1 首先下载OpenLayers 3所需资料
OpenLayers 3的官网是http://openlayers.org/,若记不住,请保存到收藏夹。在官网首页上,即可看到相关的介绍,文档,API,以及Examples链接,这些资料都跟随最新的版本实时更新。
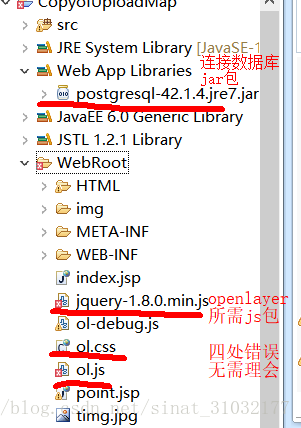
向工程中添加
新建html文件
在head中引用openlayer js包
可使用相对路径
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta content=always name=referrer>
<title>OpenLayers 3地图示例</title>
<link href="../ol.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../ol-debug.js" charset="utf-8"></script>
</head>
也可以直接找到官网链接
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta content=always name=referrer>
<title>OpenLayers 3地图示例</title>
<link rel="stylesheet" href="https://openlayers.org/en/v3.12.1/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v3.12.1/build/ol.js"></script><charset="utf-8"></script>
</head>
注意以上两个head 的 link和script区别
2Geoserver
到此处下载并学习使用geoserver
下载后解压到得到war文件:geoserver.war,把该文件放置到tomcat目录下的webapps目录下,比如放置该文件后,我的路径为:F:\apache-tomcat-8.5.4\webapps\geoserver.war。
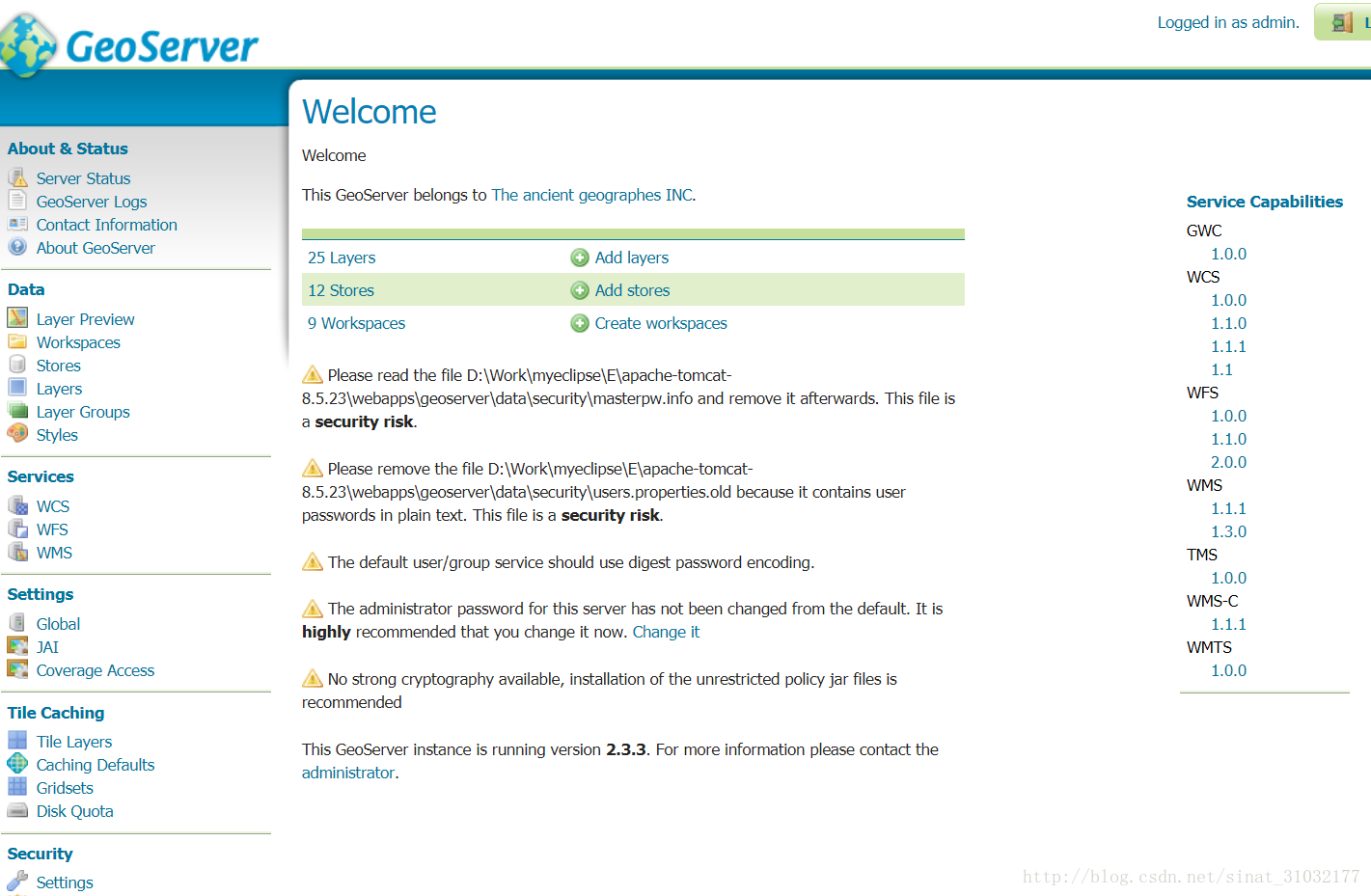
