一. 安装Flask-Moment扩展
二. 初始化Flask-Moment
from flask_moment import Moment
#...
moment = Moment(app)bootstrap默认引入jquery.js库, 所以我们只需要引入moment.js即可
{% block scripts %}
{{ super() }}
{{ moment.include_moment() }} #Flask-Moment向模板开放了moment类
{% endblock %}from datetime import datetime
@app.route('/')
def index():
return render_template('index.html', current_time=datetime.utcnow())<p>The local date and time is {{ moment(current_time).format('LLL') }}</p>
#format('LLL')根据客户端电脑中的时区和区域设置渲染日期和时间
<p>That was {{ moment(current_time).fromNow(refresh=True) }}</p>
#fromNow渲染相对时间戳, 而且会随着时间的推移自动刷新显示的时间六.2-5步只是介绍原理, 实际操作我们只需要从版本库中迁出3e版本即可
运行服务器:
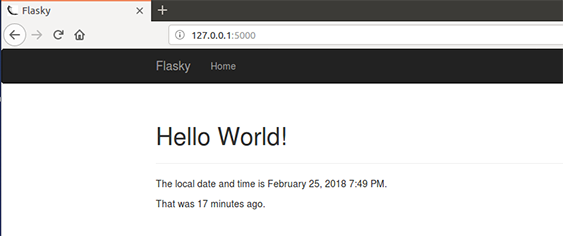
在浏览器输入地址, 效果如下:




























 4155
4155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








