
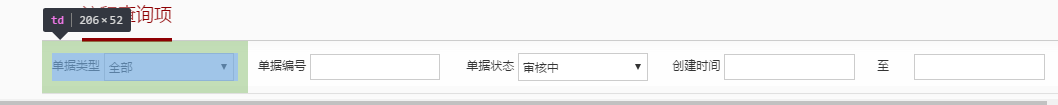
不折行,撑出隐藏,文字居中,上下居中,输入框和提示信息放一行
<div id="tbd1" class="tbd">
<div class="right_main_top">
<span class="main_top_tit">流程查询项</span>
</div>
<table type="conditions" class="tab list_tab"><!-- style="border: solid;" border="1" -->
<tr>
<!-- <td style="vertical-align:middle; text-align:center;">单据类型</td> -->
<td style="white-space:nowrap;overflow:hidden;word-break:keep-all;">单据类型 <select style="width:70%" name="apptype"><!-- style="white-space: nowrap;vertical-align:middle; text-align:center;" -->
<option value="">全部</option>
<option value="assetdemand">资产申请</option>
</select></td>
<!-- <td style="vertical-align:middle; text-align:center;">单据编号</td> -->
<td style="white-space: nowrap;overflow:hidden;word-break:keep-all;" >单据编号 <input style="width:70%" class="txt" name="appcode" type="text" /></td><!-- style="vertical-align:middle; text-align:center;" -->
<!-- <td style="vertical-align:middle; text-align:center;">单据状态</td> -->
<td style="vertical-align:middle; text-align:center;white-space: nowrap;overflow:hidden;word-break:keep-all;">
单据状态 <select style="width:70%" name="state">
<option value="1000">审核中</option>
<option value="1001">驳回中</option>
</select>
</td>
<!-- <td style="vertical-align:middle; text-align:center;">创建时间</td> -->
<td style="white-space: nowrap;overflow:hidden;word-break:keep-all;vertical-align:middle; text-align:center;">创建时间 <input style="width:70%" class="txt" onfocus="WdatePicker({dateFmt:'yyyy-M-d',lang:'zh-cn'})" name="startTime" type="text" /></td>
<!-- <td style="vertical-align:middle; text-align:center;">至</td> -->
<td style="vertical-align:middle; text-align:left;white-space: nowrap;overflow:hidden;word-break:keep-all;">至 <input style="width:70%" class="txt" onfocus="WdatePicker({dateFmt:'yyyy-M-d',lang:'zh-cn'})" name="endTime" type="text" /></td>
</tr>
<tr>
<td colspan="5"><button class="tbutton" href="javascript:void(0);"
onclick="_querydatagrid('tbd1','processtbd1')">查询</button>
<button class="tbutton" href="javascript:void(0);"
onclick="toAudit('processtbd1')">流程审核</button></td>
</tr>
</table>
<table id="processtbd1"></table>
</div>






















 922
922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








