前言
项目需求,Web 端获取服务器文件夹目录结构。目录数据是调接口获取,本篇略过,直接展现数据!
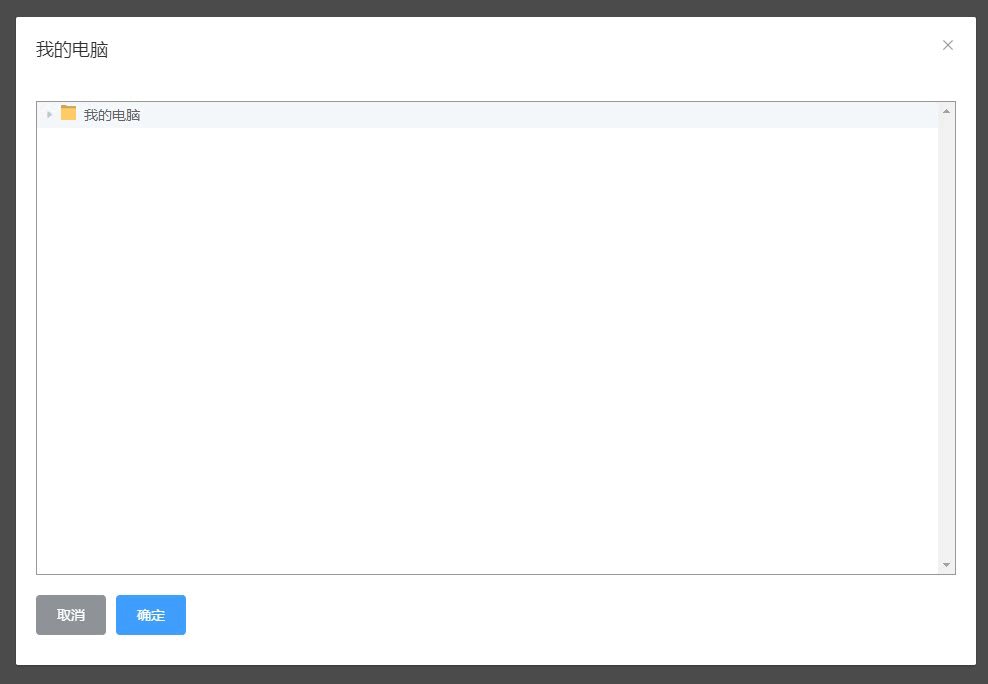
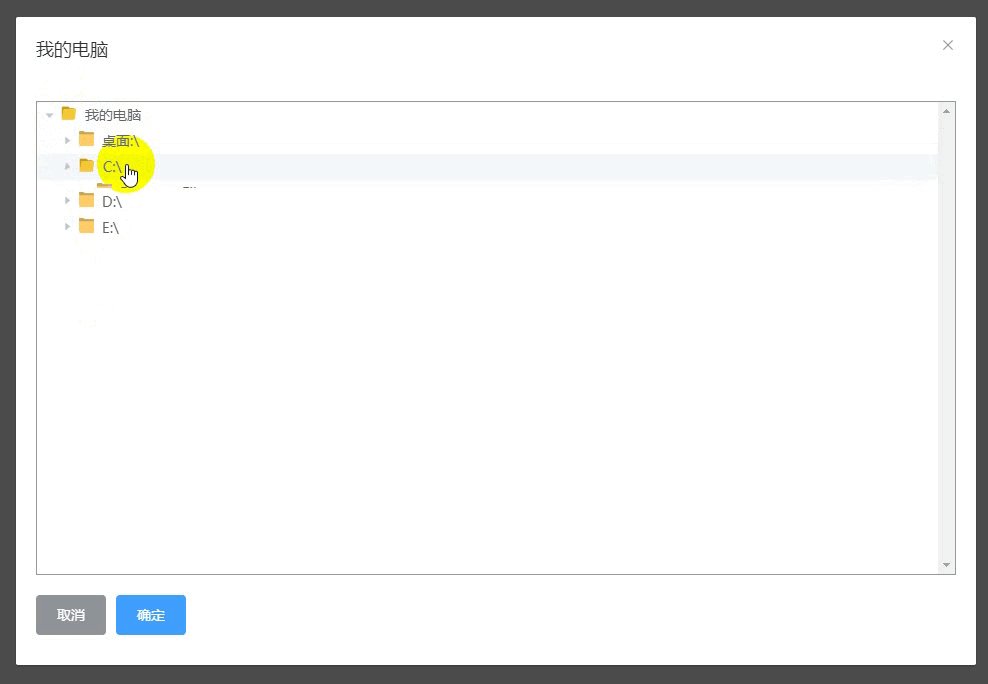
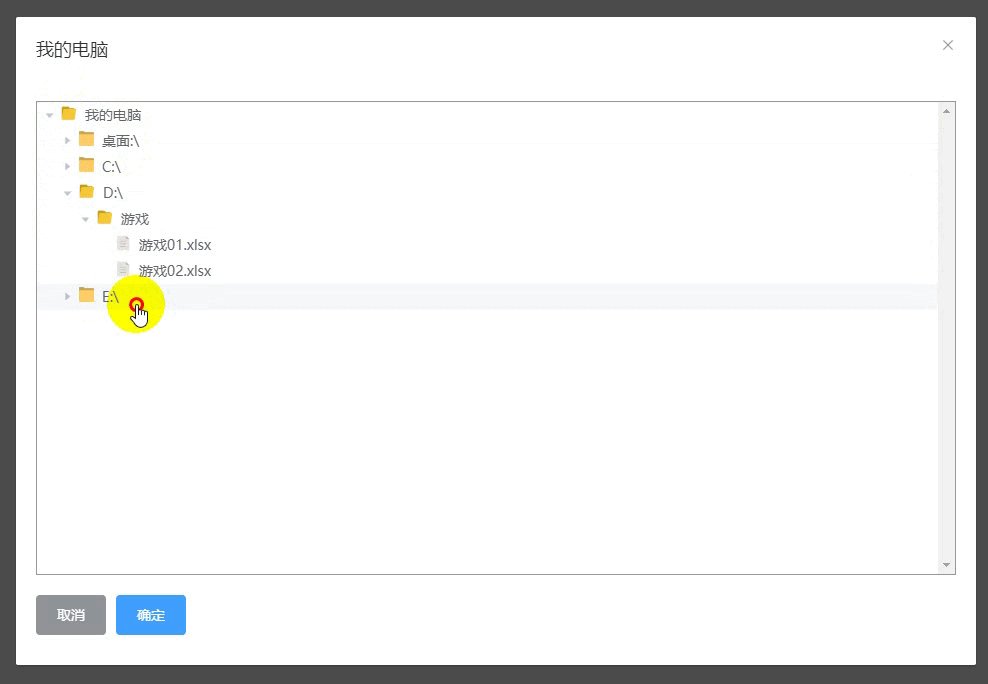
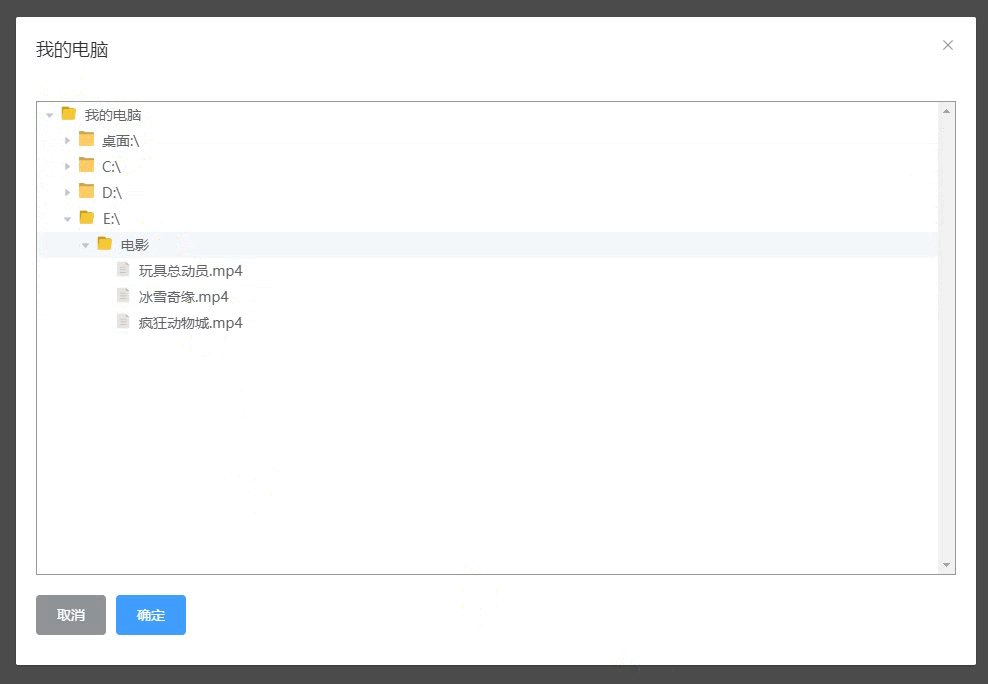
效果

实现
html
- 代码
8 - 15行,自定义节点信息; - 代码
9 - 14行,判断icon显示;
<el-tree
ref="tree"
:data="treeData"
accordion
node-key="level"
:props="defaultTreeProps"
@node-click="handleNodeClick">
<span slot-scope="{ node, data }" style="display: flex;">
<!-- 父节点-未展开 -->
<i v-if="node.childNodes.length > 0 && !node.expanded" class="my-icon folder-icon"/>
<!-- 父节点-已展开 -->
<i v-else-if="node.childNodes.length > 0 && node.expanded" class="my-icon folder-open-icon"/>
<!-- 子节点 -->
<i v-else class="my-icon file-icon"/>
{{ node.label}}
</span>
</el-tree>
数据
treeData: [{
text: '我的电脑',
children: [
{
text: '桌面:\\',
path: "C:\\Users\\admin\\Desktop",
children: [
{
text: '新建文件夹',
path: "C:\\Users\\admin\\Desktop\\新建文件夹",
children: [
{
text: 'test.txt',
path: "C:\\Users\\admin\\Desktop\\test.txt",
},
{
text: '报表.xlsx',
path: "C:\\Users\\admin\\Desktop\\报表.xlsx",
},
]
},
{
text: '测试文档.xlsx',
path: "C:\\Users\\admin\\Desktop\\测试文档.xlsx",
},
]
},
{
text: 'C:\\',
path: "C:\\",
children: [
{
text: 'Program Files',
path: "C:\\Users\\admin\\Desktop\\Program Files",
children: [
{
text: 'Microsoft Office',
path: "C:\\Users\\admin\\Desktop\\Microsoft Office",
children: [
{
