解决 eslint 的报错问题可以要根据报错行数快速定位。
(1)Strings must use singlequote quotes
表示变量使用了双引号,把表示变量的双引号改为单引号即可。
(2)Expected to be enclosed by double quotes (vue/html-quotes)
这个报错代表让你要将单引号改为双引号
(3)Trailing spaces not allowed no-trailing-spaces
代表有的地方空格多余,比如标签结尾处,只要删除多余空格即可
(4)Unexpected tab character’
面意思理解呢就是意想不到的制表符,当时出现的时候就是我习惯的使用Tab键去打空格,但是eslint默认不认可Tab,所以解决方法很简单:
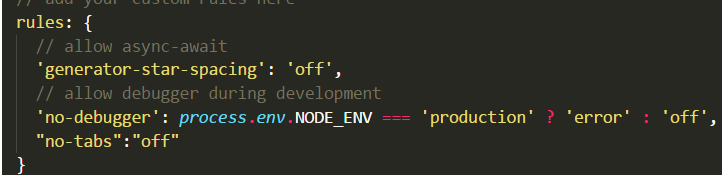
在eslint的配置文件中(.eslintrc)rules项中添加一行:“no-tabs”:“off”。如下:
 (5)‘expected indentation of 2 spaces but found 1 tab’
(5)‘expected indentation of 2 spaces but found 1 tab’
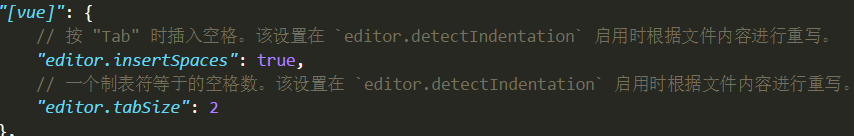
字面意思就是预期缩进2个空格,但找到1个Tab。说实话,我一开始找了半天,没发现原因,后来想到可能是eslint不认可tab开头,因此我找到了我使用的编辑器VSCord的设置,添加了相应的文字:
 大概的意思就是在格式话保存的时候按照1tab=2space的计算量将tab替换成space,这样就不会有问题了。
大概的意思就是在格式话保存的时候按照1tab=2space的计算量将tab替换成space,这样就不会有问题了。
(6)Unexpected trailing comma. (comma-dangle)
字面意思是尾随了一个多余的逗号
(7)There should be no space before this paren space-in-parens
结尾有多余的空格,去掉就好。























 2132
2132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










