el-table 中有现成的隔行换色功能,只要增加 stripe 属性即可。但是如果有单元格合并的话,这个属性就不可用了。这时候我们就需要动点小心思了。
基于相同字段进行合并
如果是基于表头中的某一列,具有相同值进行合并的话,那么只需计算一下相同字段出现的次数并记录下来,通过自定义一个属性 isShow 来实现隔行换色功能。
实现效果如图:

具体代码:
<template>
<div class="version-contrast__content">
<el-table :data="tableData" :stripe="false" :span-method="spanMethod" :row-class-name="rowClass">
<el-table-column prop="num" width="60" label="序号"></el-table-column>
<el-table-column prop="indexType" label="指标类别"></el-table-column>
<el-table-column prop="indexName" label="指标名称"></el-table-column>
<el-table-column prop="unit" label="单位"></el-table-column>
<el-table-column prop="panoramicMeeting" label="全景会"></el-table-column>
<el-table-column prop="lastMonthDynamic" label="上月动态"></el-table-column>
<el-table-column prop="thisMonthDynamic" label="本月动态"></el-table-column>
<el-table-column width="170" prop="difference" label="差异(本月动态版-全景会)"></el-table-column>
<el-table-column prop="differenceRate" label="差异率">
<template slot-scope="scope">
<span>{{scope.row.differenceRate}}%</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
"indexName": "总货值",
"num": "1.00",
"indexType": "货值指标",
"unit": "万元",
"panoramicMeeting": "202930",
"lastMonthDynamic": "52695",
"thisMonthDynamic": "23125",
"difference": "25362",
"differenceRate": "-88.6"
},
{
"indexName": "项目开发成本投入",
"num": "2.00",
"indexType": "成本指标",
"unit": "万元",
"panoramicMeeting": "202960",
"lastMonthDynamic": "51569",
"thisMonthDynamic": "23569",
"difference": "222",
"differenceRate": "-88.4"
},
{
"indexName": "项目总成本单方",
"num": "3.00",
"indexType": "成本指标",
"unit": "万元",
"panoramicMeeting": "3500",
"lastMonthDynamic": "632",
"thisMonthDynamic": "6326",
"difference": "3333",
"differenceRate": "80.7"
},
{
"indexName": "项目建安成本单方",
"num": "4.00",
"indexType": "成本指标",
"unit": "万元",
"panoramicMeeting": "3000",
"lastMonthDynamic": "326",
"thisMonthDynamic": "3526",
"difference": "4444",
"differenceRate": "17.5"
},
{
"indexName": "三费投入",
"num": "5.00",
"indexType": "成本指标",
"unit": "万元",
"panoramicMeeting": "4000",
"lastMonthDynamic": "256326",
"thisMonthDynamic": "23569",
"difference": "12366",
"differenceRate": "489.2"
},
{
"indexName": "销售物业毛利额",
"num": "7.00",
"indexType": "项目利润指标",
"unit": "万元",
"panoramicMeeting": "202930",
"lastMonthDynamic": "256326",
"thisMonthDynamic": "23569",
"difference": "12366",
"differenceRate": "-88.4"
},
{
"indexName": "销售物业毛利率",
"num": "8.00",
"indexType": "项目利润指标",
"unit": "%",
"panoramicMeeting": "256544",
"lastMonthDynamic": "256326",
"thisMonthDynamic": "23569",
"difference": "12366",
"differenceRate": "-90.8"
},
{
"indexName": "项目利润率",
"num": "15.00",
"indexType": "项目利润指标",
"unit": "%",
"panoramicMeeting": "0",
"lastMonthDynamic": "0",
"thisMonthDynamic": "0",
"difference": "12366",
"differenceRate": "-15.0"
},
{
"indexName": "项目净利率",
"num": "16.00",
"indexType": "项目利润指标",
"unit": "%",
"panoramicMeeting": "0",
"lastMonthDynamic": "0",
"thisMonthDynamic": "0",
"difference": "12366",
"differenceRate": "2.7"
},
{
"indexName": "股东净利润",
"num": "17.00",
"indexType": "项目利润指标",
"unit": "万元",
"panoramicMeeting": "0",
"lastMonthDynamic": "0",
"thisMonthDynamic": "0",
"difference": "12366",
"differenceRate": "12.1"
},
{
"indexName": "股东净利率",
"num": "18.00",
"indexType": "项目利润指标",
"unit": "%",
"panoramicMeeting": "0",
"lastMonthDynamic": "0",
"thisMonthDynamic": "0",
"difference": "12366",
"differenceRate": "4.8"
},
{
"indexName": "项目IRR",
"num": "19.00",
"indexType": "现金流指标",
"unit": "",
"panoramicMeeting": "0",
"lastMonthDynamic": "0",
"thisMonthDynamic": "0",
"difference": "256326",
"differenceRate": "193.7"
},
{
"indexName": "经营性现金流首次回正时间",
"num": "20.00",
"indexType": "现金流指标",
"unit": "月",
"panoramicMeeting": "20210112",
"lastMonthDynamic": "20200302",
"thisMonthDynamic": "20200402",
"difference": "20200504",
"differenceRate": "0.0"
},
{
"indexName": "经营性现金流首次回正周期",
"num": "21.00",
"indexType": "现金流指标",
"unit": "月",
"panoramicMeeting": "20220102",
"lastMonthDynamic": "20220102",
"thisMonthDynamic": "20210104",
"difference": "20200102",
"differenceRate": "0.0"
}
],
spanMethodOption: {}
}
},
methods: {
rowClass({row, rowIndex}) {
var arr = []
Object.keys(this.spanMethodOption).forEach((item, index)=>{
// console.log('itemtt', item, index)
if(row.indexType == item) {
if(index %2 === 0) {
arr.push('even-row')
//return 'even-row'//注意:这里return不回起到效果
}else{
arr.push('odd-row')
//return 'odd-row' //注意:这里return不回起到效果
}
}
})
return arr
},
spanMethod ({ row, column, rowIndex, columnIndex }) {
if(columnIndex === 1) {
if (row.isShow) {
return [this.spanMethodOption[row.indexType], 1]
}else{
return [0, 0]
}
}
// console.log('this.spanMethodOption', this.spanMethodOption)
},
},
created() {
this.tableData = this.tableData.map(item => {
if (this.spanMethodOption[item.indexType]) {
this.spanMethodOption[item.indexType] += 1
item.isShow = false;
} else {
this.spanMethodOption[item.indexType] = 1
item.isShow = true;
}
return item;
})
}
}
</script>
<style lang="scss">
::v-deep .el-table {
.version-table th {
background-color:#797979;
.cell {
color:#fff;
}
}
.even-row {
background-color: #fff;
}
.odd-row {
background-color: rgba(76, 75, 75, 0.04);
}
.red {
color:#ed5327;
}
}
</style>
没有相同字段时的合并单元格
如果不是基于某一个字段去合并单元格的话,就有些麻烦了,但同样还是这个思路,想办法记录下需要隔行换色的行,再手动变换该行的颜色。
我这里的需求是嵌套数组,二级数组是需要合并的数据。
数据格式如下:

