SAP UI5初步结构分析研究
由于公司需要,在一周前开始接触SAP UI5(OPEN UI5)的学习,由于没有前辈指导,所以自己在网上搜寻资料并且初步总结了一些关于这款框架的一些结构和思路,在博客上进行进一步的整理,欢迎大家前来分析探讨和指教,个人想法,有些地方颇有不足还请指出~
- 环境及编辑器的安装
- 整体结构分析以及与主流框架对比
- 个人总结
- 其他参考信息链接
环境及编辑器的安装
关于SAP UI5网上能搜集到的资料十分有限,并且只有OPEN UI5进行了开源,也没有自己的社区啥的,就很难入门,通过在前端积攒下来的经验,总算费劲工夫才摸到了些门道,首先这款框架是SAP公司所推出的划时代的产品,可以说是为了解决SAP R3的笨重和移动端能力的不足而应运而生的。
所遵循的标准是Fiori,也就是说UI5实际上是Fiori的脚本语言,在这个体系下的同样还有SAP HANA,这些在这里就不多说了,想要了解更多的细节百度一搜都是。
下面着重讲一下环境和编辑器的选用和安装
教程
以上链接是一个大神写的博客,共40课时,个人认为对于框架的了解和认识都有很不错的帮助,这里进行一个整理,在编辑器选用的问题下,一共分两款
- eclipse
- SAP WEB IDE
eclipse