text: '季度总结.docx',
path: "C:\\Users\\admin\\Desktop\\Microsoft Office\\季度总结.docx",
},
{
text: '季度汇报.pptx',
path: "C:\\Users\\admin\\Desktop\\Microsoft Office\\季度汇报.pptx",
},
]
},
{
text: '报表.xlsx',
path: "C:\\Users\\admin\\Desktop\\报表.xlsx",
},
]
},
{
text: '测试文档.xlsx',
path: "C:\\Users\\admin\\Desktop\\测试文档.xlsx",
leaf: true,
},
]
},
{
text: 'D:\\',
path: "D:\\",
children: [
{
text: '游戏',
path: "D:\\游戏",
children: [
{
text: '游戏01.xlsx',
path: "D:\\游戏\\游戏01.xlsx",
},
{
text: '游戏02.xlsx',
path: "D:\\游戏\\游戏02.xlsx",
},
]
},
]
},
{
text: 'E:\\',
path: "E:\\",
children: [
{
text: '电影',
path: "E:\\电影",
children: [
{
text: '玩具总动员.mp4',
path: "E:\\电影\\玩具总动员.mp4",
},
{
text: '冰雪奇缘.mp4',
path: "E:\\电影\\冰雪奇缘.mp4",
},
{
text: '疯狂动物城.mp4',
path: "E:\\电影\\疯狂动物城.mp4",
},
]
},
]
},
]
}],
完整代码
注意是 Vue2 文件
<template>
<div class="dir-tree-main">
<el-dialog title="我的电脑" :visible.sync="dialogVisible" class="directory-dialog" v-if="dialogVisible">
<el-tree
ref="tree"
:data="treeData"
accordion
node-key="level"
:props="defaultTreeProps"
@node-click="handleNodeClick">
<span slot-scope="{ node, data }" style="display: flex;">
<!-- 父节点-未展开 -->
<i v-if="node.childNodes.length > 0 && !node.expanded" class="my-icon folder-icon"/>
<!-- 父节点-已展开 -->
<i v-else-if="node.childNodes.length > 0 && node.expanded" class="my-icon folder-open-icon"/>
<!-- 子节点 -->
<i v-else class="my-icon file-icon"/>
