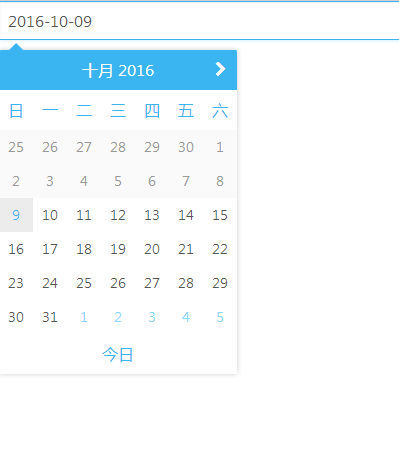
本人自己 开发的是在手机端应用的 。 当然,这个并不只局限于手机端,下面先来一张效果图
注意 : 插件单独引用 在显示上不会有太大问题,应用到项目中页面 就会出现样式覆盖问题 或者报错 此时不要慌 有错误一个个解决就可以了
1、amazeui.min.css 中 有一个全局样式 会让你的项目页面出现混乱
用下面的全局样式 放在当前页面 或者 去此css文件中删除
*+address, *+blockquote, *+dl, *+fieldset, *+figure, *+hr, *+ol, *+p, *+pre, *+ul {
margin-top: 0rem;
}
address, blockquote, dl, fieldset, figure, hr, ol, p, pre, ul {
margin: 0rem;
}2、别忘了 要加载 字体 后面会附上 案例压缩包
废话不多说 直接上应用
<!--
类库官网
http://amazeui.org/javascript/datepicker
代码
https://github.com/amazeui/datetimepicker
-->
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>首页</title>
<link rel="stylesheet" type="text/css" href="./css/amazeui.min.css" />
<link rel="stylesheet" type="text/css" href="./css/amazeui.datetimepicker.css" />
</head>
<body style="background-color: #FFFFFF;">
<input type="text" name="select_date" id="datetimepickers" class="am-form-field">
<script src="./js/jquery-1.7.2.min.js"></script>
<script src="./js/amazeui.min.js"></script>
<script src="./js/amazeui.datetimepicker.min.js"></script>
<script src="./js/amazeui.datetimepicker_zh_cn.js"></script>
<script>
(function($){
var time_date = $('#datetimepickers');
time_date.datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd',
todayBtn: true,
minView:2 ,//0 或者 hour: 显示分(默认);1 或者 days: 显示小时;2 或者 month: 显示天;3 或者 year: 显示月;4 或者 decade: 显示年
todayHighlight:true, //高亮显示当天日期
autoclose:true //设置日期后自动关闭
});
var date = new Date();
//console.log(date.valueOf()+(60*60*24*1000*60));
time_date.datetimepicker('update', date);
time_date.datetimepicker('setStartDate',date); //小于当前日期不可选
time_date.datetimepicker('setEndDate', new Date(date.valueOf()+(60*60*24*1000*60))); //间隔超过六十天 不可选
}(jQuery));
</script>
</body>
</html>需要的朋友 可以从这里下载 实例 也可以去 上面提供的 官网 、github下载
https://yunpan.cn/OcvmJ3r5yRIkVZ (提取码:01c3)






















 2214
2214

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