先从eclipse开始,官方貌似已经停用了mars版本的SAP插件,所以下载eclipse个人建议直接去下载最新版的neon,详细的java环境变量配置,还请自行百度,出门多得是,这里就不贴链接了。进入程序之后,菜单 Help –> Install New Software,点击 Add 来添加连接。你可以自己到 https://tools.hana.ondemand.com/ 上看看目前支持的 Eclipse 版本信息和插件信息。
For Eclipse Neon (4.6.1), use https://tools.hana.ondemand.com/neon
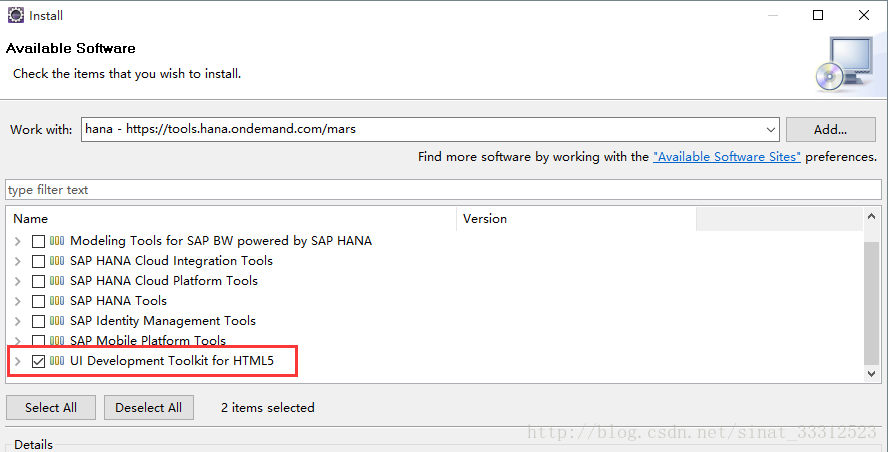
这个应该是最新版的,如果以后变了建议先去这个网址里面看看支持哪个版本的,然后再做决定,添加链接之后,选择最后一个

UI Developement Toolkit for HTML5
此过程会较慢,我用公司的网络也弄了半天,稍安勿躁~
接下来看我刚才发的博客链接中的教程就可以了,至于详细的细节方面我会在第二大块进行分析
SAP WEB IDE
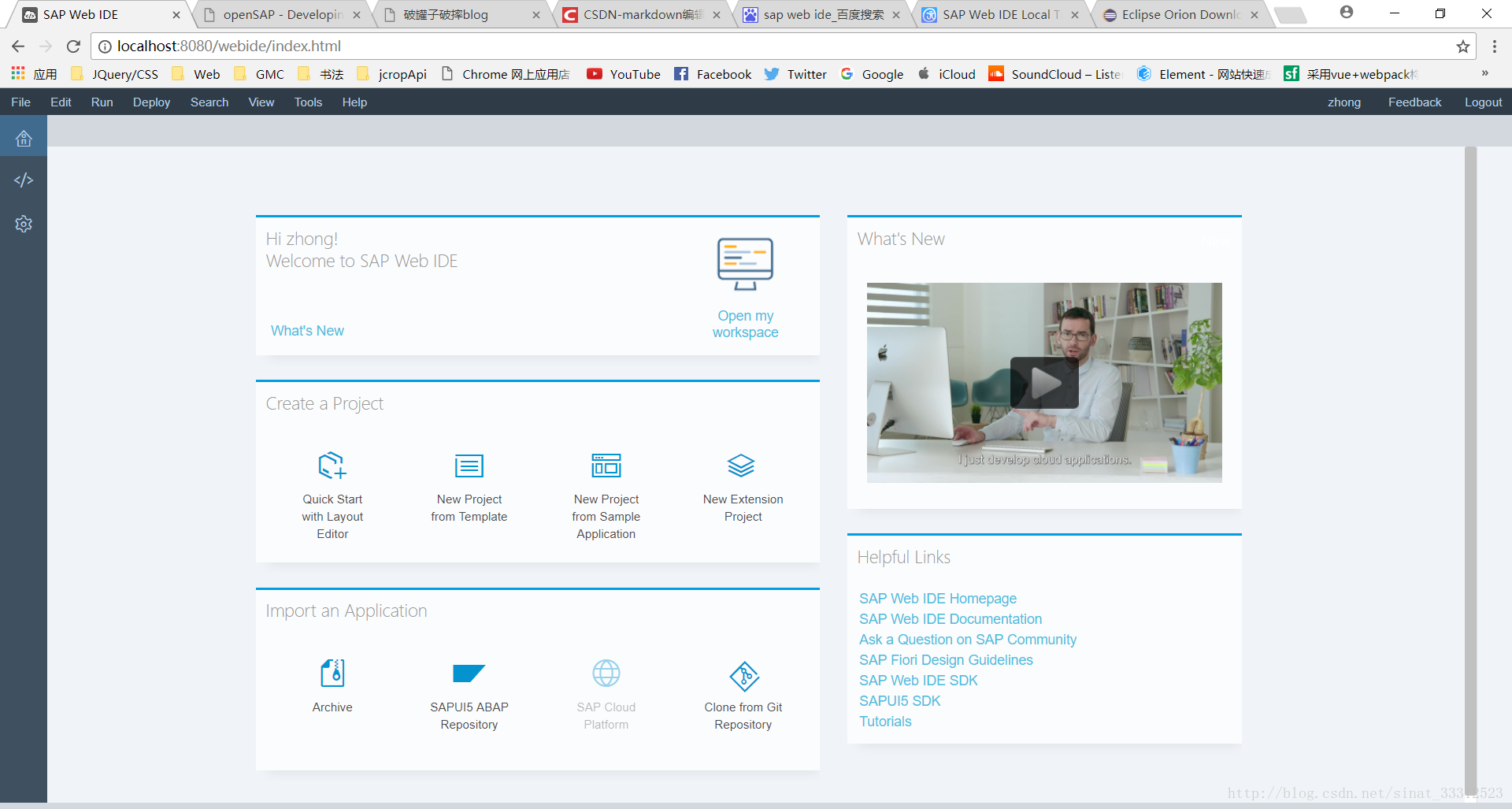
这个是SAP官方推荐的编辑器,比较特殊,用的是eclipse的内核,但是所有的编辑工作都是通过打开一个本地的服务器,然后在网页端完成的,很奇葩,是的肥肠奇葩了可以说,但是蜜汁好用,搭建完之后的效果图是这样的:


具体的搭建教程可以去博客园一个大神所发的博客看,传送门:
博客园 SAP Web IDE Local Trial Version的安装
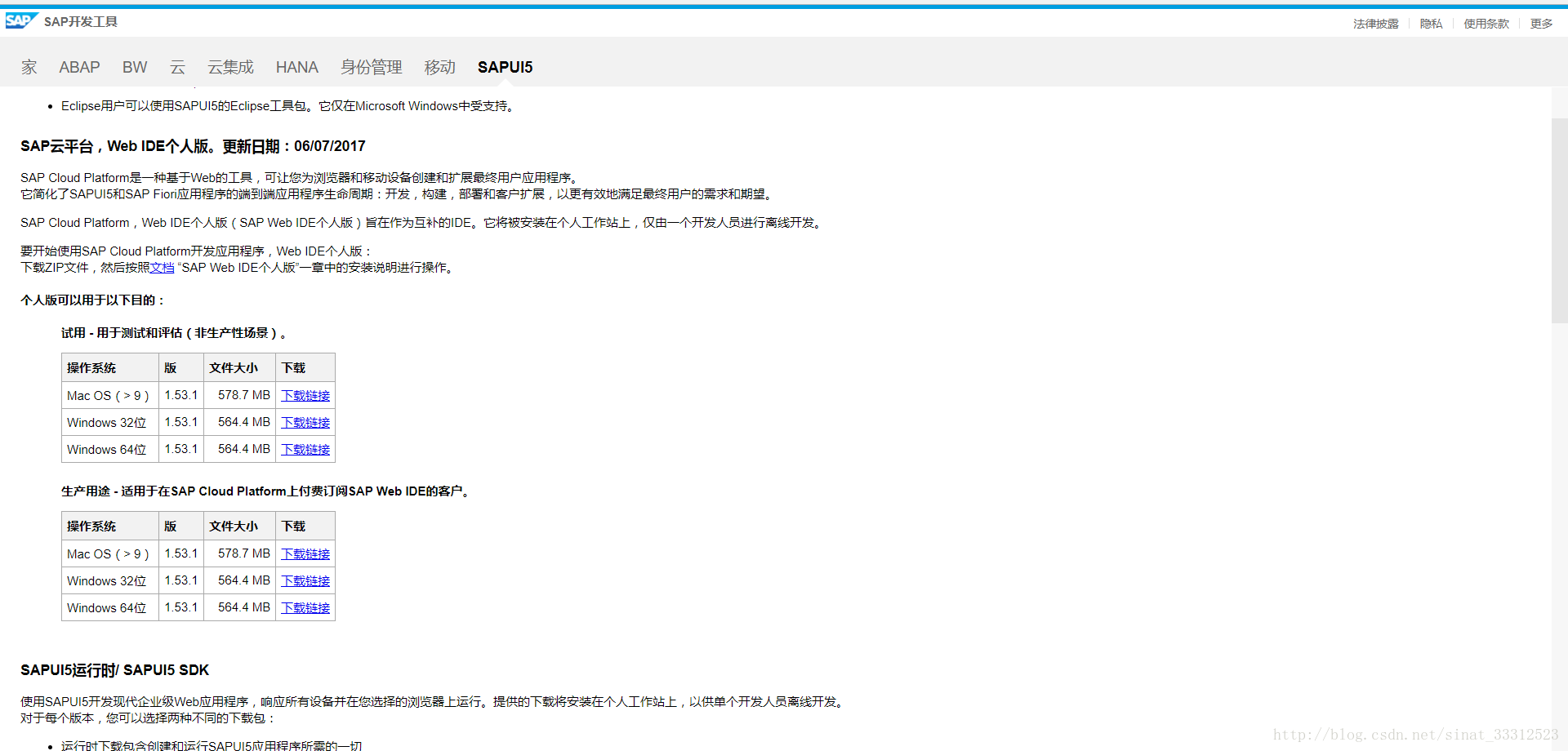
这里再稍微整理一遍,大体的流程就是直接去官网
下载地址
进入之后点击here的一个蓝色链接,跳转之后找到SAP Development Tools,点击

这边经过翻译之后我这里决定下载win64本地试用版,下载完之后解压,先双击eclipsec,程序执行完毕之后再双击orion,会有一个终端打开,这个就不用关了,开着就好,然后访问localhost:8080/webide/index.html
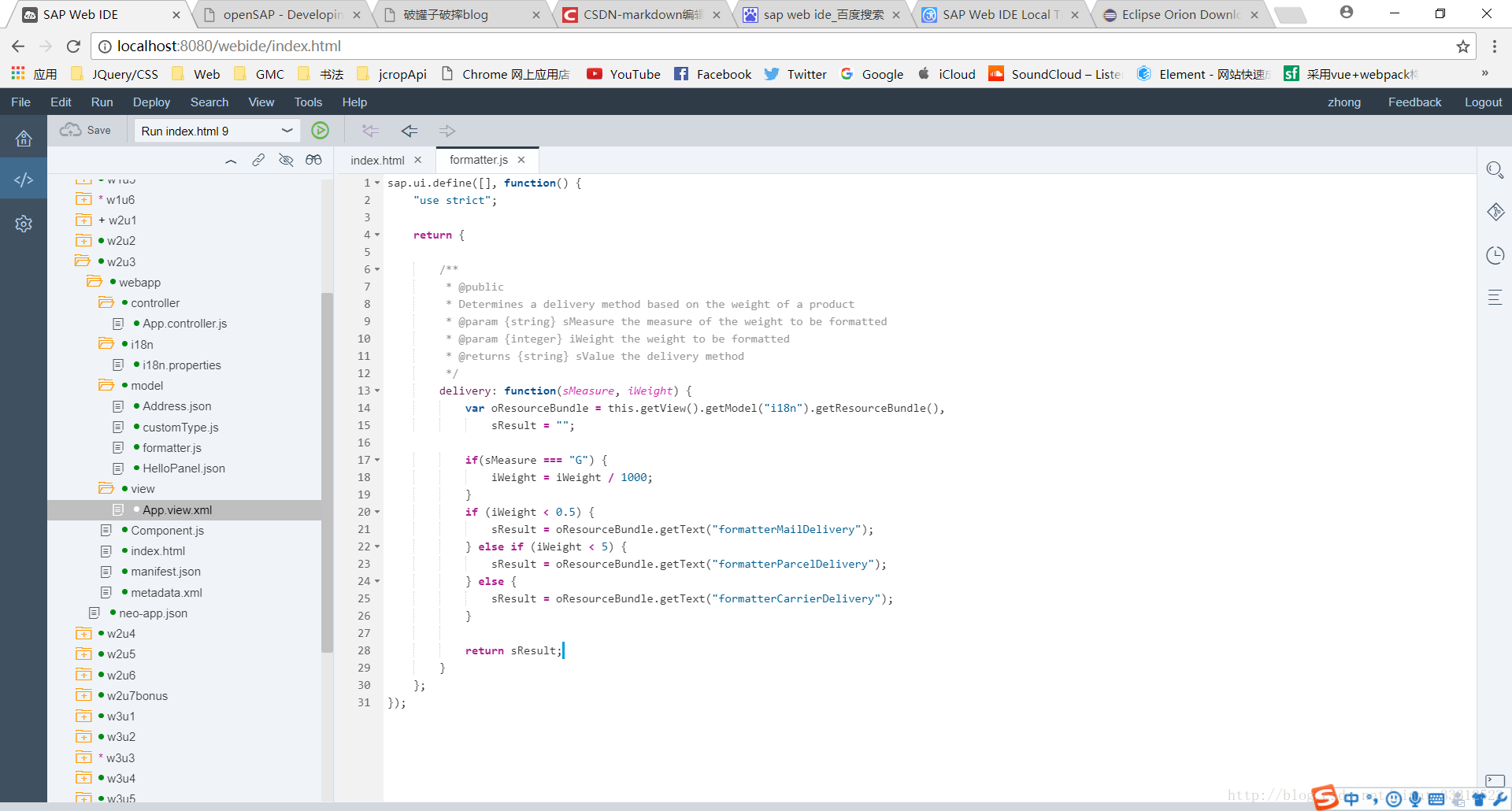
进入编辑器开始页面之后,注册一个账号,以后直接用该账号登录就行,然后就可以开始敲代码了,个人建议还是用SAP官方这款编辑器更好,集成环境更佳,而且提供的插件更多,尤其是对于xml文件的layout editor,简直不能再爽了,这就涉及到结构问题了,下个模块讲解。
整体结构分析以及与主流框架对比
整个ui5采用了MVC的思想,并且更加类似于一个SPA应用,从头到尾只有一个index.html,所有的元素被编译之后以js的形式被append到了一个id为content的div中。