然后在命令行终端启动tomcat,可能需要稍微等待一下,因为要部署geoserver,待tomcat命令行终端启动完成,就可以打开浏览器输入http://localhost:8080/geoserver打开geoserver的管理页面
跨域配置
找到geoserver的web.xml文件,我的电脑对应的路径为F:\apache-tomcat-8.5.4\webapps\geoserver\WEB-INF\web.xml
打开该文件,把下面的配置添加在该文件中:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
跨越配置用于在html文件中引用我们发布的地图的url,若不配置无法显示
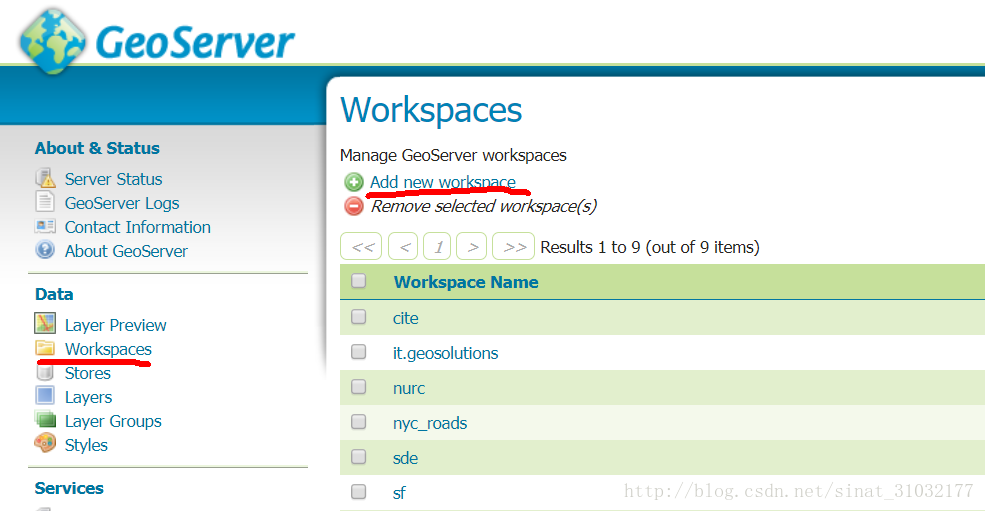
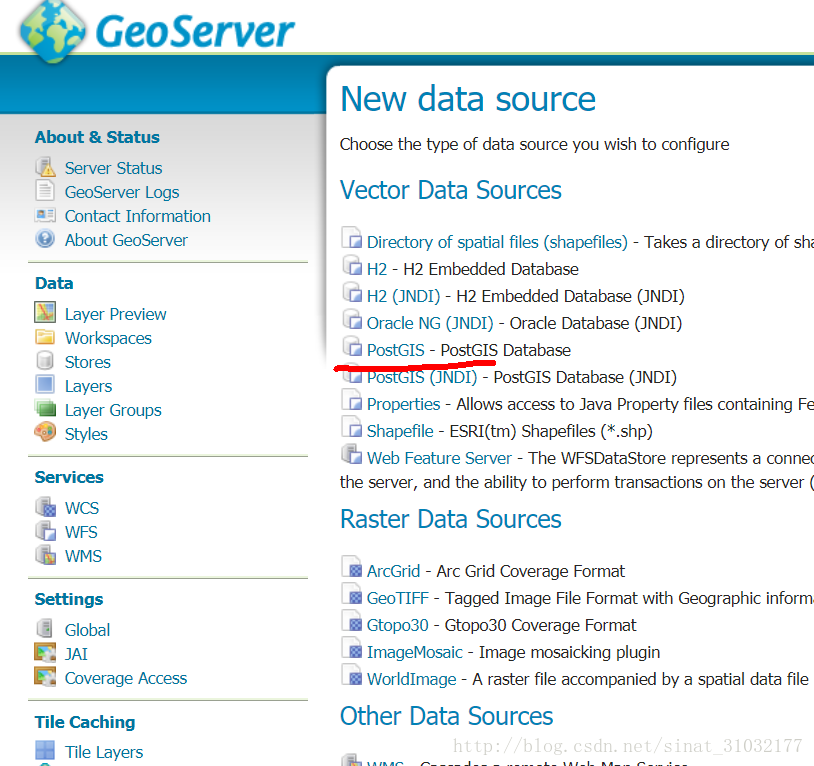
发布地图的简单操作
1.新建一个Workspaces
2.新建一个stores,可以连接shp文件和数据库等,此处选用数据库为例