{{ node.label}}
</span>
</el-tree>
<div class="btns">
<el-button type="info" @click="dialogVisible=false;">取消</el-button>
<el-button type="primary" @click="onSelect">确定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
treeData: [{
text: '我的电脑',
children: [
{
text: '桌面:\\',
path: "C:\\Users\\admin\\Desktop",
children: [
{
text: '新建文件夹',
path: "C:\\Users\\admin\\Desktop\\新建文件夹",
children: [
{
text: 'test.txt',
path: "C:\\Users\\admin\\Desktop\\test.txt",
},
{
text: '报表.xlsx',
path: "C:\\Users\\admin\\Desktop\\报表.xlsx",
},
]
},
{
text: '测试文档.xlsx',
path: "C:\\Users\\admin\\Desktop\\测试文档.xlsx",
},
]
},
{
text: 'C:\\',
path: "C:\\",
children: [
{
text: 'Program Files',
path: "C:\\Users\\admin\\Desktop\\Program Files",
children: [
{
text: 'Microsoft Office',
path: "C:\\Users\\admin\\Desktop\\Microsoft Office",
children: [
{
text: '季度总结.docx',
path: "C:\\Users\\admin\\Desktop\\Microsoft Office\\季度总结.docx",
},
{
text: '季度汇报.pptx',
path: "C:\\Users\\admin\\Desktop\\Microsoft Office\\季度汇报.pptx",
},
]
},
{
text: '报表.xlsx',
path: "C:\\Users\\admin\\Desktop\\报表.xlsx",
},
]
},
{
text: '测试文档.xlsx',
path: "C:\\Users\\admin\\Desktop\\测试文档.xlsx",
leaf: true,
},
]
},
{
text: 'D:\\',
path: "D:\\",
children: [
{
text: '游戏',
path: "D:\\游戏",
children: [
{
text: '游戏01.xlsx',
path: "D:\\游戏\\游戏01.xlsx",
},
{
text: '游戏02.xlsx',
path: "D:\\游戏\\游戏02.xlsx",
},
]
},
]
},
{