所以我是在请求的时候改变了数组格式,将二维数组变成了一维数组,在每一组数据中增加了 isShow 属性。
由于保密问题,以下截取部分重要代码:
/** rowStyle 用来设置隔行换色**/
<el-table v-tabelMove :data="tableData" :span-method="objectSpanMethods" border :row-style="rowStyle" style="width: 100%">
<el-table-column>.....</el-table-column>
<el-table>
// 根据一级数组数据标记需要换色的行
res.data.list.forEach((item,index) => {
this.spanMethodOption[index] = item.list.length + 1;
if(index % 2 === 0){
item.isShow = false;
} else {
item.isShow = true;
}
})
// 这里是合并单元格的方法:具体实现的需求就是前三列根据子级数组的数量去合并;每一组数据最上端增加了一个空行用来放按钮
objectSpanMethods({ row, column, rowIndex, columnIndex }){
if (columnIndex < 3) {
if(row.childLen > 0){
return { rowspan: row.childLen + 1, colspan: 1 };
} else if(row.childLen == 0){
return { rowspan: 1, colspan: 1 };
} else {
return { rowspan: 0, colspan: 0 };
}
} else if(columnIndex > 2 && columnIndex < 18){
if(typeof(row.childLen) === 'number'){
if(columnIndex === 3){
return { rowspan: 1, colspan: 15 };
} else {
return { rowspan: 0, colspan: 0 };
}
}
}
},
// 表格样式设置,这个就很简单了
rowStyle({row, rowIndex}){
if(row.isShow){
return { 'background':'#fafafa'}
} else {
return { 'background':'#fff'}
}
}
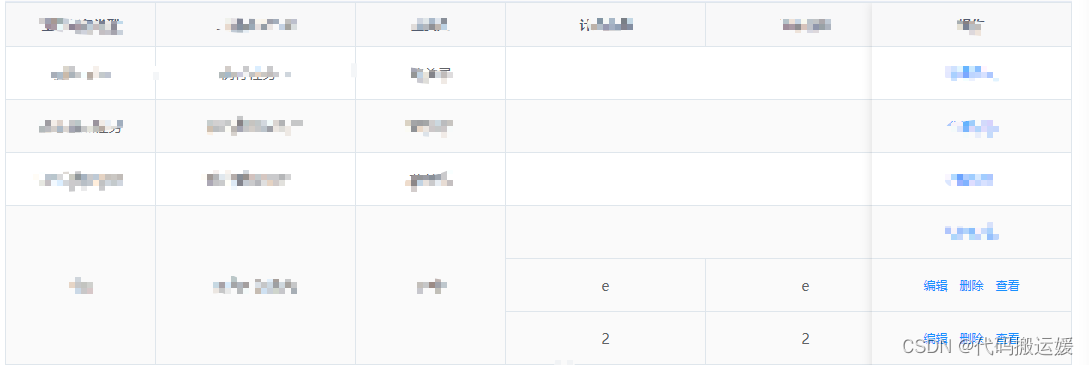
最终实现完就是这个样子了:























 3330
3330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










