《HTML5网页设计》-T2(排列页面内容)
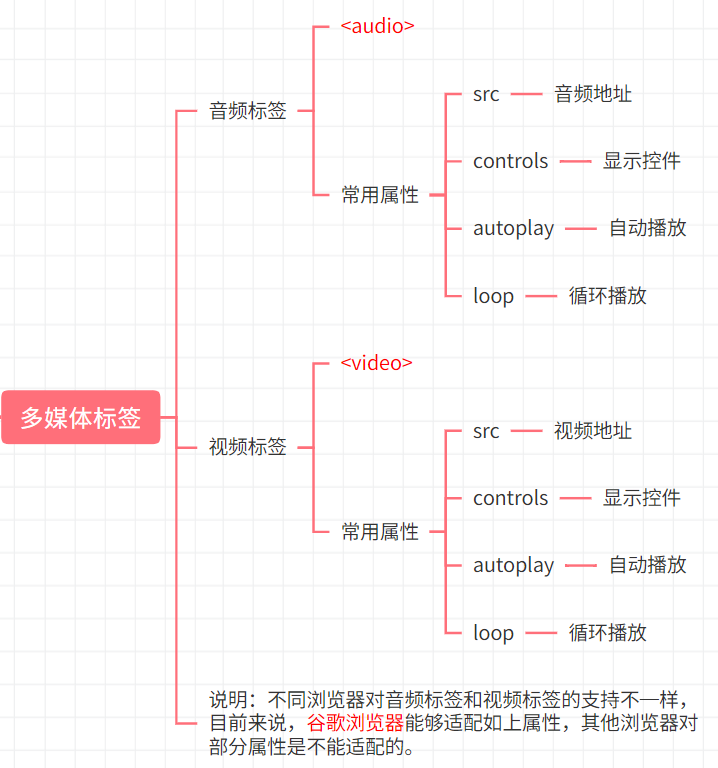
一、多媒体标签

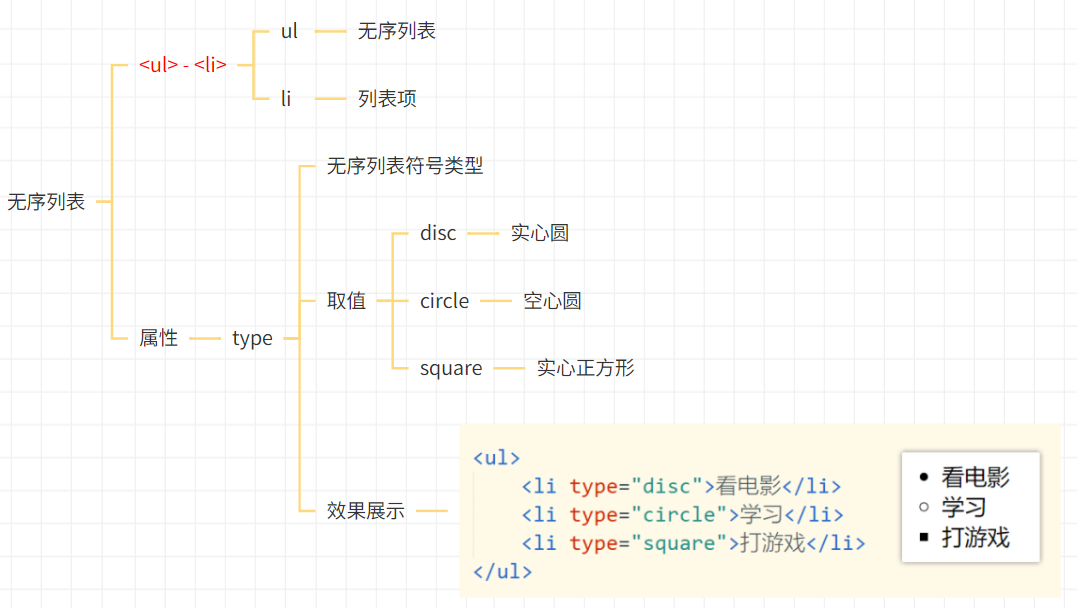
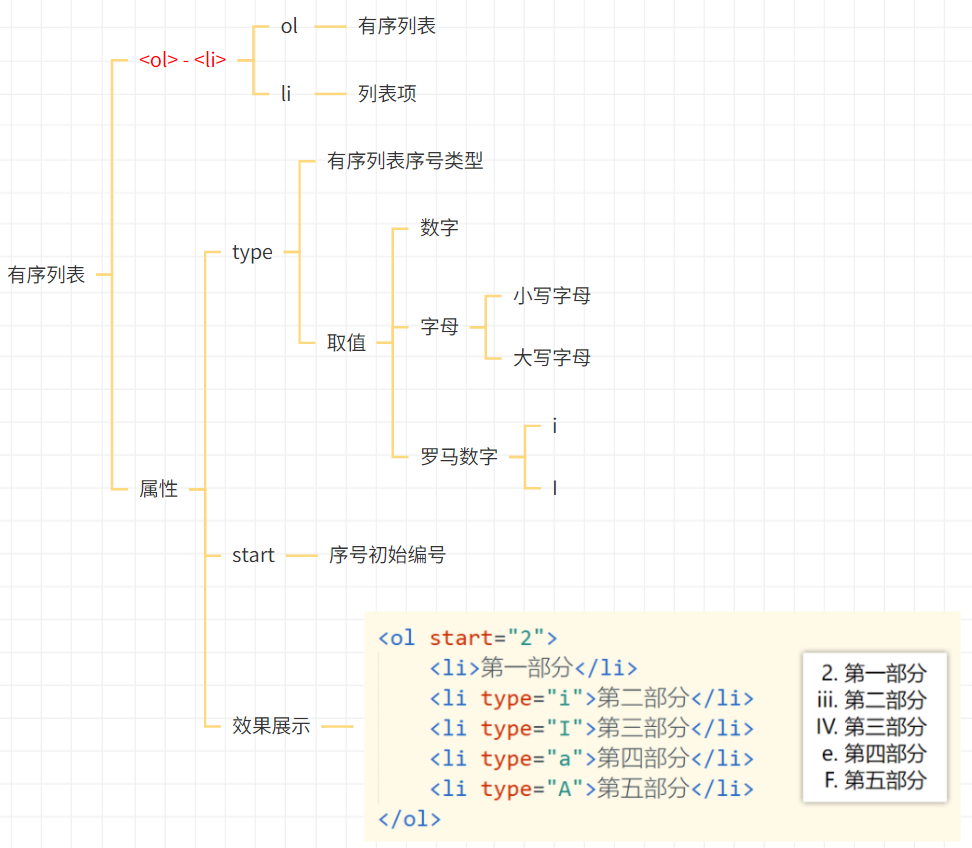
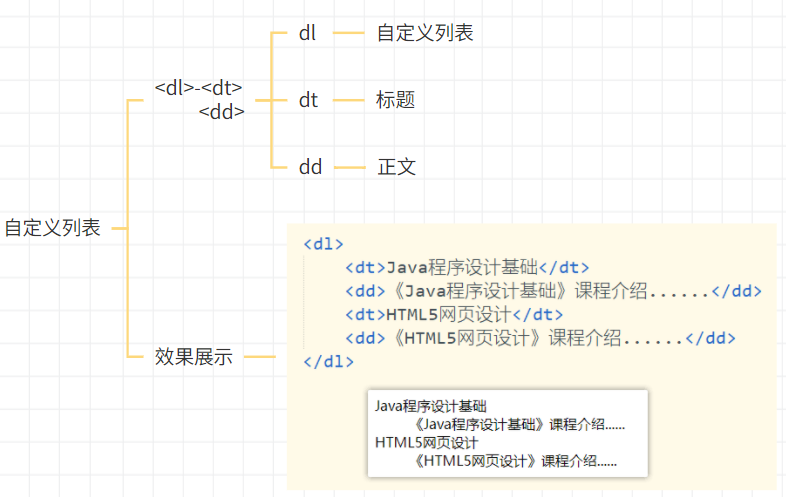
二、列表标签



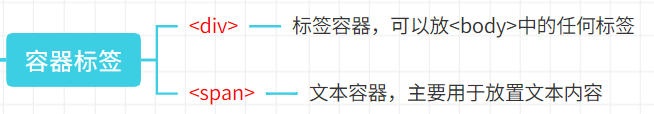
