上节我们讲到使用Flask-PageDown, 把wtf表单中的PageDownField字段中输入的的markdown文本转换成html预览显示在字段下方, 但是我们点击提交按钮时提交的是在表单中填写的markdown文本, 而不是html文本, 所以我们就得想办法把用户提交的markdown文本转换为html文本保存在数据库中。
一. 修改|-app/models.py
from markdown import markdown
import bleach
class Post(db.Model):
#...
body_html = db.Column(db.Text)
@staticmethod
def on_change_body(target, value, oldvalue, initiator):
allowed_tags = ['a', 'abbr', 'acronym', 'b', 'blockquote', 'code',
'em', 'i', 'li', 'ol', 'pre', 'strong', 'ul',
'h1', 'h2', 'h3', 'p']
target.body_html = bleach.linkify(bleach.clean(markdown(value, output_format='html')), tags=allowed_tags, strip=True))
db.event.listen(Post.body, 'set', Post.on_change_body)上面的代码的作用是当Post的实例的body字段被修改时, 自动调用on_change_body方法, 把body字段值转换成html然后复制给Post实例的body_html属性, 这样就把body字段的markdown文本变成html文本储存在了数据库中。
二. 修改|-app/templates/_posts.html
#...
{% for post in posts %}
<li class="post">
#...
<div class="post-body">
{% if post.body_html %}
{{ post.body_html }}
{% else %}
{{ post.body }}
{% endif %}
</div>
</li>
{% endfor %}显示文章列表的时候, 如果该文章存在属性body_html则显示html, 否则直接显示body属性。
三. 效果演示
首先我们登录用户leo,然后在表单中输入markdown格式的文本, 下方显示其对应的html预览, 满足了我们多格式的要求:
然后我们点击提交按钮, 视图函数index进行处理:
@main.route('/', methods=['GET', 'POST'])
def index():
if form.validate_on_submit():
post = Post(body=form.body.data, u = current_user.get_current_object)
db.session.add(post)
#...在创建Post实例时, 对Post实例进行body属性值的设置, 触发了上文我们设置的时间监听函数, 自动把form.body.data中的markdown文本转换成了html文本存在了Post实例的body_html属性中, 并在请求结束后更新了数据库。
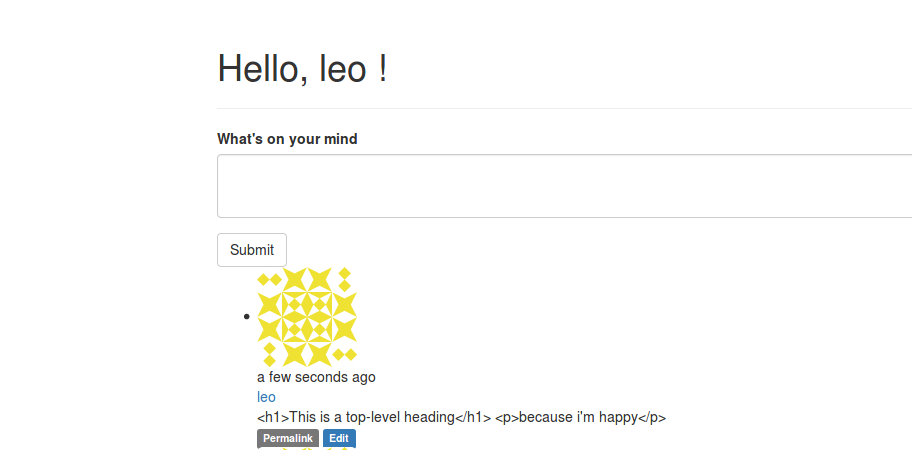
这样我们就把用户提交的markdown文本对应的html文本存在了数据库中, 因为标题二中我们对_posts.html的修改, 之后重定向到主页显示文章列表时, 有body_html属性的文章优先显示body_html。



























 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