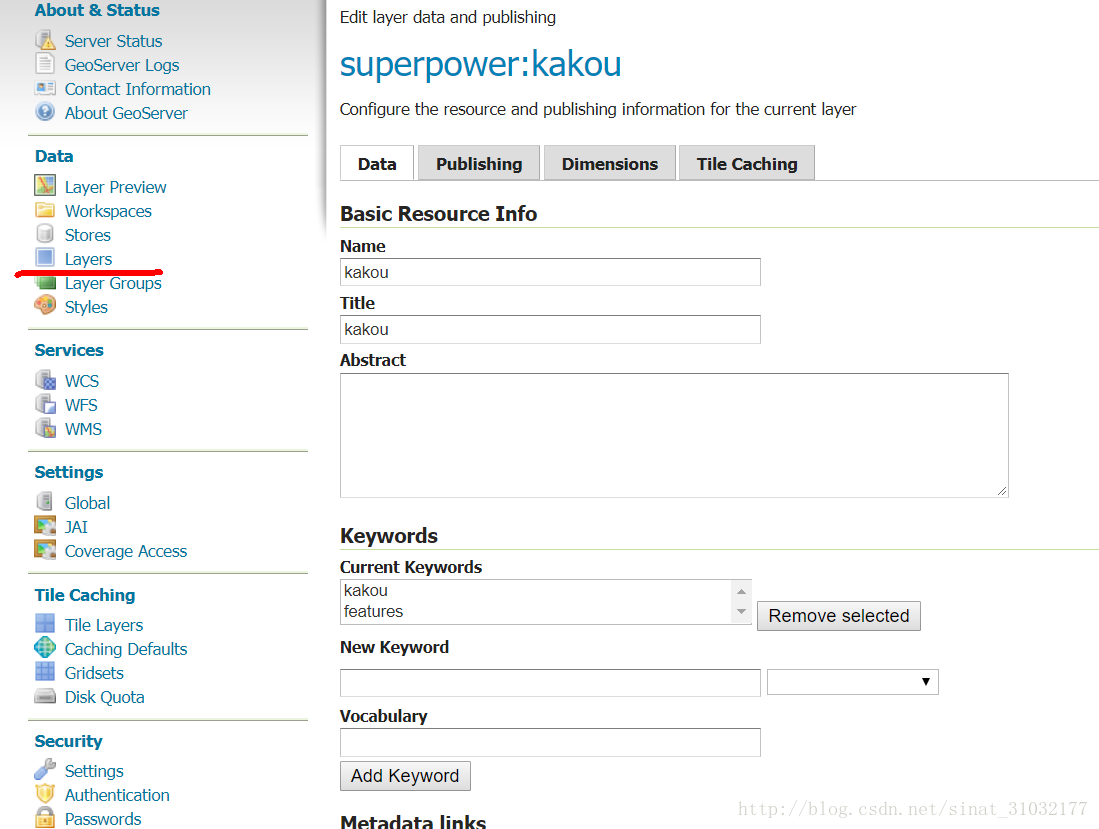
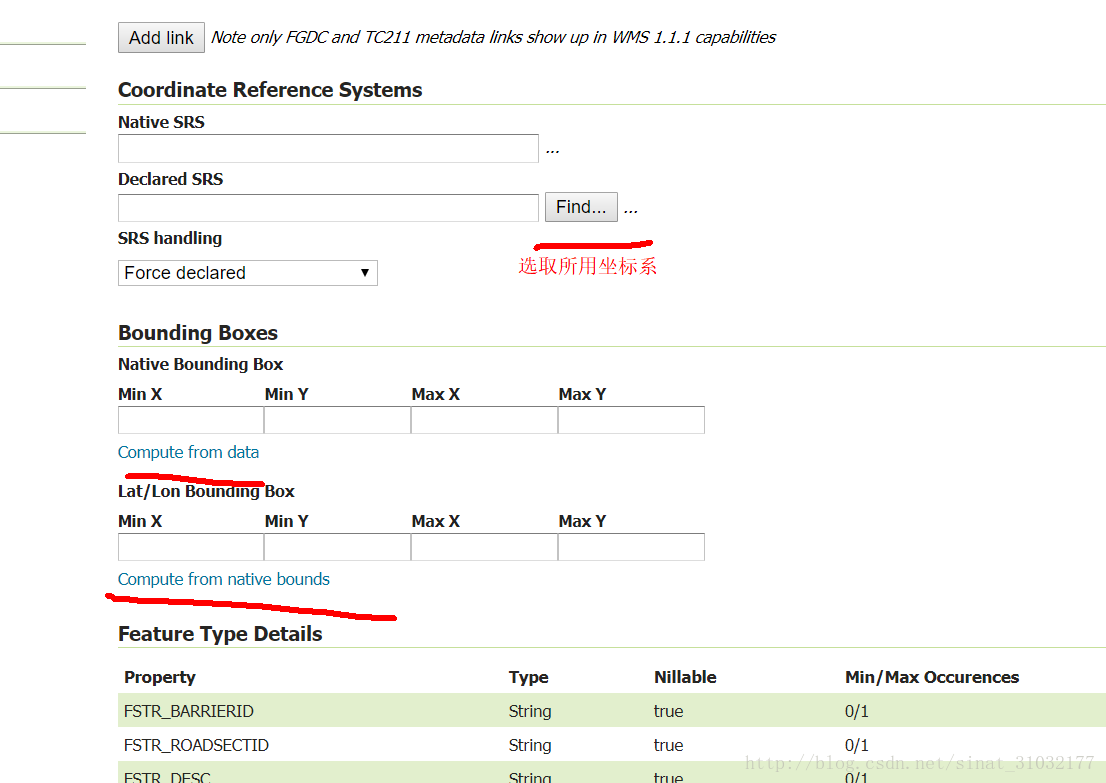
3.发布一个layer
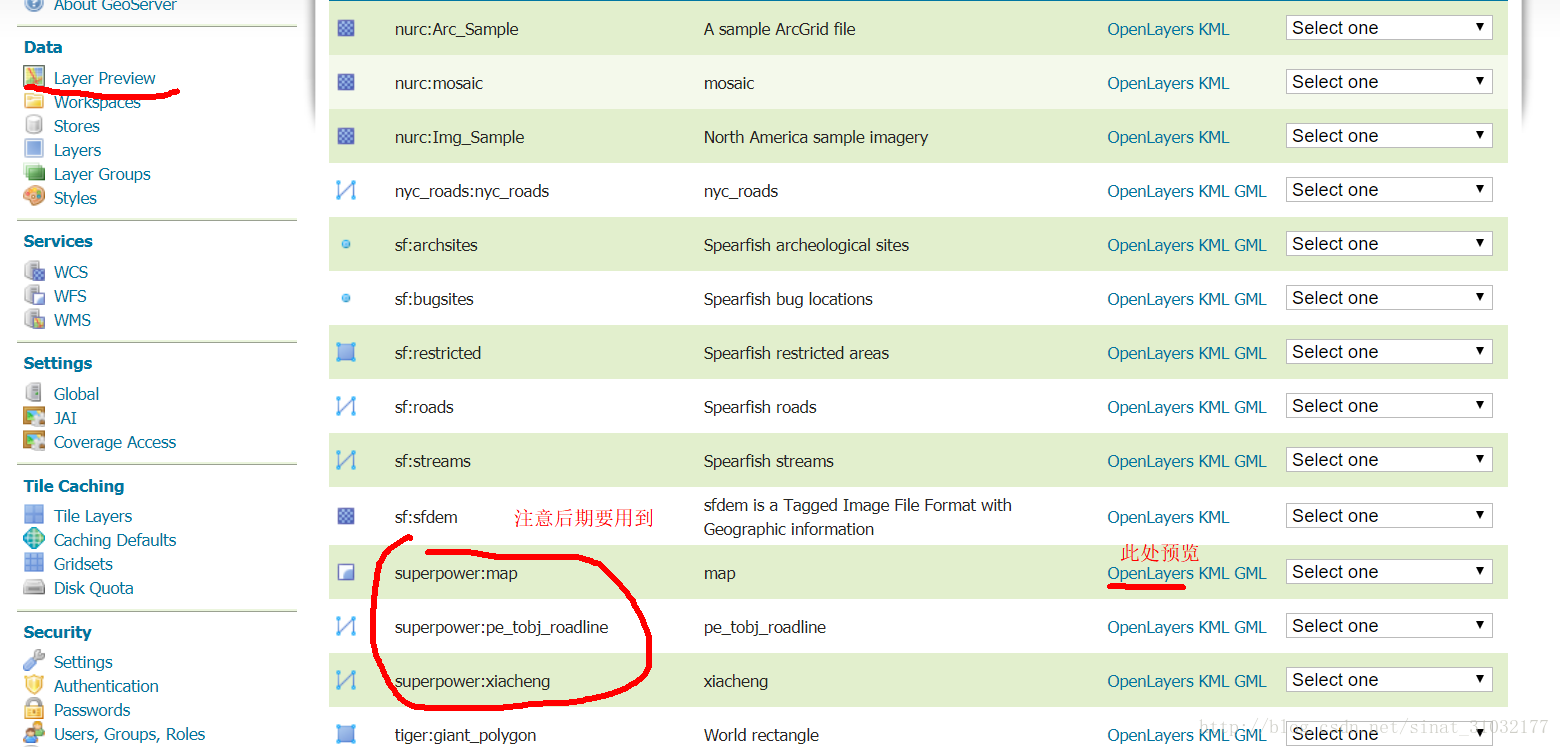
4.预览
编写程序
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta content=always name=referrer>
<title>OpenLayers 3地图示例</title>
<link rel="stylesheet" href="https://openlayers.org/en/v3.12.1/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v3.12.1/build/ol.js"></script><charset="utf-8"></script>
</head>
<body>
<div id="map" style="width:100%;height:100%;"></div>
