我使用的技术栈是:react-native(0.57.8)+ react-navigation + react-redux + ant-design + axios
我在做的ReactNative项目需要实现扫码功能以及从相册读取本地二维码的功能
我实现这两个功能使用的插件有
扫码功能
扫描页面黑屏
首先是使用react-native-camera完成扫码功能,根据git文档进行安装和配置,摄像头处理权限等配置不再赘述,遇到问题可以在Issue中看看是否有解决。下面称我实现的扫描页面为Scan页。
](https://img-blog.csdnimg.cn/20190302122827170.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3NpbmF0XzMxMjMxOTU1,size_16,color_FFFFFF,t_70)
我遇到的第一个问题是重复进入Scan页,相机加载有问题,会出现黑屏现象。解决办法是,根据navigation判断,当进入页面时,再显示RNCamera.
componentDidMount() {
const {
navigation } = this.props;
navigation.addListener("willFocus", () =>
this.setState({
focusedScreen: true })
);
navigation.addListener("willBlur", () =>
this.setState({
focusedScreen: false, showModal: false })
);
}
// render函数中:
this.state.focusedScreen && RNCameraComponent
相机布局
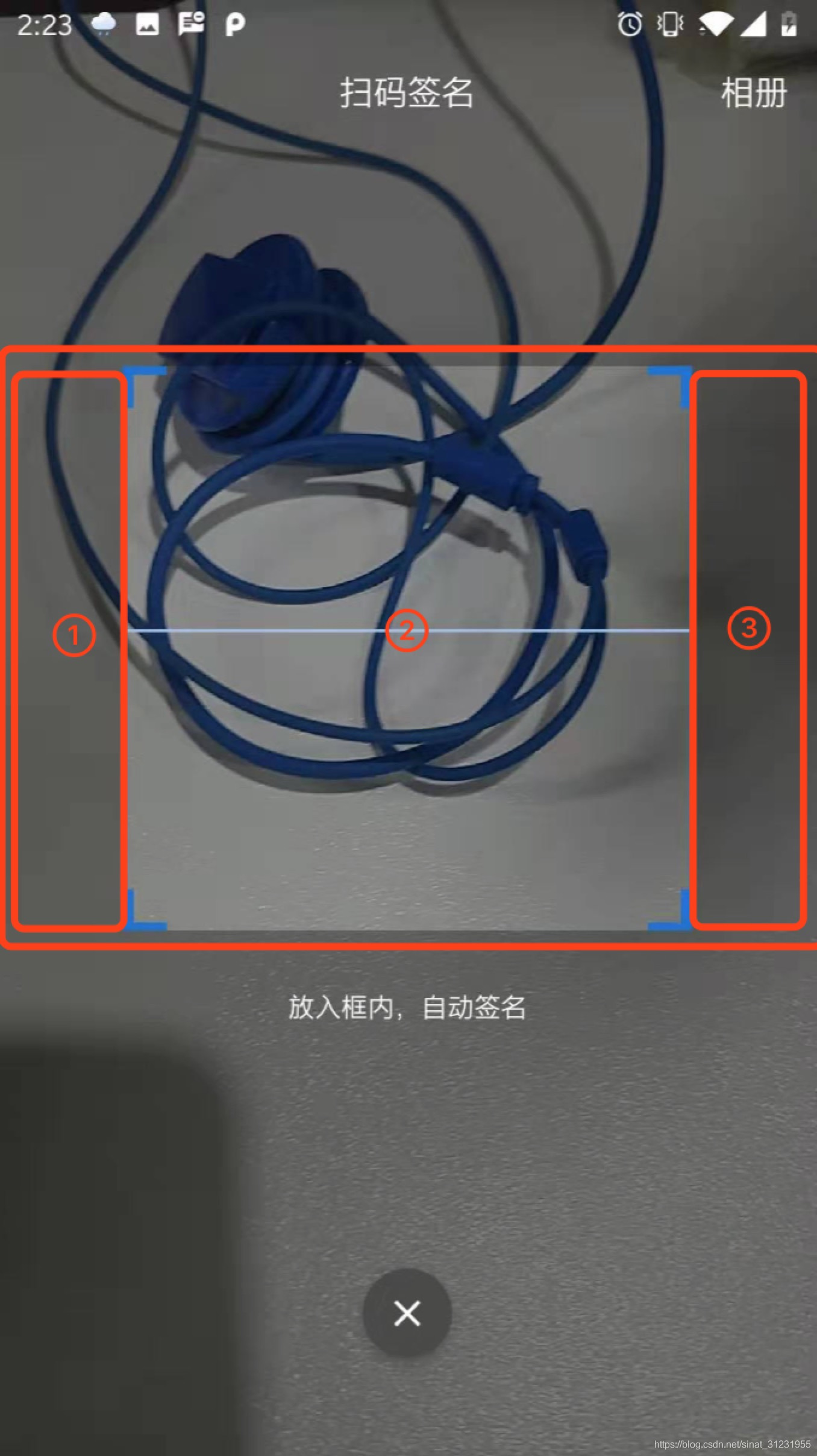
第二个问题是相机布局,设计给的图是像微信的二维码扫描一样,中间有一块透明区域做扫码。RNCamera无法设置宽高,视图是全屏,需要自己布局。我将页面分为了上中下三块,中间又分为左中右三块,大概是这样:

中间②区域背景用UI给的透明图片,加上扫描动画,就像模像样啦~
扫描动画用的是RN原生的Animated
// 初始化
this.state = {
moveAnim: new Animated.Value(0), // 扫描动画
};
// 设置扫描高度,速度等
startAnimation = () => {
this.state.moveAnim.setValue(258);
Animated.timing(this.state.moveAnim, {
toValue: 0,
duration







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2463
2463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








