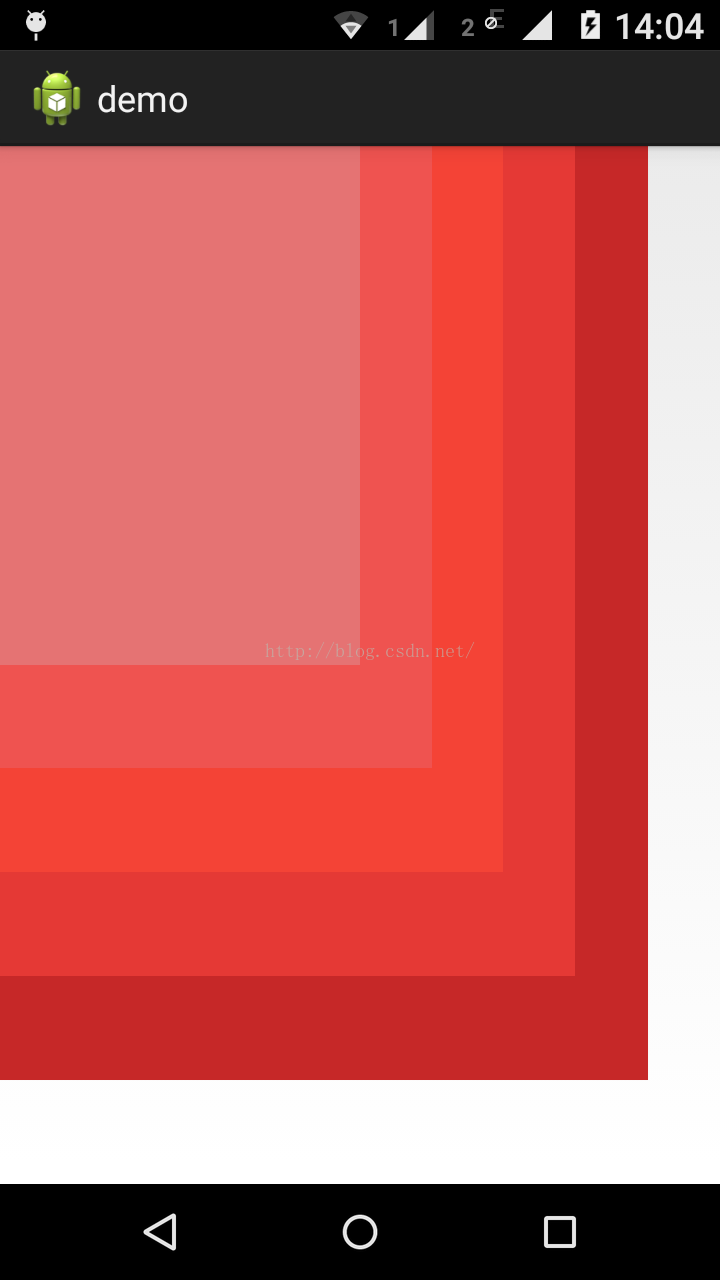
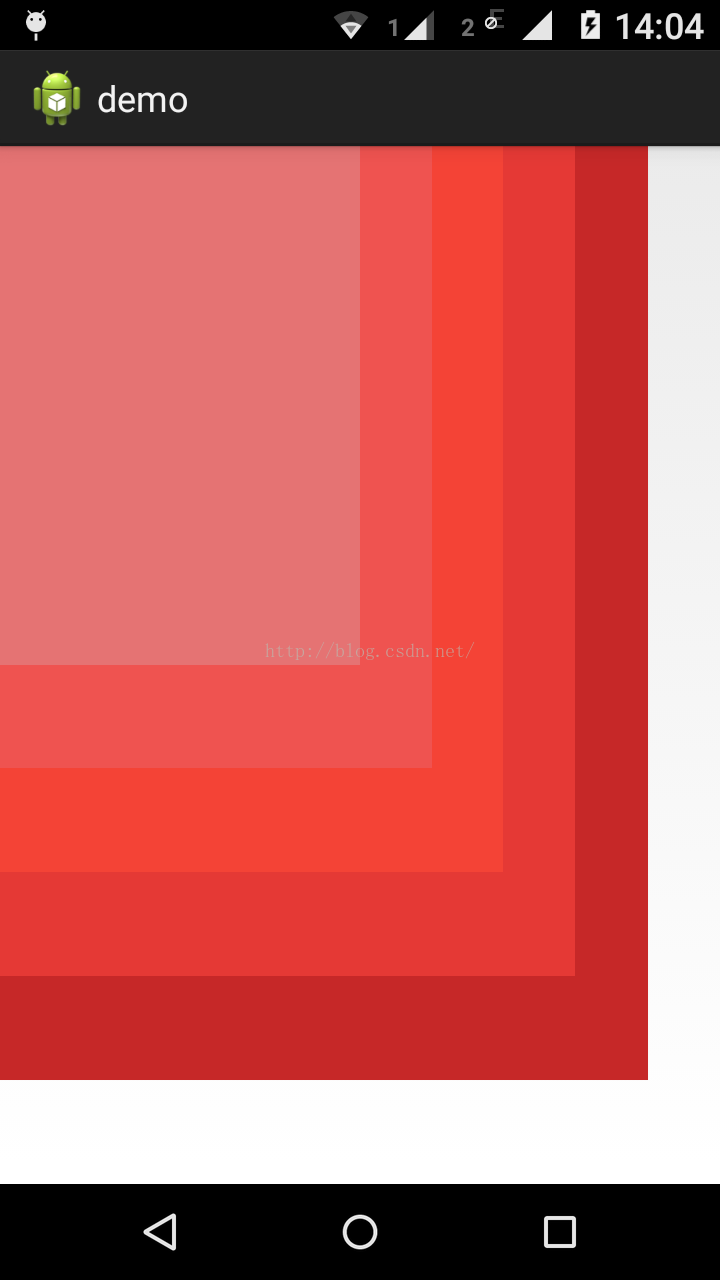
- <android.support.percent.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
-
- <TextView
- app:layout_heightPercent="90%"
- app:layout_widthPercent="90%"
- android:background="#c62828" />
-
- <TextView
- app:layout_heightPercent="80%"
- app:layout_widthPercent="80%"
- android:background="#e53935" />
-
- <TextView
- app:layout_heightPercent="70%"
- app:layout_widthPercent="70%"
- android:background="#f44336" />
-
- <TextView
- app:layout_heightPercent="60%"
- app:layout_widthPercent="60%"
- android:background="#ef5350" />
-
- <TextView
- app:layout_heightPercent="50%"
- app:layout_widthPercent="50%"
- android:background="#e57373" />
-
- </android.support.percent.PercentFrameLayout>
运行结果如图所示:

























 539
539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