<script>
var vector1 = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: 'http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=superpower:pe_tobj_roadline&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'blue',
width: 5
})
});
}
});
var vector2 = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: 'http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=superpower:xiacheng&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 5
})
});
}
});
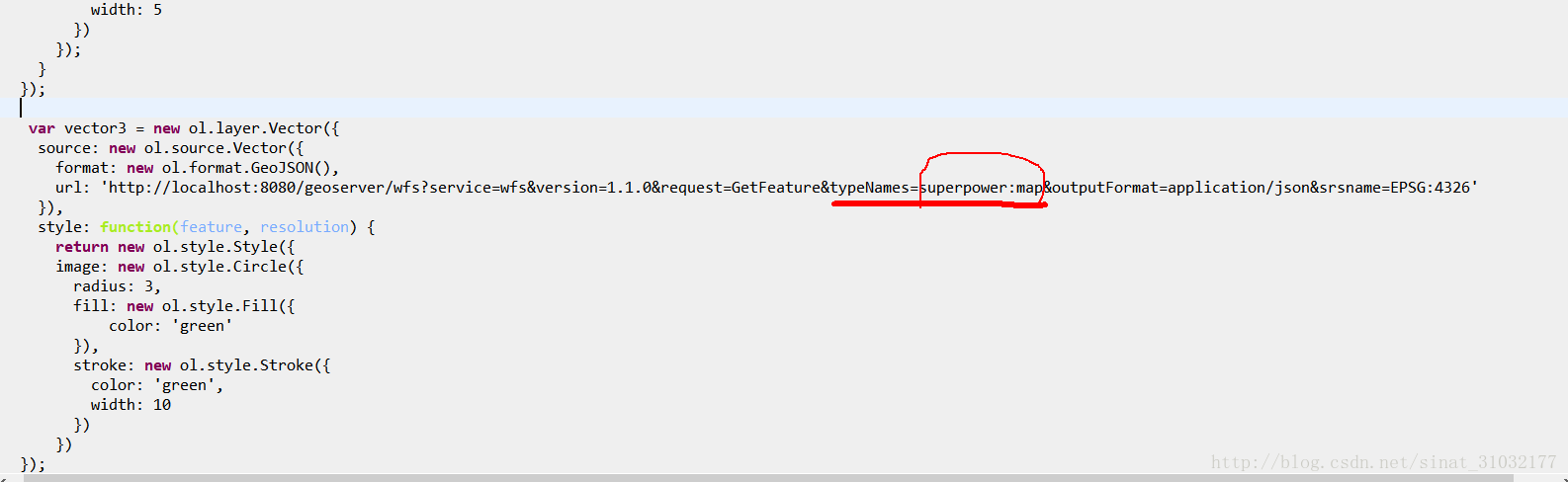
var vector3 = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: 'http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=superpower:map&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
image: new ol.style.Circle({
radius: 3,
fill: new ol.style.Fill({
color: 'green'
}),
stroke: new ol.style.Stroke({
color: 'green',
width: 10
})
})
});
}
});
var vector4 = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: 