前言:常规我们开发组件就两种模式,一是在项目的components文件夹下建立组件,复用性不高,项目换则组件弃。第二种就是生成组件,发布成npm包,方便别人引用,没有可视化界面说明和测试界面,实用性不强。
为了解决重复造轮子、组件通用性不强、没有说明文档等问题,决心研究一下storybook,它是一款开源的,也有对应的官方文档,集组件开发、测试和编写文档的功能,支持vue、react、angular等框架。
storybook官网
安装
错误示范
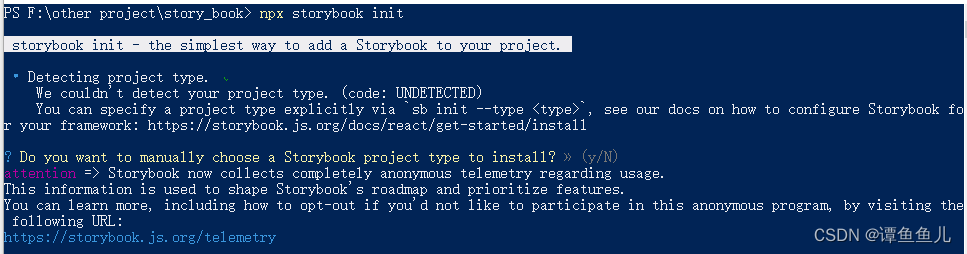
(1)方式一:npx storybook init
报如下的错

(2)方式二:npx -p @storybook/cli sb init --type vue,安装好后执行npm run storybook ,报错 Cannont find module ‘vue/dist/vue.esm.js’

经过反复查找资料,原来以上命令的前提是必须要有一个vue的框架才不会报错。
正确示范
前提:创建一个vue项目vue create my-sb
1、自动安装
(1)第一种 npx storybook init 或者npx sb init
(2)第二种 npx -p @storybook/cli sb init --type vue
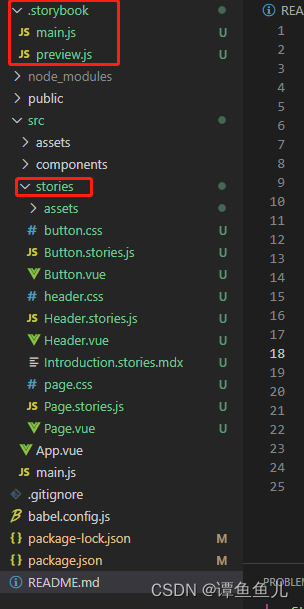
会多增加两个文件夹.storybook和stories,如下图所示

2、手动安装
(1)安装 npm install @storybook/vue
(2)安装依赖
npm install vue-loader vue-template-compiler @babel/core babel-loader babel-preset-vue --save-dev
(3)添加入口文件.storybook/main.js
module.exports = {
stories: ['../src/components/**/*.stories.js'],
addons: [],
};
(4)在package.json里面配置启动
{
"scripts": {
"storybook": "start-storybook"
}
}
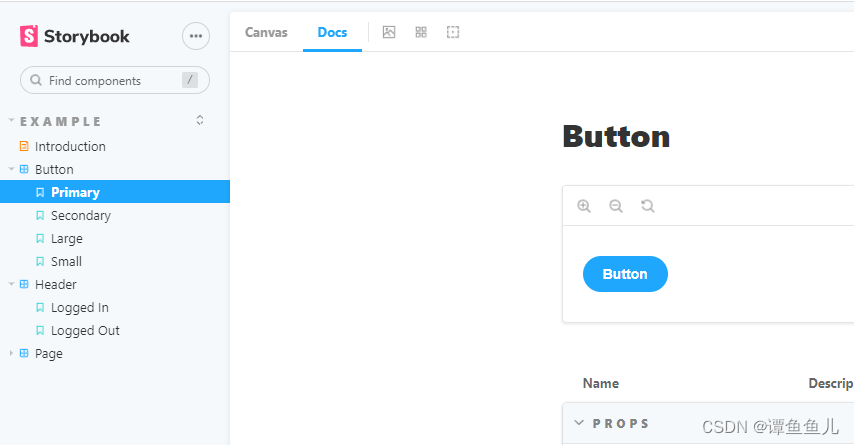
运行
执行命令npm run storybook,默认端口6006

参考文章:https://zhuanlan.zhihu.com/p/148296971






















 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








