Android百分比布局:PercentFrameLayout
在之前一篇文章我写了Android的百分比占布局:PercentRelativeLayout。(《Android百分比布局:PercentRelativeLayout》文章链接地址:http://blog.csdn.net/zhangphil/article/details/49532493 )
Android新增的百分比占布局有两个PercentFrameLayout和PercentRelativeLayout。本篇介绍PercentFrameLayout。
同样,PercentFrameLayout也有和PercentRelativeLayout类似的以下一些属性:
layout_marginLeftPercent
layout_marginTopPercent
layout_marginRightPercent
layout_marginBottomPercent
layout_marginStartPercent
layout_marginEndPercent
layout_aspectRatio
使用方法和前一篇介绍的PercentRelativeLayout类似。在类层次结构上,PercentFrameLayout继承自FrameLayout。既然使用百分比占布局,其实在一定程度上可以不用再像以往那样指定view的宽高或者match_parent、wrap_content诸如此类。比如:
<android.support.percent.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
app:layout_heightPercent="90%"
app:layout_widthPercent="90%"
android:background="#c62828" />
<TextView
app:layout_heightPercent="80%"
app:layout_widthPercent="80%"
android:background="#e53935" />
<TextView
app:layout_heightPercent="70%"
app:layout_widthPercent="70%"
android:background="#f44336" />
<TextView
app:layout_heightPercent="60%"
app:layout_widthPercent="60%"
android:background="#ef5350" />
<TextView
app:layout_heightPercent="50%"
app:layout_widthPercent="50%"
android:background="#e57373" />
</android.support.percent.PercentFrameLayout>
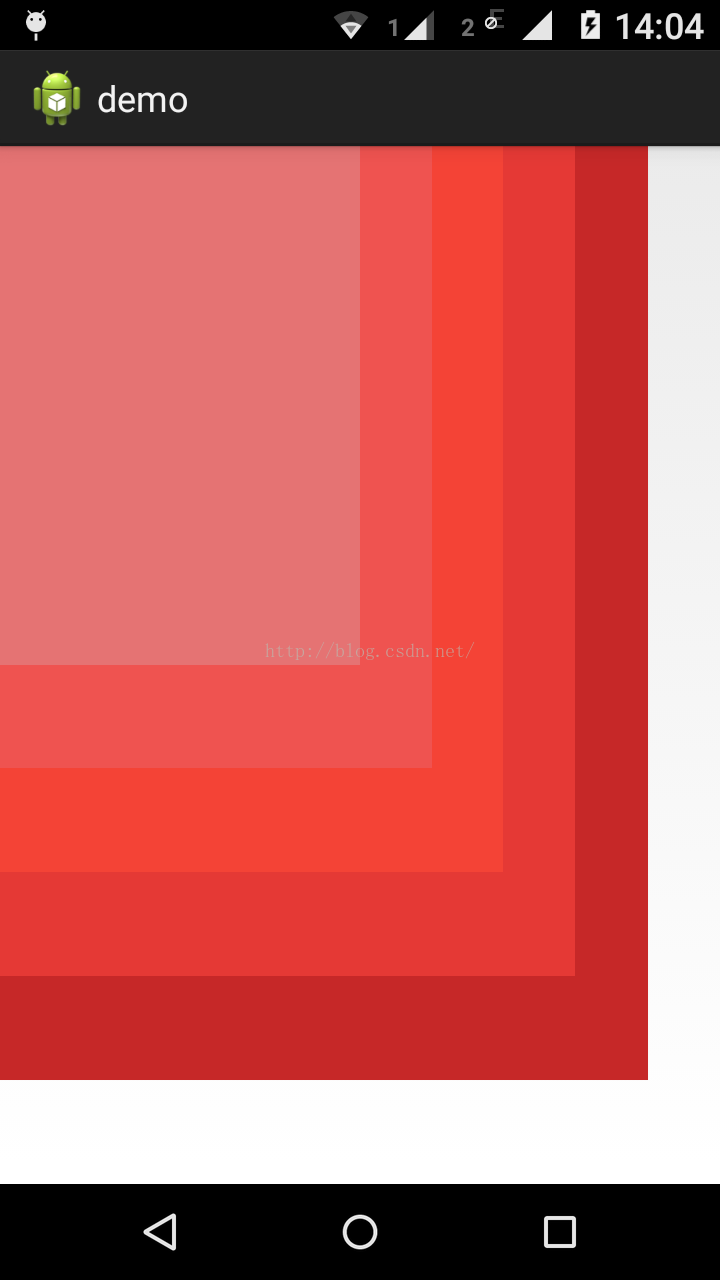
运行结果如图所示:
























 2164
2164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