model层以json文件为主,如果用官方的ide构建项目时,会生成一个localService的文件夹,所有的数据都会被放入这个文件夹中,不出意外的话以后连接后台服务器的代码应该也会被放入其中。
controller层不多说
view层也就是界面展示层,有三种实现方式,js,xml,json。官方推荐用xml来写view,而且官方的layout editor也是生成xml的代码,所以推荐使用。用js写的话更像react.js的思想,HTML in js。当然ui5中也包括了数据的双向绑定,而且绑定的过程对比于vue和angular来说也差不多简单,这边就不做探讨了。
最最最奇葩的就是,ui5默认生成的项目中,还有一个i18n的文件夹,里面有个文件叫i18n.properties,这个文件里面主要放的都是些view层元素的title,text之类的属性值和内容,为啥要这样子搞一出呢?我道行太浅,看不出来,倒是这么错综复杂的传值结构,可把我看懵逼了,至于有啥用,当然是有用的,效果咋样,项目太小看不太出来,不做评述。
剩下的文件就不需要仔细了解了,应该就是写metadata,用来声明现在文件的作用和标记的,没啥大事。
好了,结构介绍的差不多了,总的来说就是index.html的表头处声明一坨(称为bootstrap= =),比如ui5的核心组件sap-ui-core.js,把这货引过来,然后声明各大文件的路径root,声明主题,再把引过来的东西通通palceAt到那个content里面,样式view里面写,数据放model里,controller里面写功能代码,欧了。至于css,你引入组件就自带了,感觉不咋需要写,兼容性啥的也不需要考虑,人家都想好了,就是结构规定的太死,不大好用,需要时间适应,如果真正开始实战上手,个人感觉用起来应该还是美滋滋的。
个人总结
这款框架限定的范围比较死,因为只适用于SAP行业,不过经过一周多的了解,这款框架已然足够强大,配合SAP S4 HANA,无疑会让SAP的地位更加稳固,在移动端的补足使用新一代的B/S架构取代原来R3单一的C/S架构,更加的灵活。虽然适用性不广,但是对于SAP本公司而言已经很给力了。不过学习难度还是比较大的,首先h5,css,js基础不多说,对于框架也要有一定的理解,再有对于类库,前端UI也要有涉猎,jQuery,bootstrap等
不过从现有的手头的资料来看,学习难度还是非常大的,博客上找到的资料在eclipse中使用mvc的思想构建项目,会产生json中文乱码的情况,暂时无法解决,在web ide中从git上直接clone的项目,也出现了bug不能加载数据,目前我连数据源都找不到还看到一堆不知道为啥的报错信息,暂时一头雾水,总之举步维艰啊~
























 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