'http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=topp:tasmania_state_boundaries&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
fill:new ol.style.Fill({
color: 'yellow'
}),
stroke: new ol.style.Stroke({
color: 'red',
width: 5
}),
});
}
});
var map = new ol.Map({
layers: [new ol.layer.Tile({
source: new ol.source.OSM()
}), vector1,vector2,vector3,vector4],
target: 'map',
view: new ol.View({
center: [-73.99710639567148, 40.742270050255556],
maxZoom: 19,
zoom: 14,
projection: 'EPSG:4326'
})
});
</script>
</body>
</html>
</body>
</html>
openlayer3语法 自行在官网学习
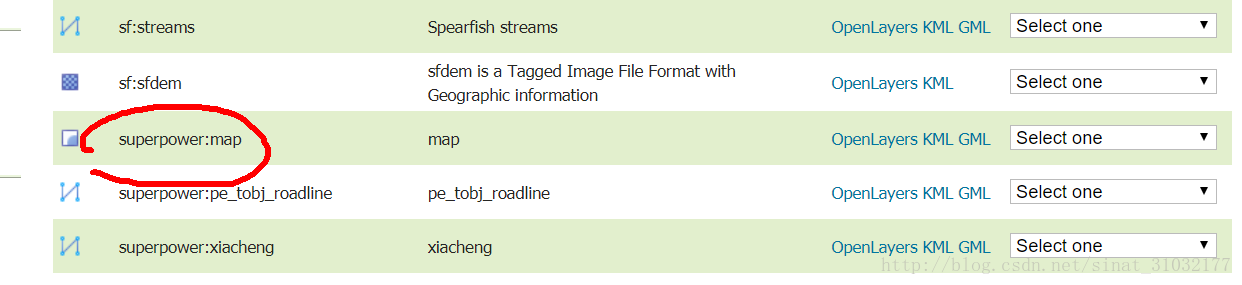
此处有一个要点,url连接的命名规则如下
http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=nyc_roads:nyc_roads&outputFormat=application/json&srsname=EPSG:4326
以上述程序为例
作如下修改即可
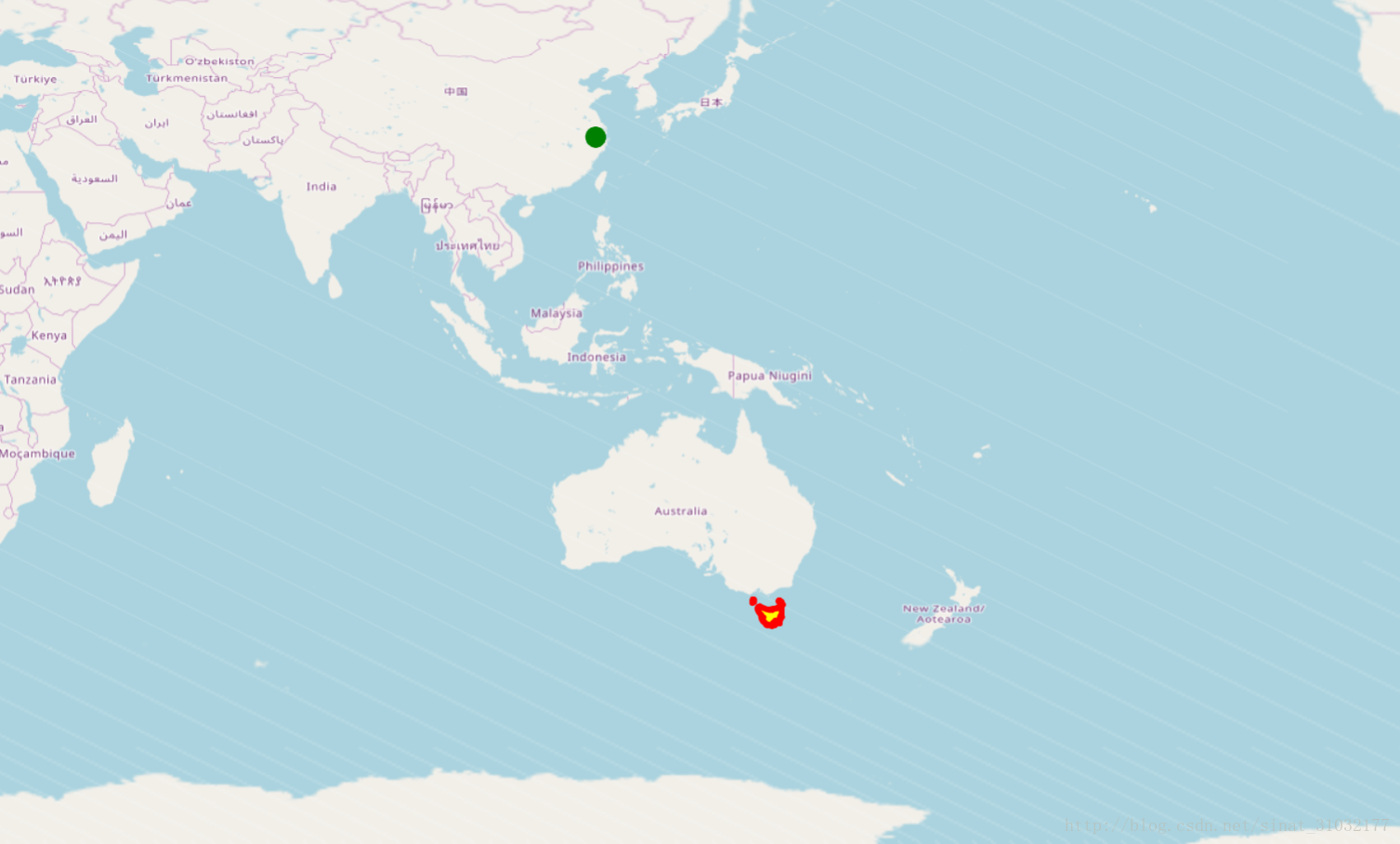
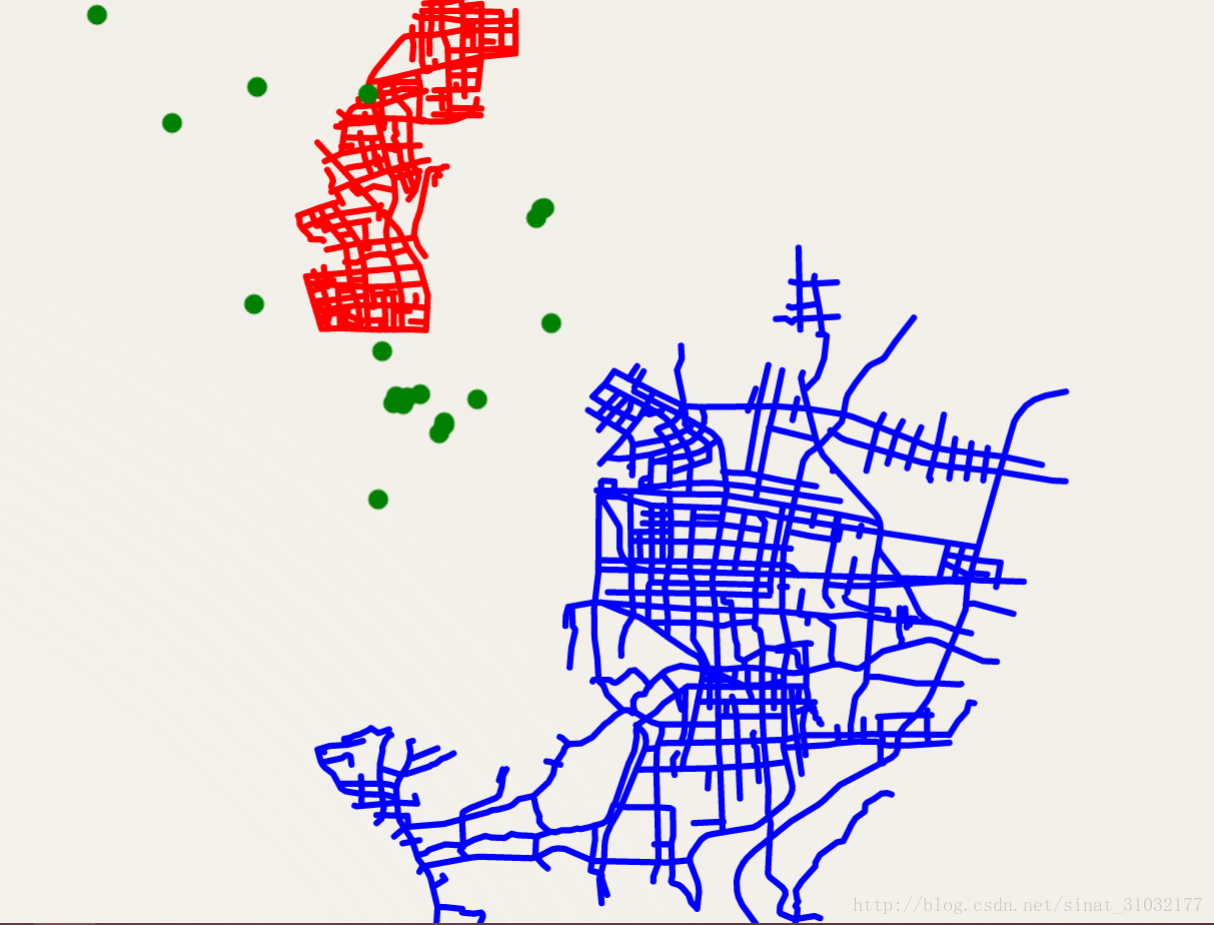
最终的网页结果
网差路没加载出来→_→








































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








