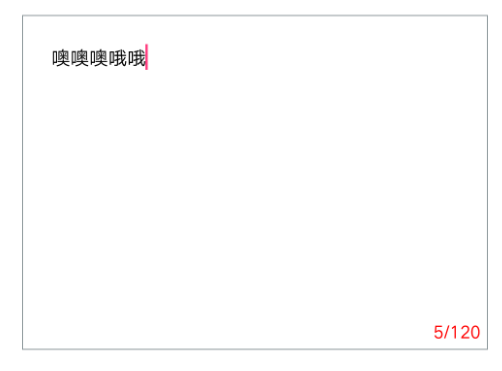
首先分析一下上图,一个边框,输入框大小和边框大小差不多,背景应该是个白色的,右下角有显示,你正在输入的字符数量。
public class CusNumEditText extends FrameLayout {
private Context mContext;
private TextView mNumText;
private EditText mEdText;
private int maxLength = 120;//默认最大输入120
public CusNumEditText(Context context) {
super(context);
init(context);
}
public CusNumEditText(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public CusNumEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
this.mContext = context;
//这里我们开始创建输入框和显示数量的控件
mEdText = new EditText(mContext);
FrameLayout.LayoutParams edParams = new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
setChildMargin(edParams);
mEdText.setLayoutParams(edParams);
mEdText.setBackgroundResource(R.color.white);
mEdText.setTextSize(TypedValue.COMPLEX_UNIT_SP, 13);
mEdText.setTextColor(mContext.getResources().getColor(R.color.black_text_color));
int pad = 15;
mEdText.setPadding(dip2px(pad), dip2px(pad), dip2px(pad), dip2px(pad));
mEdText.addTextChangedListener(watcher);
mEdText.setGravity(Gravity.LEFT);
setMaxLength(maxLength);
mNumText = new TextView(mContext);
FrameLayout.LayoutParams tvParams = new FrameLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
tvParams.gravity = Gravity.BOTTOM | Gravity.RIGHT;
setChildMargin(tvParams);
mNumText.setLayoutParams(tvParams);
mNumText.setTextSize(TypedValue.COMPLEX_UNIT_SP, 12);
mNumText.setTextColor(mContext.getResources().getColor(R.color.red));
mNumText.setText("0/" + maxLength);
addView(mEdText);
addView(mNumText);
}
/**
* 设置输入框内容最大的长度
* @param len
*/
public void setMaxLength(int len) {
this.maxLength = len;
mEdText.setFilters(new InputFilter[]{new InputFilter.LengthFilter(maxLength)});
}
/**
* 设置子控件到父控件之间的边距
*
* @param edParams
*/
private void setChildMargin(LayoutParams edParams) {
edParams.leftMargin = dip2px(5);
edParams.topMargin = dip2px(5);
edParams.rightMargin = dip2px(5);
edParams.bottomMargin = dip2px(5);
}
private TextWatcher watcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
mNumText.setText(s.length() + "/" + maxLength);
}
@Override
public void afterTextChanged(Editable s) {
}
};
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
private int dip2px(float dpValue) {
final float scale = mContext.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}使用方式很简单
<你的包名.CusNumEditText
android:layout_width="match_parent"
android:layout_height="230dp"
android:background="@drawable/edit_comment_stroke" />edit_comment_stroke这个drawable是我自己写的边框,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white" />
<stroke
android:width="0.5dp"
android:color="@color/three_text_color" />
</shape>这里有一些我自己定义的颜色,你使用的时候可以自己设置。























 2158
2158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








