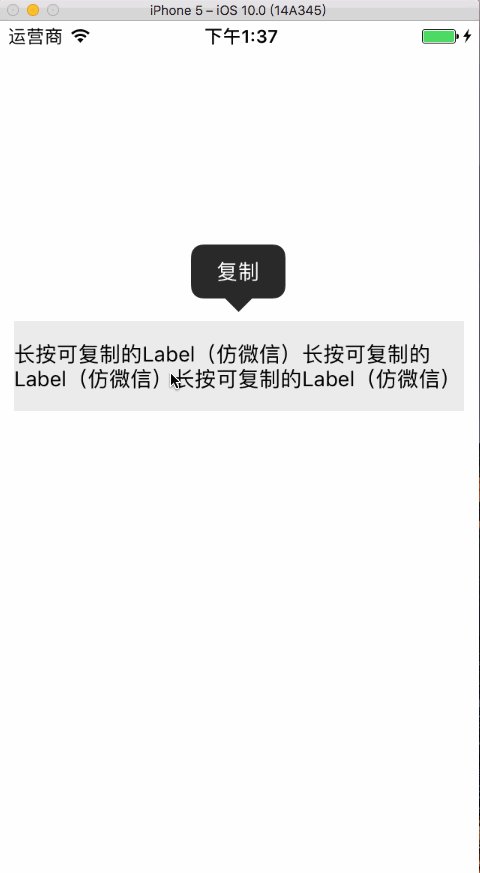
写一个继承UILabel 的EwenCopyLabel
.m代码
-(BOOL)canBecomeFirstResponder {
return YES;
}
// 可以响应的方法
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender {
if (action == @selector(newFunc)) {
return YES;
}
return NO;
}
//针对于响应方法的实现
-(void)copy:(id)sender {
UIPasteboard *pboard = [UIPasteboard generalPasteboard];
pboard.string = self.text;
}
//UILabel默认是不接收事件的,我们需要自己添加touch事件
-(void)attachTapHandler {
self.userInteractionEnabled = YES;
UILongPressGestureRecognizer *touch = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(handleTap:)];
[self addGestureRecognizer:touch];
}
//绑定事件
- (id)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
[self attachTapHandler];
[[NSNotificationCenter defaultCenter] addObserverForName:UIMenuControllerWillHideMenuNotification object:nil queue:nil usingBlock:^(NSNotification * _Nonnull note) {
self.backgroundColor = [UIColor whiteColor];
}];
}
return self;
}
-(void)awakeFromNib {
[super awakeFromNib];
[self attachTapHandler];
}
-(void)handleTap:(UIGestureRecognizer*) recognizer {
if (recognizer.state == UIGestureRecognizerStateEnded) {
NSLog(@"111");
return;
}else if (recognizer.state == UIGestureRecognizerStateBegan){
NSLog(@"222");
[self becomeFirstResponder];
self.backgroundColor = UIColorRGB(236, 236, 236, 1.0);
UIMenuItem * item = [[UIMenuItem alloc]initWithTitle:@"复制" action:@selector(newFunc)];
[[UIMenuController sharedMenuController] setTargetRect:self.frame inView:self.superview];
[UIMenuController sharedMenuController].menuItems = @[item];
[UIMenuController sharedMenuController].menuVisible = YES;
}
}
-(void)newFunc{
UIPasteboard *pboard = [UIPasteboard generalPasteboard];
pboard.string = self.text;
}GitHub:快捷下载Demo https://github.com/GitHubazuo/LabelCopyDemo
简书地址: http://www.jianshu.com/p/618d79deefb1























 146
146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