三、容器标签
1、标签含义

<div>:没有特定的语义,主要用于将文档内容分组或包装在一起,以便对其应用样式、布局。<span>:主要用途是封装文本中的一小部分内容,以便对该部分内容应用样式。
2、标签分类
-
行内标签:也称为内联元素,内容在同一行内水平排列,不会强制换行。常见的行内标签包括
<span>、<a>、<strong>、<br>、<img>、<input>、<select>、<button>、<em>、<abbr>、<code>、<time>、<label>等。 -
块状标签:内容通常在新的行上开始,并占据整个可用宽度,因此会导致内容垂直堆叠。【内容独占一行】除以上行内标签,其余的基本都是块状标签。
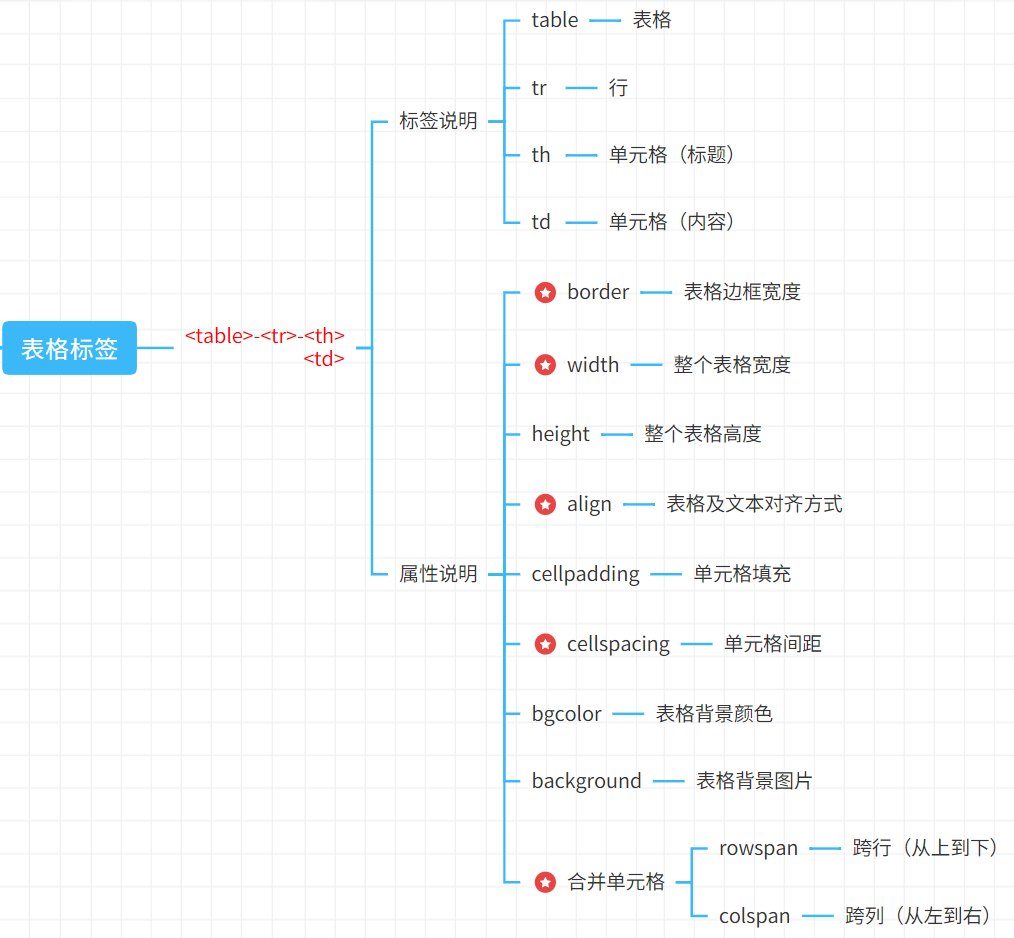
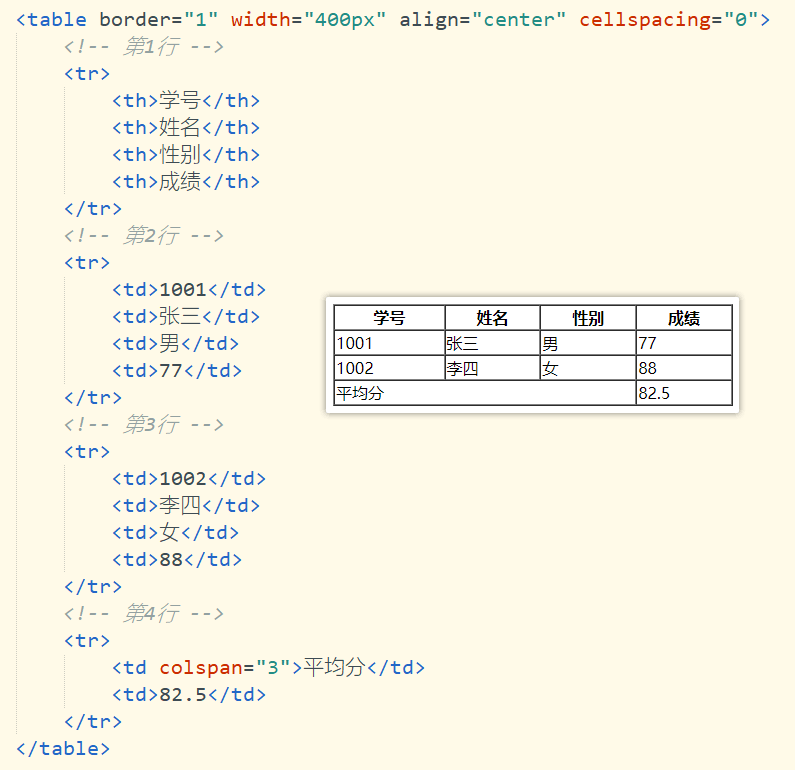
四、表格标签



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








