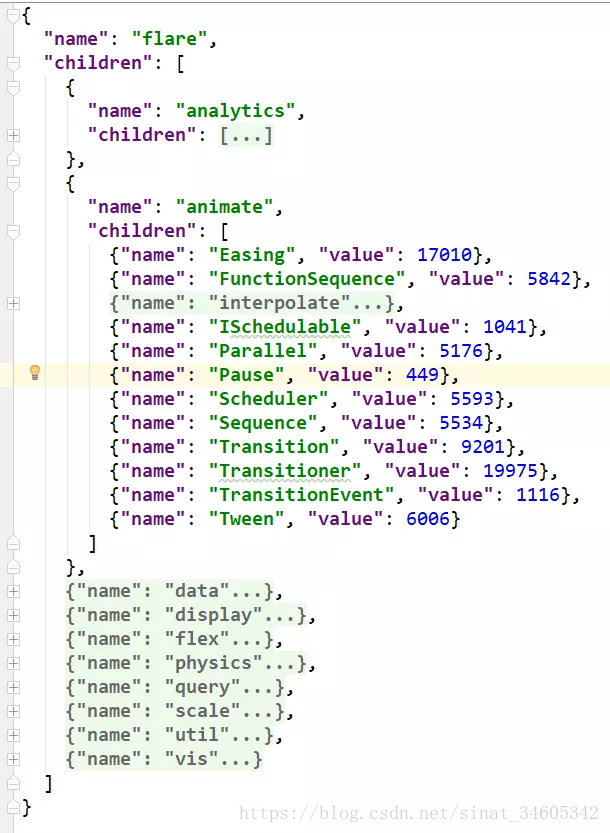
1.所需数据结构:
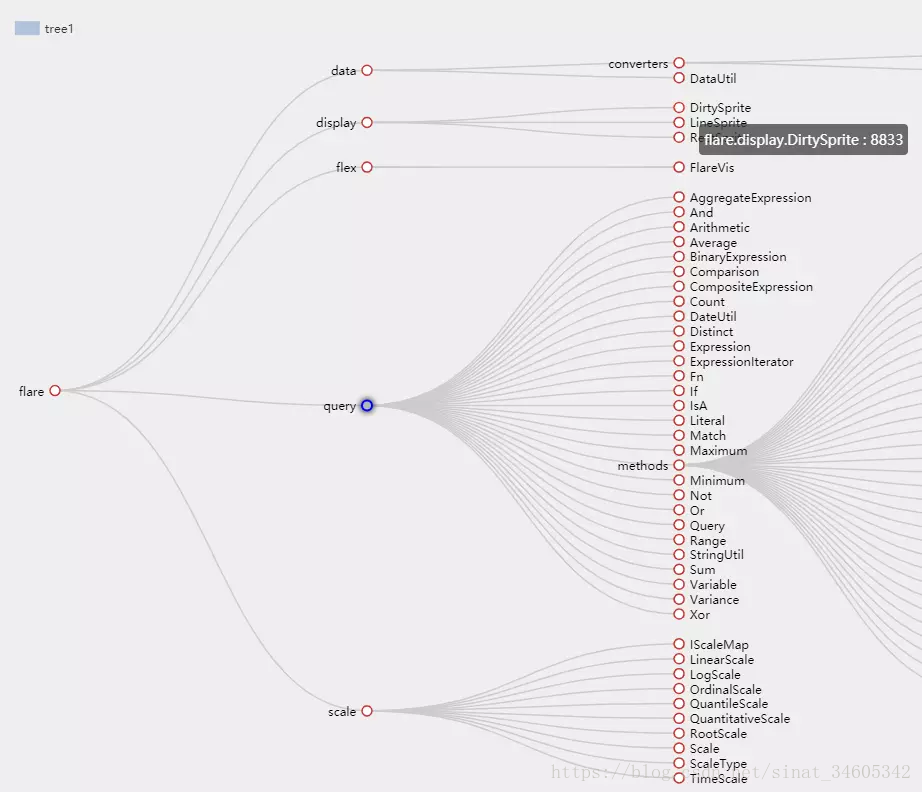
一组以父元素name和子元素children为属性的json对象画出,子元素又是以若干个父元素name和子元素children为属性的对象 构成的对象数组,因此有多少树枝,就会对应的有多少层子元素,如图所示:
数据中value指值的大小,不在节点大小上体现,但鼠标悬浮在相应的节点上即可查看,如图所示:
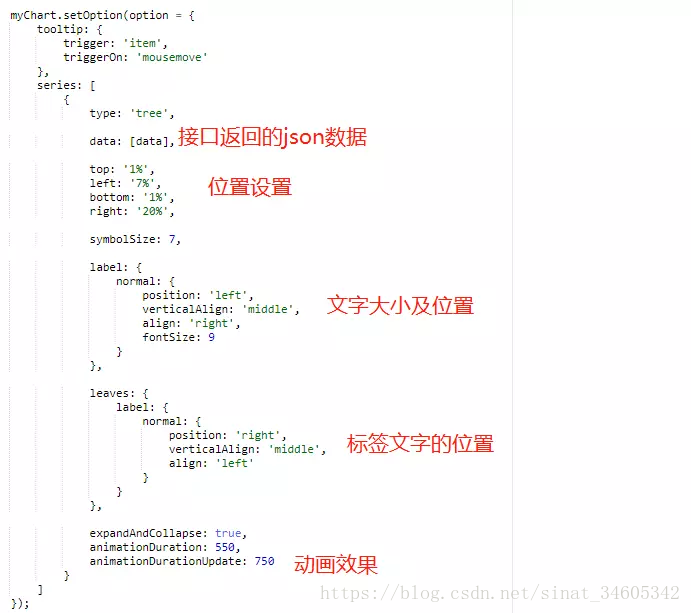
2.树图的基本设置,如图
参考案例
http://www.echartsjs.com/examples/editor.html?c=tree-basic
http://gallery.echartsjs.com/editor.html?c=xB1Z4FIG-G
欢迎关注公众号:【抓住重点】,获取更多编程周边技能,与博主一起进步
























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








