一、全局样式
app.wxss定义全局样式,该文件中的样式会在所有的页面生效。
注:page在每个页面都有,相当于html中的body标签。
二、静态资源
.wxss文件不支持使用本地路径的资源(图片,字体库),必须使用网络资源(以http或https开头)或转换为base64编码使用。
/* 使用背景图定义放大镜 */
.search-bar .button {
position: absolute;
top: 50%;
right: 60rpx;
width: 50rpx;
height: 50rpx;
transform: translateY(-50%);
/* 背景图片 */
background-image: url(https://lotjol.github.io/static-store/enjoy-plus/images/search.png);
background-size: contain;
}三、字体图标
使用步骤:
1、iconfont字体平台生成字体
a、登录iconfont平台,选择自己想要的图标,加入购物车
b、将购物车中的图标加到项目中,若没有,则新建项目即可
c、在项目页面,选则font class按钮,点击下方的网址地址
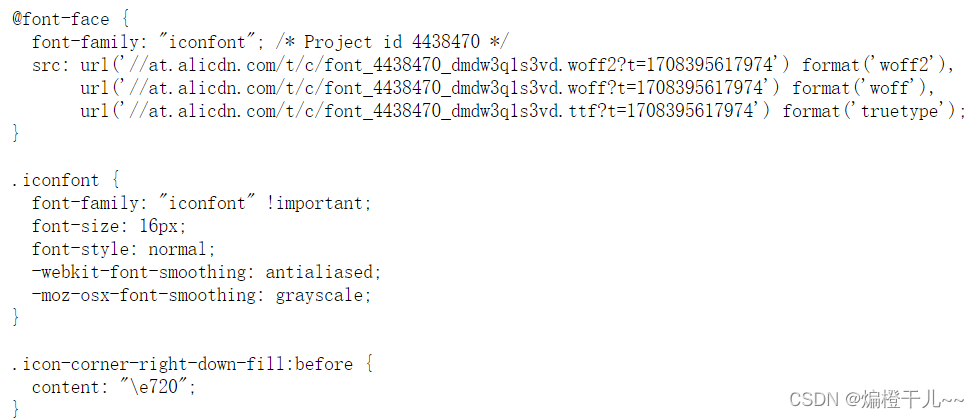
d、在弹出的新页面,复制所有代码
e、将所有的代码复制到.wxss页面中
f、在wxml文件中使用即可
2、@import导入字体对应的样式文件
3、根据类名引用不同的字体图标






![]()






















 6436
6436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








