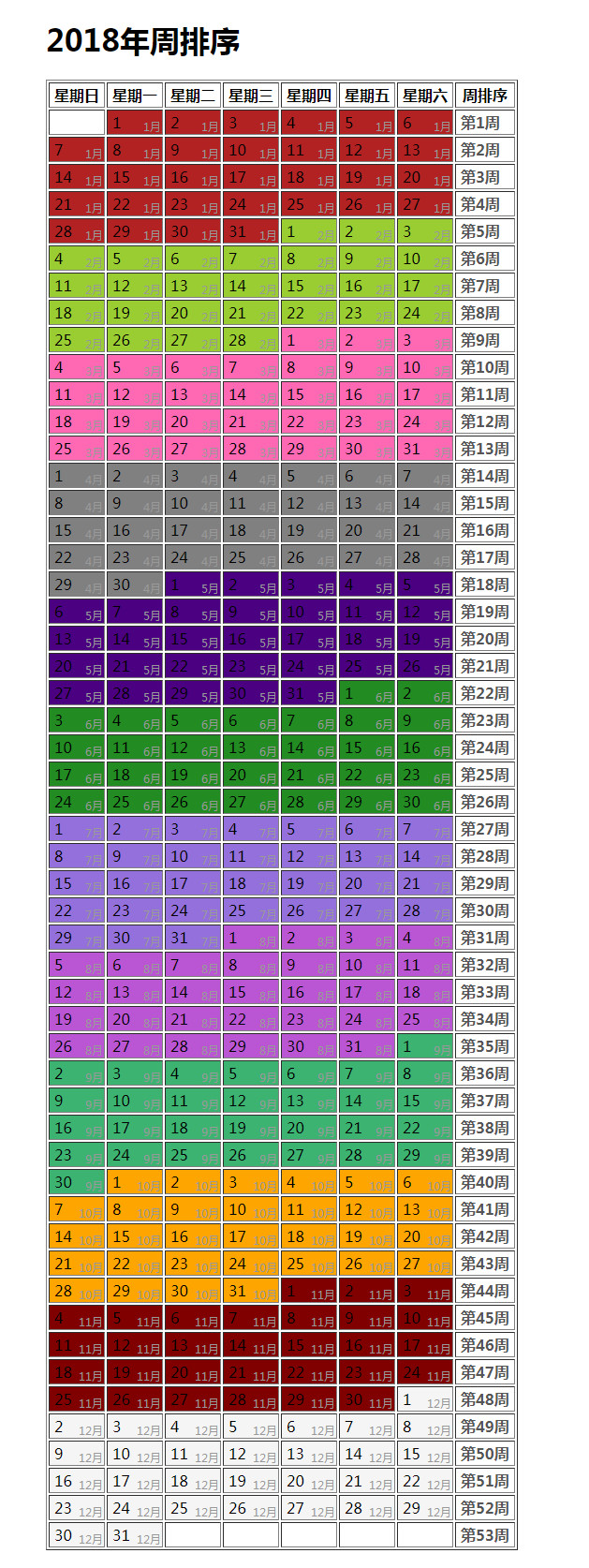
春暖花开,就要写周报告了,都不知道是第几周了 ,于是乎,编辑一个《周排序》的日历程序。
,于是乎,编辑一个《周排序》的日历程序。
<!DOCTYPE html>
<html lang="ZH-CN">
<head>
<meta charset="UTF-8">
<title>周排序</title>
<style>
.main {
width: 550px;
margin: 20px auto;
}
table tr th, table tr td {
padding: 2px 5px;
position: relative;
}
table tr td span {
color: #999;
font-size: 8px;
position: absolute;
right: 1px;
bottom: 0;
}
table tr td:last-child {
color: #555;
font-weight: bold;
}
.month1 {
background-color: FireBrick;
}
.month2 {
background-color: YellowGreen;
}
.month3 {
background-color: HotPink;
}
.month4 {
background-color: Gray;
}
.month5 {
background-color: Indigo;
}
.month6 {
background-color: ForestGreen;
}
.month7 {
background-color: MediumPurple;
}
.month8 {
background-color: MediumOrchid;
}
.month9 {
background-color: MediumSeaGreen;
}
.month10 {
background-color: Orange;
}
.month11 {
background-color: Maroon;
}
.month12 {
background-color: WhiteSmoke;
}
</style>
</head>
<body>
<div class="main">
<h1 id="tit"></h1>
<table border="1" id="table">
<tr>
<th>星期日</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>周排序</th>
</tr>
</table>
</div>
<script>
var year = 2018; // 更改年份
var month = 12;
var day = 31;
var week = 0;
var str = "<tr>";
var weekNumber = 0;
document.getElementById('tit').innerHTML = year + "年周排序";
var firstDate = new Date();
firstDate.setFullYear(year);
firstDate.setMonth(0);
firstDate.setDate(1);
var space = 0;
console.log(firstDate.getDay());
while (space < firstDate.getDay()) {
str += "<td> </td>";
++space;
}
for (var i = 1; i <= month; i++) {
var d = new Date();
d.setFullYear(year);
d.setMonth(i - 1);
for (var j = 1; j <= day; j++) {
if (i == 2 && j > 28) { // 2月份28或者29天
if (j <= 29 && (year % 4 == 0) && (year % 100 != 0 || year % 400 == 0)) { // 判断是否闰年
} else {
break;
}
} else if ((i == 4 || i == 6 || i == 9 || i == 11) && j > 30) { // 4、6、9、11月份30天
break;
}
d.setDate(j);
week = d.getDay(j);
if (!(i == 1 && j == 1) && week == 0) {
str += "<td>第" + (++weekNumber) + "周</td>";
str += "</tr><tr>";
}
str += "<td class=\"month" + i + "\">" + j + "<span>" + i + "月</span></td>";
console.log(year + "年" + i + "月" + j + "日 星期:" + week);
}
}
var lastDate = new Date();
lastDate.setFullYear(year);
lastDate.setMonth(11);
lastDate.setDate(31);
space = 0;
var lastDayWeek = lastDate.getDay();
while (space < (6 - lastDayWeek)) {
str += "<td> </td>";
++space;
}
str += "<td>第" + (++weekNumber) + "周</td>";
str += "</tr>";
document.getElementById('table').innerHTML += str;
</script>
</body>
</html>看看效果,蛮好的。
如有不妥之处,请大伙指出。























 1411
1411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








