目录
一、添加
// vue 中图片需要 import
import remarkIcon from './redflag.png';
// 图标对象
let icon = L.icon({
iconUrl: remarkIcon,
iconSize: [16, 16],// 图片大小
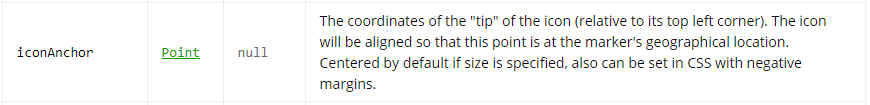
iconAnchor: [1, 16] //位移,原点是左上角。X正轴右侧,Y正是下侧
});
// 添加
let remark = L.marker([31.369,121.531],{ icon: icon }).addTo(map);二、删除
map.removeLayer(remark);三、属性 iconAnchor 说明

- 图片做位移,原点在左上角。
- 添加图片时,默认图片左上角为该坐标点位置。























 4435
4435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