text: 'E:\\',
path: "E:\\",
children: [
{
text: '电影',
path: "E:\\电影",
children: [
{
text: '玩具总动员.mp4',
path: "E:\\电影\\玩具总动员.mp4",
},
{
text: '冰雪奇缘.mp4',
path: "E:\\电影\\冰雪奇缘.mp4",
},
{
text: '疯狂动物城.mp4',
path: "E:\\电影\\疯狂动物城.mp4",
},
]
},
]
},
]
}],
defaultTreeProps: {
children: 'children',
label: 'text'
},
currNode: null
}
},
methods: {
// node click
handleNodeClick(data, node, component) {
console.log(data, node);
// 当前node
this.currNode = node;
},
// 确定
onSelect() {
// TODO
this.dialogVisible = false;
}
},
mounted() {
setTimeout(() => {
this.dialogVisible = true;
}, 100)
},
}
</script>
<style lang="stylus" scoped>
.dir-tree-main {
width: 100%;
height: 100%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #999;
}
.directory-dialog {
.el-dialog {
margin-top: 10vh !important;
}
.el-tree {
height: 50vh;
overflow-y: scroll;
border: 1px solid #999;
}
.btns {
margin-top: 20px;
display: flex;
}
}
.my-icon {
display: inline-block;
width: 16px;
height: 16px;
background-size: 16px 16px;
margin-right: 8px;
}
.file-icon {
background: url(../assets/images/file2.png);
}
.folder-icon {
background: url(../assets/images/folder.png);
width: 15px;
height: 15px;
background-size: 15px 15px;
}
.folder-open-icon {
background: url(../assets/images/folder-open2.png);
}
</style>






















 7965
7965

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








