一、Android系统五大布局背景知识(参考网上文章)
Android系统应用程序一般是由多个activity组成,而这些activity是以视图的形式展现在我们面前,视图都是由一个一个的组件构成的。组件就是我们常见的Button、TextView等等。那么我们平时看到的Android手机中那些漂亮的界面是怎么显示 出来的呢?这就要用到Android的布局管理器了,网上有人比喻的很好:布局好比是建筑里的框架,组件按照布局的要求依次排列,就组成了用于看见的漂亮界面了。
在分析布局之前,我们首先看看控件:Android中任何可视化的控件都是从android.veiw.View继承而来的,系统提供了两种方法来设置视图:第一种也是我们最常用的的使用XML文件来配置View的相关属性,然后在程序启动时系统根据配置文件来创建相应的View视图。第二种是我们在代码中直接使用相应的类来创建视图。
如何使用XML文件定义视图:
每个Android项目的源码目录下都有个res/layout目录,这个目录就是用来存放布局文件的。布局文件一般以对应activity的名字命名,以 .xml 为后缀。在xml中为创建组件时,需要为组件指定id,如:android:id="@+id/名字"系统会自动在gen目录下创建相应的R资源类变量。
如何在代码中使用视图:
在代码中创建每个Activity时,一般是在onCreate()方法中,调用setContentView()来加载指定的xml布局文件,然后就可以通过findViewById()来获得在布局文件中创建的相应id的控件了,如Button等。
下面我们来介绍Android系统中为我们提供的五大布局:LinearLayout(线性布局)、FrameLayout(单帧布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)、TablelLayout(表格布局)。其中最常用的的是LinearLayout、TablelLayout和RelativeLayout。这些布局都可以嵌套使用。
1、LinearLayout 线性布局
线性布局是按照水平或垂直的顺序将子元素(可以是控件或布局)依次按照顺序排列,每一个元素都位于前面一个元素之后。线性布局分为两种:水平方向和垂直方向的布局。分别通过属性android:orientation="vertical" 和 android:orientation="horizontal"来设置。
2、RelativeLayout 相对布局
RelativeLayout继承于android.widget.ViewGroup,其按照子元素之间的位置关系完成布局的,作为Android系统五大布局中最灵活也是最常用的一种布局方式,非常适合于一些比较复杂的界面设计。
注意:在引用其他子元素之前,引用的ID必须已经存在,否则将出现异常。
常用的位置属性:
android:layout_toLeftOf 该组件位于引用组件的左方
android:layout_toRightOf 该组件位于引用组件的右方
android:layout_above 该组件位于引用组件的上方
android:layout_below 该组件位于引用组件的下方
android:layout_alignParentLeft 该组件是否对齐父组件的左端
android:layout_alignParentRight 该组件是否齐其父组件的右端
android:layout_alignParentTop 该组件是否对齐父组件的顶部
android:layout_alignParentBottom 该组件是否对齐父组件的底部
android:layout_centerInParent 该组件是否相对于父组件居中
android:layout_centerHorizontal 该组件是否横向居中
android:layout_centerVertical 该组件是否垂直居中
3、FrameLayout 框架布局
将所有的子元素放在整个界面的左上角,后面的子元素直接覆盖前面的子元素,所以用的比较少。
除上面讲过之外常用的几个布局的属性:
(1)layout_margin 用于设置控件边缘相对于父控件的边距
android:layout_marginLeft
android:layout_marginRight
android:layout_marginTop
android:layout_marginBottom
(2) layout_padding 用于设置控件内容相对于控件边缘的边距
android:layout_paddingLeft
android:layout_paddingRight
android:layout_paddingTop
android:layout_paddingBottom
(3) layout_width/height
用于设置控件的高度和宽度
wrap_content 内容包裹,表示这个控件的里面文字大小填充
fill_parent 跟随父窗口
match_parent
(4) gravity 用于设置View组件里面内容的对齐方式
top bottom left right center等
(5) android:layout_gravity 用于设置Container组件的对齐方式
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
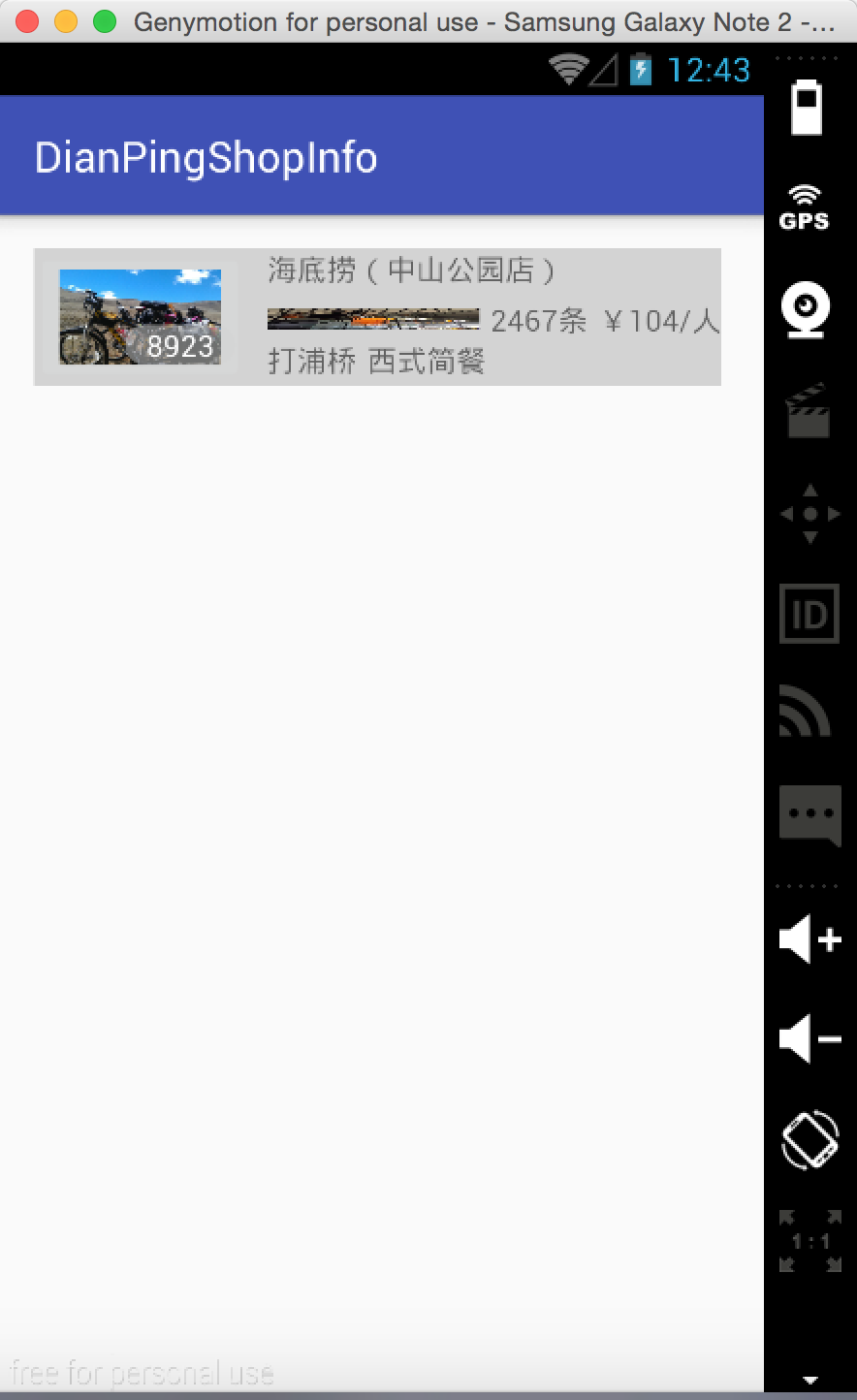
二、使用LinearLayout、RelativeLayout、FrameLayout三种布局框架实现DPShopInfo头图布局
activity_main的layout为:
"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.chenjinhua.dianpingshopinfo.MainActivity">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#D3D3D3">
<FrameLayout
android:id="@+id/shoppic"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageButton
android:id="@+id/picbtn"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:src="@drawable/shoppic" />
<TextView
android:id="@+id/picnum"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_marginBottom="5dip"
android:layout_marginRight="5dip"
android:background="@drawable/corner_bg"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="8923"
android:textColor="#ffffff" />
</FrameLayout>
<TextView
android:id="@+id/shopname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="10dip"
android:layout_toRightOf="@+id/shoppic"
android:text="海底捞(中山公园店)" />
<LinearLayout
android:id="@+id/shopstarlever"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/shopname"
android:layout_marginLeft="10dip"
android:layout_marginTop="5dip"
android:layout_toRightOf="@+id/shoppic">
<ImageView
android:id="@+id/shopstar"
android:layout_width="100dp"
android:layout_height="10dip"
android:layout_gravity="center_vertical"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:src="@drawable/shopstar" />
<TextView
android:id="@+id/shoprecom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/shopstar"
android:text="2467条" />
<TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/shoprecom"
android:text="¥104/人" />
</LinearLayout>
<TextView
android:id="@+id/region"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/shopstarlever"
android:layout_marginLeft="10dip"
android:layout_toRightOf="@+id/shoppic"
android:text="打浦桥" />
<TextView
android:id="@+id/category"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/shopstarlever"
android:layout_marginLeft="5dip"
android:layout_toRightOf="@+id/region"
android:text="西式简餐" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"></LinearLayout>
</LinearLayout>效果图为:
点击头图图片跳转到另一个activity,MainActivity.java代码为:
public class MainActivity extends AppCompatActivity {
private ImageButton picbtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
picbtn = (ImageButton)findViewById(R.id.picbtn);
picbtn.setOnClickListener(new ImageButtonListener());
}
public class ImageButtonListener implements View.OnClickListener{
@Override
public void onClick(View view) {
Intent intent = new Intent();
intent.setClass(MainActivity.this,SecondActivity.class);
MainActivity.this.startActivity(intent);
}
}
}SecondActivity.java代码为:
public class SecondActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_layout);
}
}activity_second.xml加入:
<TextView
android:id="@+id/secondtv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击图片跳转到这"/>AndroidManifest.xml代码加上:
<activity android:name=".SecondActivity">
</activity>






















 304
304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








